
投影されるロゴやスクロールに連動したアニメーションが面白い AKUFEN のウェブサイト
無駄のない美しさ
今回ご紹介するのは、カナダにあるクリエイティブスタジオ、AKUFEN のウェブサイトです。
黒いブロック状のオブジェクトを用いたトップページから、非常にインパクトの強い演出によってサイトが演出されています。
一見モノクロのような印象なのに、それがかえってカラーで描画されるオブジェクトやコンテンツをより強く際立たせているようにも感じられます。
とてもかっこいいサイトですね。
リンク:
AKUFEN studio in Montreal - Strategy, branding, web & interactive
流れるような滑るような、楽しいアニメーション
今回のサイトは、全体的に演出の部分を WebGL が担っています。
かといって、コンテンツの部分が読みにくいということもなく、全体的に非常にレベルの高いウェブサイトになっていると感じます。
冒頭のシーンでは、黒いブロック状のオブジェクトがたくさん浮かんでいる様子が描かれます。
ここでは、マウスカーソルをぐいぐいと動かしてやることで、ブロックの動きに干渉することもできます。

実際に動いている様子を見てもらったほうが早いかなと思いますが、ブロック状のオブジェクトを利用して描かれるロゴマークは、まるでプロジェクターで投影したかのような状態で、オブジェクトに張り付いています。
ブロックの動きがバラバラなうちは、なんとなくオブジェクトにアルファベットが貼り付けられているような印象に見えますが、一度シーン内をクリックしてやると、それが整列して本来のロゴの形にピッタリと揃うような演出が組み込まれていますね。
この静と動を同時に感じさせる演出は非常に面白いと思いました。

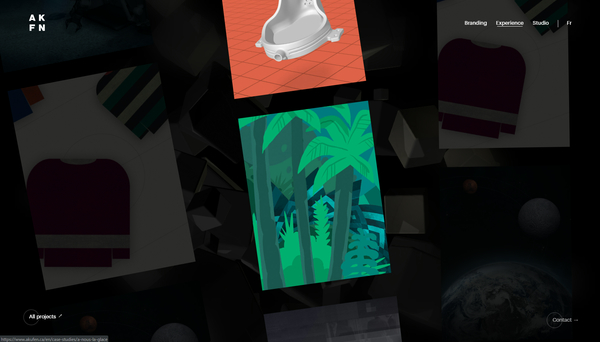
また、各コンテンツへの導線となっているコンテンツ一覧ページでは、カード型のオブジェクトがたくさん並んだようなビューに切り替わります。
ここではスクロール操作を行うことでシーンがインタラクティブに変化するようになっているのですが……
このアニメーションが非常に気持ち良い動きになっていますね。
なんというか…… Apple が好きそうな動きの質感というか……
有機的な印象を受ける、とっても滑らかな動きになっていて、ついついたくさんスクロールしてしまいます。

強くスクロールするほど左右のカードがせり出してくる動きも、慣性を強く感じさせる面白い演出になっていると思います。
全体的に黒い配色が割り合いとしては多いのに、すごくカラフルな印象を受けるのが不思議ですね……
また、とにかく動きの心地よさみたいなものに対する並々ならぬこだわりが感じられ、小さなアクションに対しても、スッと流れるような動きがたくさん取り入れられています。
とても完成度の高い、素晴らしいサイトになっていると思います。
ぜひチェックしてみてください。
リンク:
AKUFEN studio in Montreal - Strategy, branding, web & interactive



