
多彩な表情を見せる頂点シェーダを活用したダイナミックな変形演出がすごい! unshift のウェブサイト
頂点シェーダ芸で見せる世界
今回ご紹介するのは、unshift(長谷川 巧)さんのウェブサイトです。
ポートフォリオサイト自体はだいぶ前にリニューアルされていたのですが、そこに最近 WebGL の実装が追加されて、より迫力のある演出が盛り込まれた形になりました。
長谷川さんは以前のポートフォリオサイトの頃から頂点シェーダを使ったダイナミックなジオメトリの変形が非常に上手でしたが、今回もその方向性がしっかりと生かされていますね。
リンク:
unshift - I'm a creative / front-end developer.
シーンごとに姿を変える頂点たち
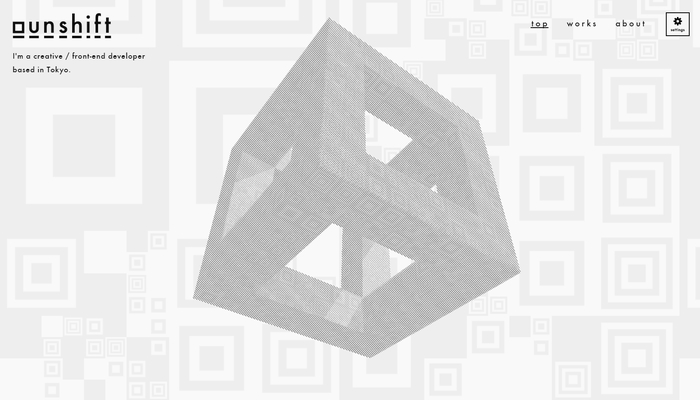
今回のサイトでは、一見すると比較的シンプルな形状をしているオブジェクトであっても、時と場合により、その姿がガラリと変わってしまう様子をリアルタイムに楽しむことができます。
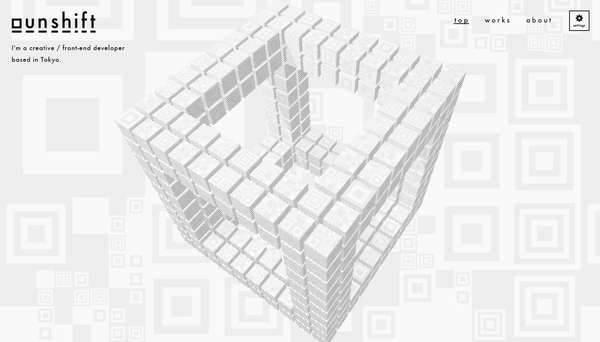
トップページ部分に表示されるキューブのエッジのような形状も、画面内でマウスのボタンが押されると、分割されるように動きます。
今回のサイトでは、こういったユーザーの操作に応じたインタラクティブな変形が多用されており、すごく迫力のある変形アニメーションを楽しむことができます。

アニメーションとして特に面白いと感じたのが、事例を紹介する work のページ。
こちらでは、これまでに手掛けてきたたくさんの事例が紹介されているのですが、各事例は風にはためく布のような形状となり、そこに実際の事例をキャプチャした写真などが投影されます。
スクロール操作などで次々に事例を切り替えて閲覧することができるのですが、この切り替わる演出の際にも、やはり頂点シェーダを使った変形エフェクトが使われています。


頂点のダイナミックな変形は迫力満点!
キャプチャされた画像ではわかりにくいかもしれませんが、オブジェクトに適用される陰影を「斜線」を使って表現したちょっと独特な表現など、実際にはフラグメントシェーダを活用した表現も盛り込まれています。
色収差のような色がシフトする演出が一瞬だけ表示されたりする場面もあり、演出面はかなり細かくこだわりを持って作っているのが感じられますね。
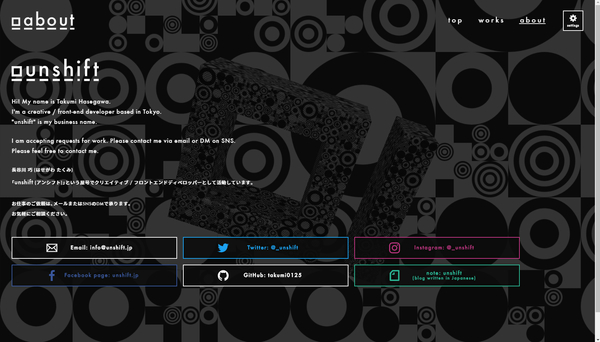
また、最新の技術もしっかりと取り入れられていて、ダークモードに対応した黒を基調にしたビジュアルなども用意されています。

WebGL とシェーダの組み合わせだと、最近だと特に、フラグメントシェーダを使ったレイマーチング的アプローチや、2D ベースのジェネラティブな表現などが人気を博しています。
しかし今回のサイトで見られるような、ジオメトリを軸にしつつ表現を練り上げていく「頂点シェーダ芸」も、それ特有の魅力があり、やっぱりこれはこれですごく心地よいビジュアルを作ることができます。
頂点シェーダ芸は、そもそも総合的な CG に関する技術力が高くないと実装することそのものが難しかったりするのと、かっこよく見せるのがこれまた難易度高かったりするので、unshift さんのような頂点シェーダを使ったテクニックを見られるサイトは、ある意味貴重なのかもしれません。
非常にかっこいいサイトに仕上がっています。
ぜひチェックしてみてください。



