
地下の世界を探検しよう! 巨大地下施設について知ることができる Soletanche Bachy のウェブサイト
シンプルでわかりやすいデザイン
今回ご紹介するのは、フランスの企業で大規模な建築・土木などを手掛ける Soletanche Bachy のウェブサイトです。
日本ではあまり知られていない企業のような気がしますが、かなり歴史もある、大きな企業さんみたいですね。
今回のサイトでは、彼らが手掛けた世界中の事例について、特にその地下設備にフォーカスを当てたコンテンツが展開されています。全体的にシンプルなデザインですが、ぐいぐいとインタラクティブにオブジェクトや DOM が動くので非常に見ていて楽しいサイトに仕上がっています。
リンク:
微妙なポストエフェクトなど細かい芸が光る
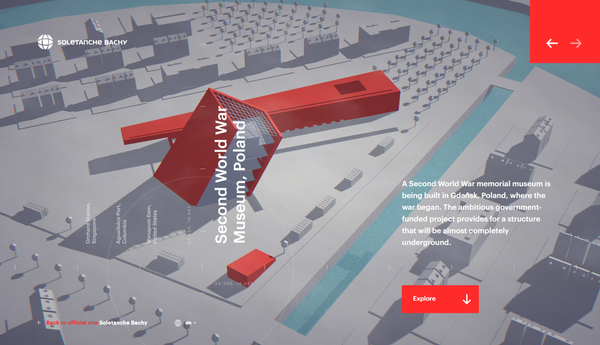
今回のサイトでは、3D シーンとして描画されるのが建築物や巨大な設備そのものであったりするので、一見すると、どちらかというと無機質な印象のシーンが多いです。
コンクリートや、あるいは金属、鉱物のような、ドライな印象を連想させるような質感が各所に用いられています。
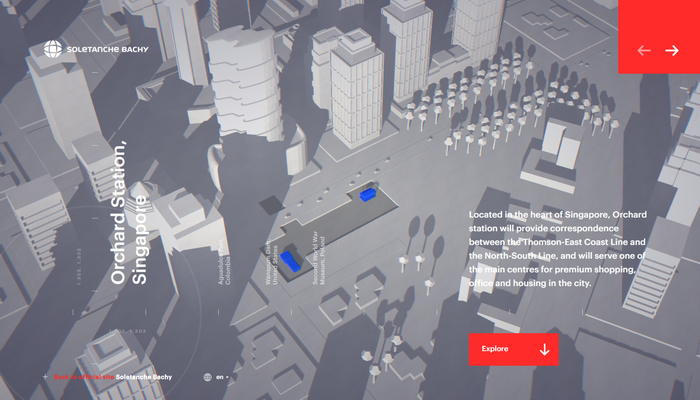
たとえば、トップページで最初に表示されるシーンも、全体に灰色が多くを占めるビューとなっています。

この上の画像を見ると、アクセントカラーとして建物に赤い色がついてはいるものの、全体にかなりトーンを抑えた配色になっていますよね。
しかし、この一見シンプルなビューも、よくよく観察してみると様々な工夫が凝らされています。
たとえば、静止画ではわかりにくいとは思うのですが、雲がうっすらと浮かんで漂っていたり、あるいはポストエフェクトを使って色収差のようなエフェクトが少しだけ乗せられていたり……
実は結構手の込んだ作り込みがなされている感じですね。

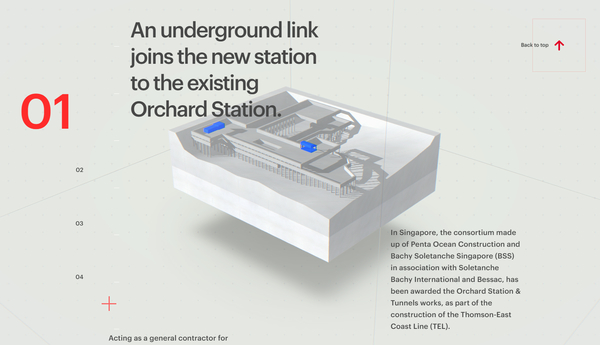
各コンテンツのトップ部分からスクロール操作を行うと、その該当する設備の地下の様子などをより詳しく見ることができます。
あまりこういうデータを 3D で可視化して見せるコンテンツというのは見かけないので、単純に資料として見ていてもなかなかおもしろい内容なのではないでしょうか。
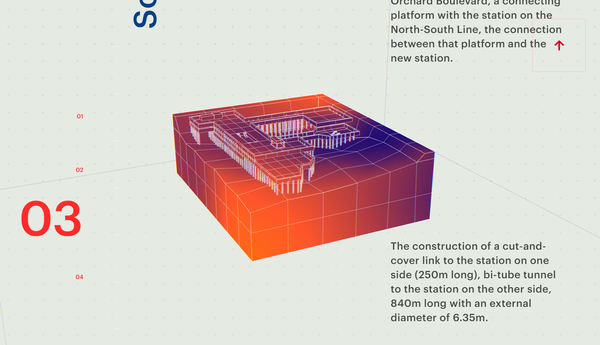
また、スクロールしてさらにページを下っていくと、今度は色が反転するようなシーンが登場したり、オブジェクトにヒートマップのような色がついたり……
結構単純そうに見えて、実際にはかなりしっかり作り込まれているなと個人的には感じました。


3D で描画される WebGL のシーンには、ド派手な演出としての、エンターテインメント寄りのシーンがある一方で、今回のサイトのケースのようなより実用性を重視したシーンというのもあると思います。
そういう意味では、今回のサイトの実装は「実用的でわかりやすく、しかしほんの少しだけエフェクトを掛けて目を引くように演出されている」という感じで、そのバランス感覚が非常に素晴らしいなと思いました。
基本に忠実に実装しつつ、ほんの少しの変化で遊び心も加えたとても興味深い事例かなと思います。
ぜひチェックしてみてください。



