
多数のアワード受賞歴を誇るエージェンシー 60fps のパーティクルを利用した表現が面白いウェブサイト
全体的にリッチで高級感のある仕上がり
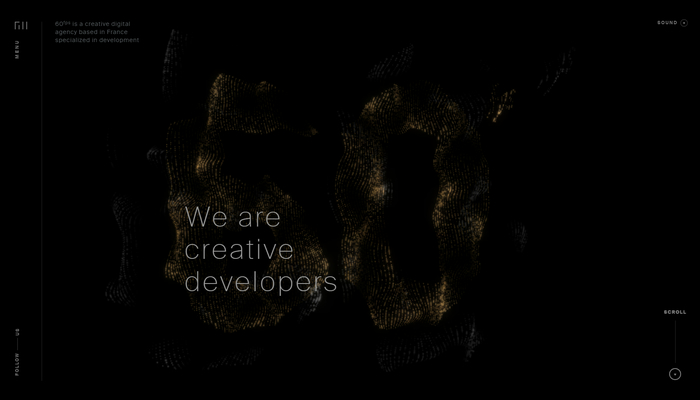
今回ご紹介するのは、60fps というちょっと変わった名前のデジタルエージェンシーのウェブサイトです。
ウェブのフロントエンドだけでなく、あらゆるデジタルな表現・制作のジャンルにおける実績を持ち、受賞歴も非常に多いです。アワード系のサイトをチェックしている方なら、ご存知の方も多いかもしれません。
今回のサイトはパーティクルを使った表現がいくつか行われていて、とても高級感のある、おしゃれなサイトに仕上がっています。
波打つような美しい表現
今回のサイトでは、パーティクルを利用した様々な表現を見ることができるのですが、全体的にすごくゆったりとしたアニメーションで、どこか高級感を感じさせる雰囲気です。
パーティクルを高速で、かつうまくイージングを利かせて動かすというのはよくある表現のスタイルだと思うのですが……
今回のサイトの場合はむしろ、高速で動くというよりは本当にゆったりと、あるいは悠然と、パーティクルがアニメーションする場面が多いですね。
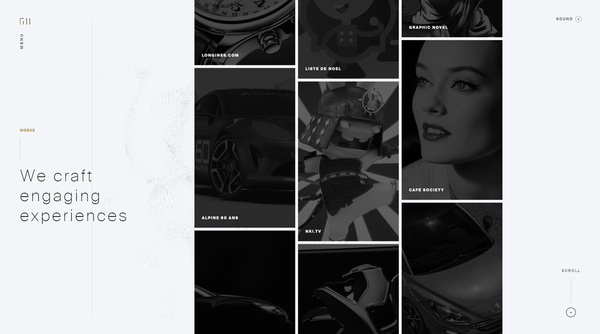
事例紹介のページなどでも、トップのイントロ部分と同じパーティクルで描かれた文字の演出が、うっすらと背後に見えています。

これはものすごく個人的な意見になってしまうので参考程度に聞いてほしいところなのですが……
今回のサイトはゆったりとした雰囲気が良い意味で高級感やおしゃれなイメージにつながっている反面、全体的にレスポンスがゆったり目なので、そこはちょっとじれったく感じてしまう部分もありますね。
特に、恐らく Mac のトラックパッドで操作することが前提になっていると思われるホイール操作に対するレスポンスの低さはちょっと気になります。一般的なマウスのホイール操作だと、スクロール量が非常に小さくなるので、かなり勢いよく操作しないとスクロールしていきません。
スクロールバーも、いわゆるブラウザのデフォルトのスクロールバーのような挙動をするものは画面上に出てこないので、若干ですが、サクサクと閲覧していくことが難しくなっています。
このあたりは、おしゃれと言えばおしゃれですし、欠点というほどのことではないのかもしれませんが、最近は Windows 環境で見ている人も多いと思うのでちょっと気になりました。

WebGL の実装に目を向けてみると、パーティクルを使って雰囲気よく作られているビジュアルがとてもいいですね。
技術的に珍しいというものは特に無さそうですが、とは言え、少し薄暗い印象のパーティクルを組み合わせて絶妙な濃淡で描かれるグラフィックスがとても美しいです。
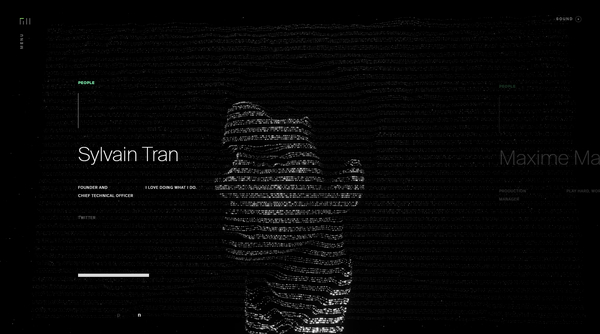
people のページでは、所属するひとたちの紹介がされているのですが、ここではその人物のシルエットが立体的に、しかもパーティクルを使った表現として登場してきます。
これはあまり見かけない表現で、とてもおもしろいですね。

高品質なウェブサイトをたくさん作ってきた実績のある組織らしい、非常に洗練されたような、おしゃれさが際立つサイトになっていると思います。
ユーザービリティという面で、どうしても個人的には閲覧しにくい部分が気になってしまうというところがありました。ただ今回のサイトの場合は、そのサイトに与えられている役割がそもそも見やすいサイトということを重視したものではないと思いますし、なんか変な言い方なのですが、このままならない部分さえも表現の一部のように感じられました。
見やすい、使いやすい、ということもウェブサイトにとって大事なことですが、時にはこういった表現に全振りしたようなサイトもいいものです。
非常に高級感のあるサイトです。ぜひチェックしてみてください。



