
まるで現実世界に本当に存在しているかのよう!? リアルな動きがとにかくすごい WebGL デモ作品 Sheen
凄まじいリアリティ
今回ご紹介するのは、WebGL を利用したデモ作品 Sheen です。
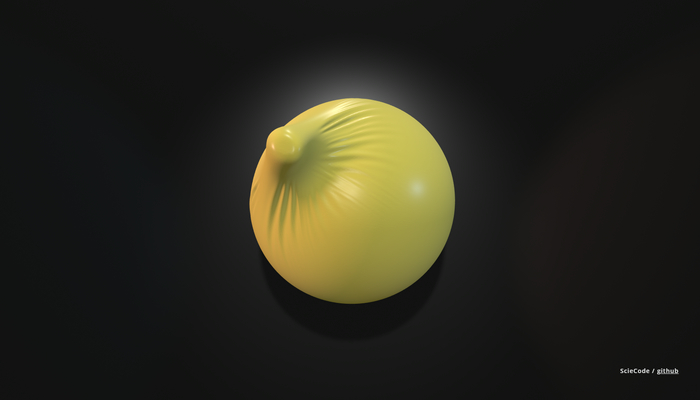
この記事のトップ画像を見たらなんとなく伝わるのではと思いますが……
ゴム風船のような伸縮性のある物体を見事にシミュレートしたデモ作品となっています。なんというか、ストーリー性やコンテンツとしての読み物などの一切ない実験作といった体裁の作品なのですが、とにかくそのリアルな動きがすごいです……
リンク:
作者は three.js の contributor
今回の作品の作者 sciecode (Guilherme Avila) さんは three.js のコントリビューターさんのようで、これまでにも WebGL を利用した作品をいくつか作っています。
以前、当サイトで紹介したものもありますね。
今回紹介する Sheen は、パッと見た印象としてはデモ作品というか実験作っぽい雰囲気です。
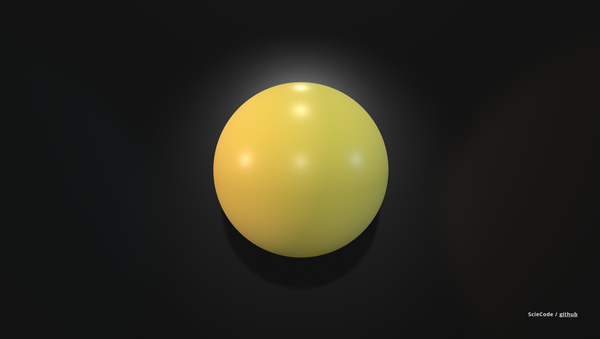
初期状態は、単なる球体のようなものが表示されます。

この時点で、かなり質感がキレイな感じに見えるというか、本物っぽい感じがすると思います。
いわゆる物理ベースのシェーディングが行われているんだろうなと想像しますが…… PBR のジャンルは私も説明できるほど詳しくはないので、あくまでも見た目の印象からの個人的な想像です。
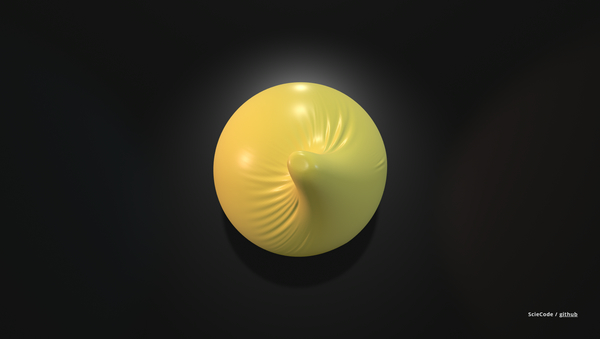
そして、この球体の上でマウスをクリックしたままドラッグ操作を行うと……

はい、このような感じで、まるで柔らかいゴムのように球体の表面が引っ張られて動きます。
結構ムチャな動かし方をしても、意外と破綻しないのが本当にすごいですね……
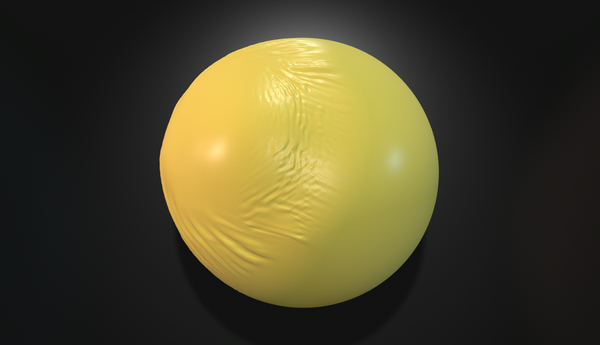
シワのより方や、たわみ方など、とにかくリアル。
ドラッグ操作を行っているマウスのホールドを解くと、反動で引っ張った部分が戻っていくのですが、そのときに表面がバウンドする様子も本当に見事です。
こういうのをシェーダでガリガリ書ける人たち、本当にすごい……

今回の作品はほとんど内容らしい内容が無いというか、ページにデモがひとつ置かれているのみで、読み物やリンクなどが用意されているわけではありません。
それでも、単純に触って楽しい。むしろ、それだけでも十分に面白いと思います。
ソースコードはオープンソースで公開されていますし、もちろんシェーダのソースも見ることができます。気になる方はそちらも参考にしてみるといいかもしれません。
ぜひチェックしてみてください。



