
ちょっと前に話題になった流体表現のシェーダを背景演出に利用した Advanced のウェブサイトが面白い
やっぱり流体表現は楽しい
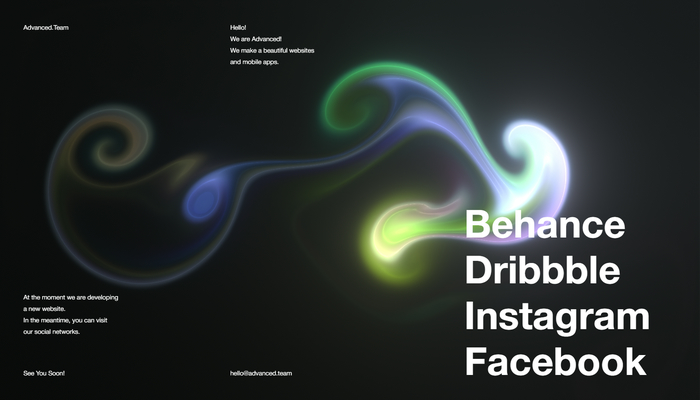
今回ご紹介するのは、GLSL で GPGPU を行い、美しい流体表現を背景に描画している Advanced のウェブサイトです。
Advanced は恐らくですが、いわゆるクリエイティブ・エージェンシーと呼ばれるタイプの組織だと思うのですが、デザイン性やインタラクティブ性を重視した、非常にモダンなウェブサイトやアプリを作っている集団なのだと思います。
今回のサイトの背景に使われているデモは、ちょっと前に大きく話題になった流体のデモと同じものなんじゃないかなと思うのですが、やっぱりこの手のやつは何度触っても面白いですね……
リンク:
コンテンツとしてはほとんど情報は無し
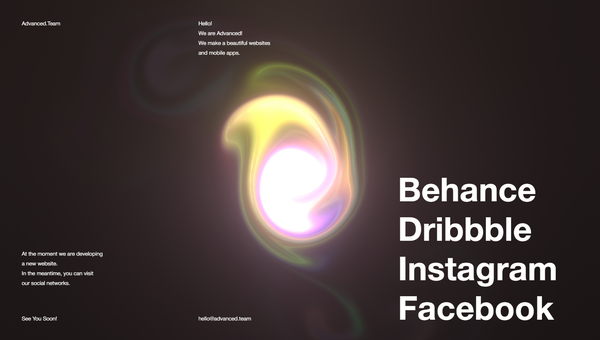
今回のサイトには、コンテンツとしての情報はほとんどありません。
彼らについてのちょっとした概要と、各種リンクなどが置かれているだけの、非常に簡素なサイトです。
背景は基本的には黒をベースにしたベタ塗りの状態なのですが、マウスカーソルを少しでも動かしてやれば、そのサイトの背景に美しい流体模様が描き出される様子を確認できると思います。

今回のサイトは、スクロールすることなどもできませんし、情報量は極めて少ないシンプルなサイトです。
しかし、だからこそ背景に描き出される流体が思いっきり主張してきますね……
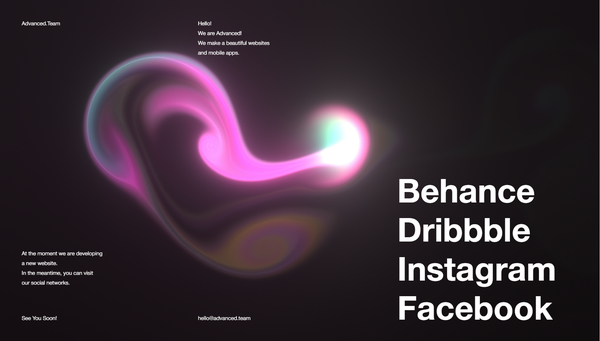
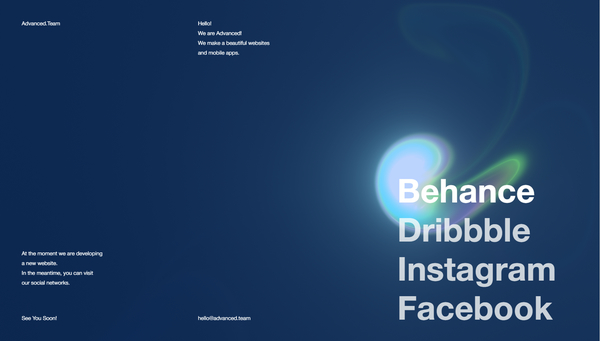
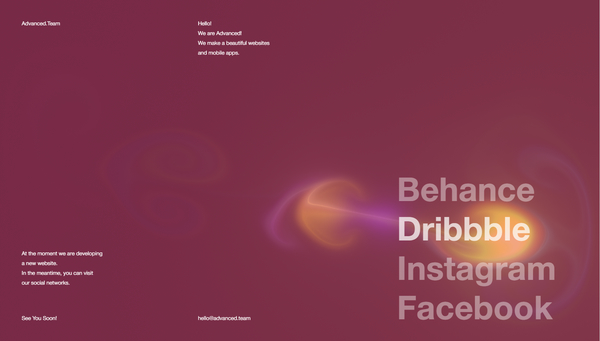
画面の右下のブロックに固まって配置されている Behance や Dribbble のリンクの部分には、マウスカーソルをホバーさせると薄い半透明のレイヤーのような感じで「画面全体の色が変化する CSS のトランジション演出」が適用されています。
これがなんともいいアクセントになっていて、まるでブルームが強烈に掛かったかのような錯覚を覚えますね。


この流体が描き出されている仕組みを考えれば(シェーダでどのような記述をしているかを察する前提知識があれば)わかることではあるのですが……
カーソルをゆっくりと動かしたほうが、より強烈に光ったような効果をシーンに与えられます。
ブンブンと振り回すようにカーソルを勢いよく動かしても面白いですが、狭い範囲でゆっくりとカーソルを動かすと、それはそれでまた違った風合いを感じられると思います。

流体表現のデモや、水などの液体を扱ったようなデモは、ちょっと専門的な知識や物理・数学の知識が必要になるので、そういった方面に比較的強いエンジニアでないと実装は難しいと思います。
そういった事情もあってか、時々この手の流体デモが作られると、一気にバズったりすることが多いような気がします。
実際、私自身もそうなのですが、やっぱりこういうデモって面白いですよね。
ついつい時間を忘れて楽しんでしまいます……
加算合成のような色使いがとても美しいデモになっています。
ぜひチェックしてみてください。



