
スタイリッシュさに加えて楽しい遊び心も忘れない! 高い完成度を誇る Guillaume Gouessan さんのポートフォリオ
いろいろな仕掛けも楽しい
今回ご紹介するのは、フランスのクリエイティブ・デベロッパー Guillaume Gouessan さんのポートフォリオサイトです。
WebGL をしっかりと使ったレベルの高いグラフィックスと、いろいろなユーモアあふれる遊び心が同居する、非常に完成度の高いサイトとなっています。
サイト内のいろいろな部分に仕掛けが施されていますので、それを探しながら見てみるのも楽しいと思います。
リンク:
Guillaume Gouessan - Creative Developer
CG としてのレベルの高さが光る
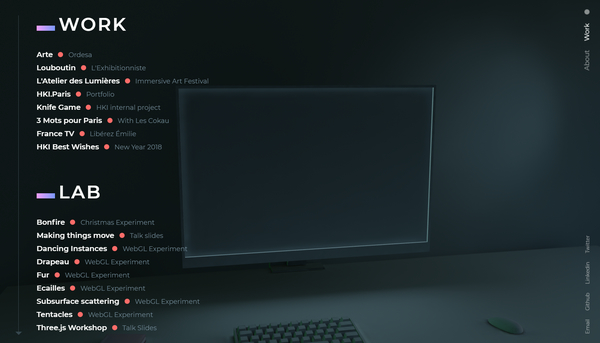
今回のサイトでは、背景部分が WebGL で描かれる CG になっており、手前に DOM で構築されたリンクリストや文章などのコンテンツが置かれています。
手前にある DOM 上でのユーザーの操作が、そのまま背景の WebGL 部分にも反映されるようになっており、ごく自然に、それが実現できているレベルの高いサイトになっていますね。
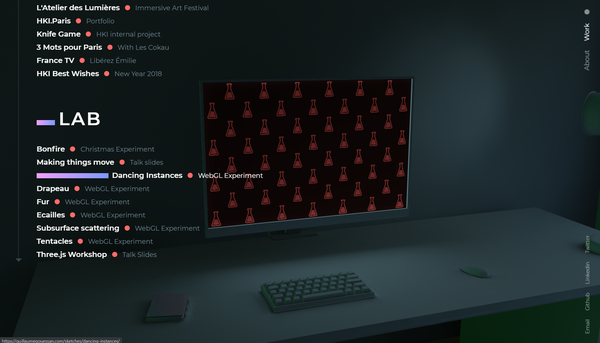
たとえば、サイトの冒頭部分からスクロール操作をしてやると現れるリンクリストでは、そのリンク上にカーソルをホバーしてやると 3D シーン内にあるディスプレイにアイコンなどが表示されるようになっています。


夜明け前の薄暗い部屋のなかのような、独特な質感がかっこいいですよね。
さらに、キーボードやマウスなどが置かれたシンプルなデスクトップ、カーソルの動きに反応するディスプレイなど、とってもおしゃれなビジュアルとなっています。
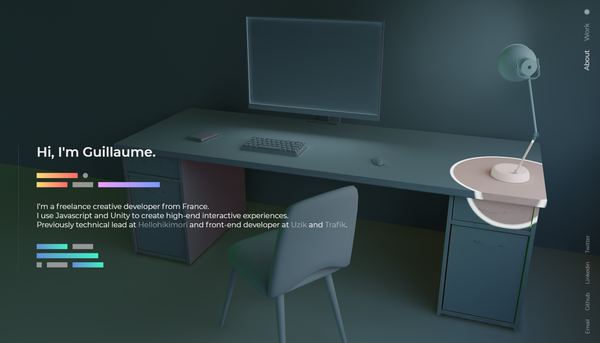
さらに、スクロール操作を下へ下へと続けていくとデスク全体が視界に入ってきます。
クリックすることでなにかしらの変化が起こるオブジェクトがいくつかあり、それらはマウスカーソルを重ねてやると白くぼんやりと光ります。

この上の画像をよく見ると、ライトスタンドの足元のあたりに、白いサークル模様が広がっているのがわかりますかね?
このライトスタンドも、前述のクリックすることでシーンに変化が表れるオブジェクトのひとつなのですが……
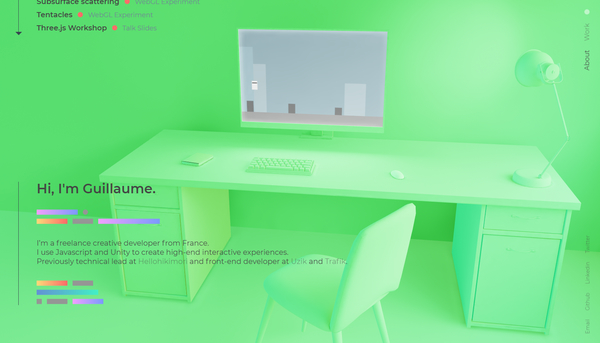
ライトスタンドをクリックした際は、そこを起点にサークルがシーン全体へと一気に広がっていき、シーン全体の色合いが変化するような仕掛けになっています。
変化したあとの色は結構奇抜な明るい色も多く、シーンの雰囲気が大きく変化しますので迫力があります。

3D シーンをコンテンツの一部としてしっかり存在感を出しつつ、ただ 3D 化して満足するのではなく様々なインタラクティブ性を持たせた完成度の高い事例だと個人的には感じました。
シーンの CG としての雰囲気もとても上質な仕上がりになっていて、特に最初のデフォルトのカラーテーマで描かれる薄暗い空気感は、いかにも(良い意味で)ギークっぽい感じがして、かっこいいです。
3D シーン内に置かれているマウスをクリックしてやると、3D シーン内にあるディスプレイ上でミニゲームを遊んだりすることもでき、いろんな工夫の凝らされた遊び心のあるサイトとなっています。
ぜひチェックしてみてください。



