
インタラクティブなコンテンツの見せ方が光る! Gobelins 出身の 3D デザイナー Célia LOPEZ さんのポートフォリオ
浮遊感がありながら迫力もある見せ方
今回ご紹介するのは、フランスの Gobelins 出身の 3D デザイナー Célia LOPEZ さんのポートフォリオサイトです。
About ページを見た感じでは、もしかしたら WebGL の実装についてはご本人の手によるものだけでなく、Mathis Biabiany さんの実装も混じっているのかもしれませんが、ポートフォリオサイトだけあって、これまでに手掛けてきた様々な事例が非常に面白い形で掲載されています。
コンテンツの見せ方が非常にダイナミックで、アニメーションもとても心地よい流れるような動きになっています。
こんな画像の見せ方があったなんてと思わず唸る出来栄え
先程も少し書きましたが、恐らく今回のサイトのフロントエンドの実装は、Mathis Biabiany さんの手によるものだと思うのですが、彼のポートフォリオサイトは実は以前に紹介したことがあります。
パーティクルを用いた独特な WebGL デモが置かれたポートフォリオなのですが、今回のサイトもそんなご自身のポートフォリオサイトに負けない、とても素晴らしい出来に仕上がっています。
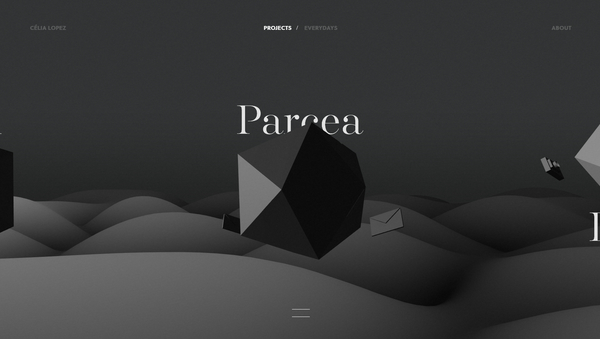
まずロードが完了すると、グレーの背景にいくつかのオブジェクトが浮かんだような風景が描かれます。
このシーンは、左右にスワイプするような感じでドラッグ操作を行うと、シーン全体を動かすことができます。

キャプチャ画像だとわかりにくいかなと思うのですが、シーン全体に、うっすらとノイズのようなテクスチャが乗ったような感じになっていて、独特の空気感になっています。
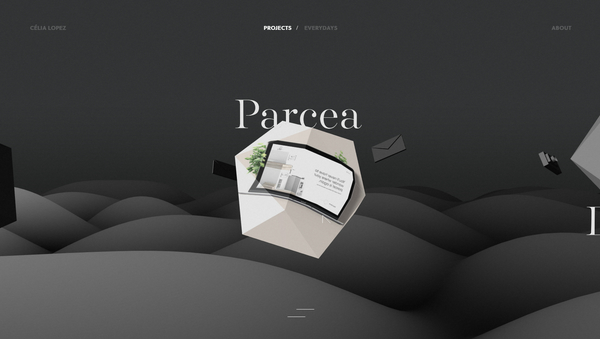
また、画面内に浮かんでいるオブジェクトはそれぞれにプロジェクトごとで分かれている形ですが、これらのオブジェクトはマウスカーソルをホバーさせると無機質なグレーだった表面が、あっという間にカラフルな画像のテクスチャに切り替わります。
同時に周囲に浮かんでいる、そのプロジェクトを象徴するオブジェクトも舞うように動くのですが、今回のサイトは全体的に本当に流れるようなアニメーションが見事で、とても心地よい動きを体感することができると思います。

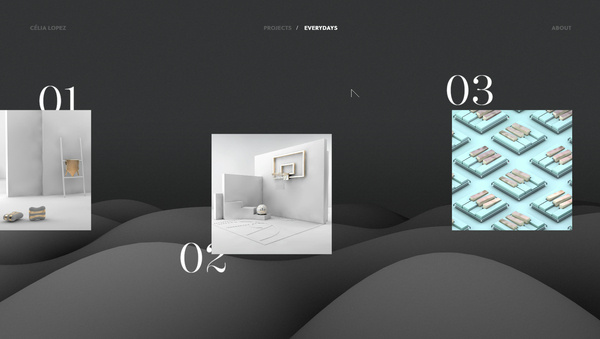
画面の上部に置かれている「EVERYDAYS」と書かれたリンク文字をクリックすると、今度は立体的な幾何学オブジェクトではなく、矩形に画像を貼ったような状態に切り替わります。
こちらはプリレンダリングした画像を閲覧することができるページになっていますが、最初の部分と同様に、ドラッグ操作で左右にコンテンツを動かすことができるようになっています。
また個人的に一番驚きだったのがここからなのですが、この矩形の画像の部分をクリックしてやると、画像部分が大きく拡大されて画面いっぱいに敷き詰められたようにして並ぶようになっています。
この様子はキャプチャにはあえて撮らなかったので、ぜひ実際にサイトに行ってご覧になってみていただければと思います。
非常に迫力のある、面白いトランジションだと思いました。

今回のポートフォリオサイトは、その多くが WebGL によって描かれているかたちではありますが、そこで見ることのできるグラフィックス作品も含めて、Célia LOPEZ さんの才能を十分に感じさせてくれます。
作品の見せ方も非常に素晴らしいですが、そこで見ることのできる作品たちもまた、すごく印象的なデザインのものばかりでとても刺激的です。
私はデザインのことなどはなかなか専門的に語ることは難しいのですが、WebGL 作品として見ても、純粋に作品を堪能するためのポートフォリオサイトとして見ても、とても素晴らしいウェブサイトだと思います。
ぜひチェックしてみてください。



