
絵画のような質感のイラストが印象的なファッションブランド GUCCI の ZUMI 特設サイト
アートの世界に迷い込んでしまったかのような空気感
今回ご紹介するのは、ファッションブランドとして有名なグッチ(GUCCI)の、ある製品ラインナップにつけられたブランド名 ZUMI のウェブサイトです。
ZUMI はどうやら人名に由来する名前らしいのですが、その一連の商品を絵画風のイラストによって紹介する、非常にリソースにお金の掛かっていそうなウェブサイトになっています。
絵画風のイラストの質感が素晴らしいこともあり、実装そのものはシンプルですが妙な説得力のある、不思議なサイトとなっています。
リンク:
Pixi.js で見せる遊び心あふれる演出
今回のサイトでは、WebGL を Pixi.js で利用している形みたいなので 3D モデルの類は一切登場しません。
あくまでも、2D 的な手法に限定して表現が行われています。
いずれの表現も、演出のやり方としては比較的よくあるというか……そんなに難しいことをやっているわけではないのですが、その使い方が非常に考え抜かれていて、演出としてはとても効果的に視覚に作用してきます。

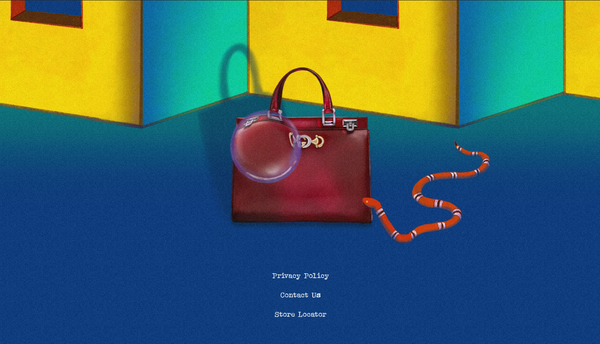
シャボン玉のようなオブジェクトが画面内をゆっくりと移動すると、そのシャボン玉越しに見える世界が歪んで見えます。
また、画面全体がホワイトノイズっぽい感じのレイヤーで覆われており、どことなくアンティークな感じというか…… アナログな空気感が演出されています。
ベースになっているのが絵画風のイラストということもあり、アニメーションする要素のなかにはあえて更新頻度(FPS)を落としているものもあり、そのあたりすごく考えられていますね。

たとえば上の画像のシーンでは、実際には画面に映っている蛇だけが動いているのですが、この蛇の動きは、60fps の滑らかな動きではありません。
あえて、紙芝居風とでも言ったらいいでしょうか……
アニメーションの切り替わる速度がゆっくり目に設定されており、イラストがなにか不思議なちからで動き出してしまったかのような、独特な世界観になっています。
画面の左下のほうにあるアイコンをクリックすると表示される演出なんかは逆に非常に滑らかなアニメーションになっていて、メリハリが効いています。

ノイズ由来のマスクでシーンが覆われる演出も面白い。
冒頭にもちょっと書いたとおり、今回のサイトの場合、まずなによりこのイラストの力が本当に強力ですね。ほとんど、この絵画風の世界観が全てと言ってもいいくらいです。
ただ、その世界観を損なわないようにしつつ、インタラクティブ性とちょっと目を引くような演出とを共存させており、そのあたりの匙加減が絶妙だと思いました。
WebGL を使うとどうしても派手なことをやりたい方向に思考が向かいがちななかで、このようなサイトを作れるセンスが非常に素晴らしいと個人的には思いました。
ぜひチェックしてみてください。



