
WebGL とウェブサイトの一体感が素晴らしい! プロダクトデザインを手掛ける ELEVENCE のコーポレートサイト
WebGL をサイトに溶け込ませる
今回ご紹介するのは、株式会社 ELEVENCE のコーポレートサイトです。
代表を務める小林和生さんはデザイナーとして様々な実績をお持ちの方で、サイト上ではその経歴を見ることができます。
私でも名前を聞いたことがあるような、有名なプロダクトにも関わってこられた方みたいです。
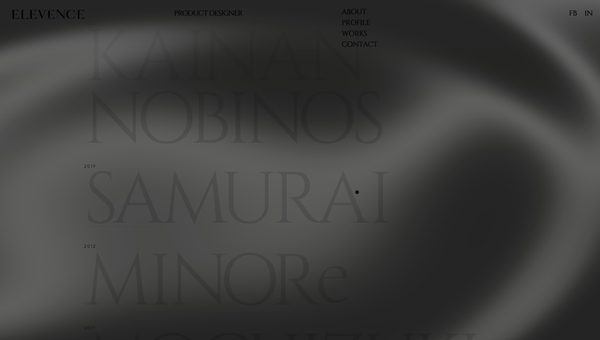
今回のサイトでは白と黒を基調にしたデザインに、WebGL が見事に融合しています。
リンク:
株式会社ELEVENCE | PRODUCT DESIGNER
あくまでもウェブサイトを構成する1つの要素
WebGL を使っている事例の多くが該当すると思うのですが、WebGL を使っている場所って、大抵はすごくわかりやすくなっているんですよね。
たとえば、3D 的な表現が出てきたり、あるいはノイズを使ったディストーションエフェクトが出てきたり、そういうケースでは WebGL を利用していることが非常にわかりやすい効果として現れます。
一方で、今回のサイトに目を向けてみると、一見した印象では WebGL を使っている場所とそれ以外の通常の DOM や CSS で構築されている場所との、その境目が非常にわかりにくくなっていると思います。
なんというか、シームレスに境界無く、自然と一体になっているような印象を受けました。

まずトップページでは、背景に縦と横にラインが流れるキービジュアルが表示されます。
ELEVENCE の社名からもわかるとおり、こちらの企業では「11」がキーワードになっており、縦横に交差するラインは 11 を漢字で表現したときのシルエットに着想を得たデザインなのかなと思いました。
スクロールすると、漢数字の十一が現れるのですが、メリハリの利いたかっこいいデザインですよね。
明暗の使い方も非常にうまいです。

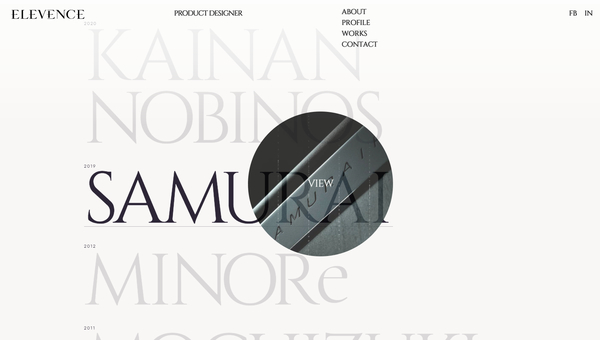
さらにスクロールを続けていくと、代表の小林和生さんのプロフィールや、これまでに手掛けてきた様々なプロダクトの紹介セクションが出てきます。
ここでは事例のリンクにカーソルをホバーさせた際や、あるいは実際にクリックしてシーンが遷移する際など、いろいろなタイミングでビジュアル的に何かしらの効果を伴った演出が発生します。
たぶん、一般的なウェブサイトを閲覧しているときと同じように、ほぼ直感的にすべての操作が行えるようになっていると思うのですが……
だとすると、どこからどこまでが WebGL の実装なのだろうと思わず考えたくなってしまうのではないでしょうか。まあこれは WebGL 実装者だけが感じることなのかもしれませんけど……


サイト全体を通じて、あまり明確に WebGL とそれ以外の部分が分かれている部分が無く、ビジュアル面での演出と文字や画像で表現したコンテンツ部分との一体感が本当に見事です。
サイトを見ていろいろウンチクを言うのは、言うだけなら本当に簡単なのですが……
実際にこういうサイトを作るとなると、WebGL では技術的にどのような演出が可能なのかを踏まえつつ、それを生かしたデザインや構造化が必要になります。
そういう意味で、WebGL の技術というよりも、サイト全体としての完成度の高さが感じられる事例だと個人的には思いました。
ぜひチェックしてみてください。



