
ポストエフェクトによる高い質感が秀逸! オープンデータを利用した航行情報の可視化事例 SkyNet がすごい!
単純にグラフィックスとしても美しい
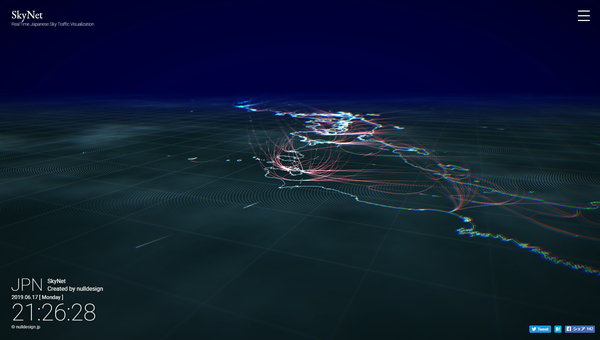
今回ご紹介するのは、公共のオープンデータを利用して作られている航空機の航行情報可視化事例、SkyNet です。
広く公開されているオープンデータを使った事例は多くありますが、ここまでしっかりと WebGL 作品としてまとめてある例は珍しいかもしれません。
非常に高い質感を誇るグラフィックスは、可視化の事例としてはもちろんのこと、単純にグラフィックスとして閲覧しても十分に楽しめるクオリティになっています。
リンク:
時間軸も自由に設定できる
今回の作品を制作されたのは @nulldesign さん。
過去に、東京の地下鉄運行状況を WebGL で可視化した事例で話題をさらったことがある方なので、もしかしたらご存知の人も多いかもしれません。
今回は、公共の交通データ(オープンになっているもの)を使った制作事例を募集する 東京公共交通オープンデータチャレンジ のために作品を作ったという形なのかもしれません。

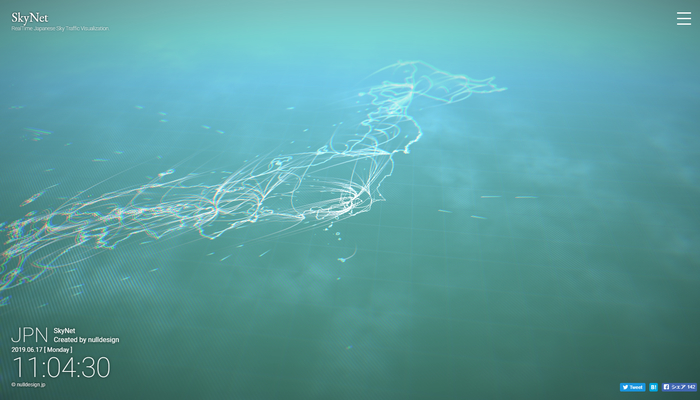
ご覧のとおり、レンダリング結果は非常に高い質感で描かれます。
ひとつには、ブラーが掛かっていることで擬似的な被写界深度のような効果が掛かっていること。さらに、色収差の効果が加えられていることにより、デジタルデータや近未来的な表現を感じさせる雰囲気に仕上がっていると思います。
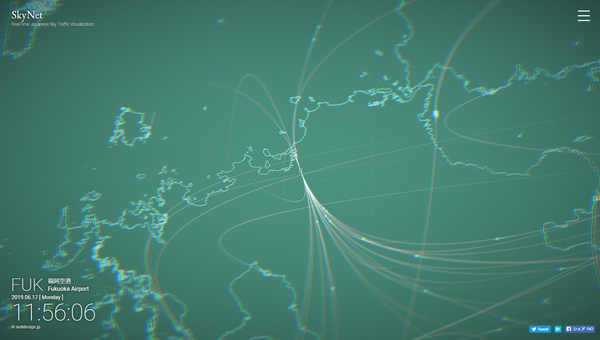
航空機のフライトデータを用いており、その軌跡も曲線を使って見事に表現しています。
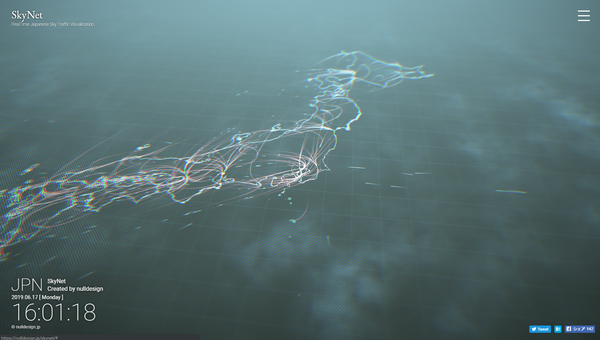
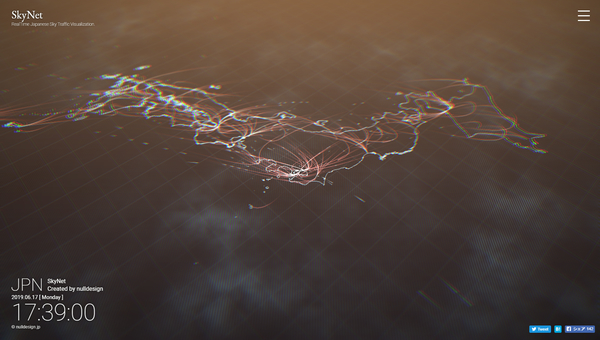
また、今回の作品はリアルタイムに変化する時間軸に対して、そのレンダリング結果が連動するようになっています。夕方から夜に掛けての風合いの変化は本当に見事ですね……


画面の左下に記載されている時間を見ると、微妙な時刻の違いが、描画結果に大きく影響していることがわかると思います。
地面というか、平面の部分の色はもちろんなのですが、フライトデータの航行経路のラインが、赤っぽい色に変わっていくのがなんともきれいです。
画面の右側にあるメニューアイコンを開くと、時間の進む速度を自由に変えられるようになっているので、時間の変化を急激にしてその変貌ぶりを楽しむも良し、ゆっくりと時間を経過させて、スクリーンセーバー的に使ってみるなんていうのもいいかもしれませんね。

ビッグデータの可視化などもそうですが、大量のデータを同時に扱う場合、単に CG の描画を行うことに対するスキルだけでなく、多くのデータを効率よく扱うための別方向のスキルが必要になるような気がします。
今回のサイトも、一見かなり大量のデータを使っているように見えますが、ロード時間は極端に長いというわけではありません。
また描画結果が非常に美しく仕上がっているだけでなく、カメラワークなどもかなり工夫して「魅せるための工夫」がなされていると思います。
ぜひチェックしてみてください。



