
リアルタイム・レイトレーシングでハイクオリティな CG をレンダリング! ENCHARM のウェブサイト
シンプルだけど圧倒的存在感!
今回ご紹介するのは、ENCHARM というスタジオのウェブサイトです。
半分想像で書いてしまうのですが、恐らくリアルタイムにレイトレーシングの原理でグラフィックスを描画しているようで、リアリティのあるレンダリング結果を楽しむことができます。
ページ自体は非常にシンプルな構造で、スクロールしたり、あるいはクリックしてページ遷移したりということも無いのですが、それでも一見の価値のある美しいウェブサイトになっています。
リンク:
立方体と球体の形状を行き来する形状変化
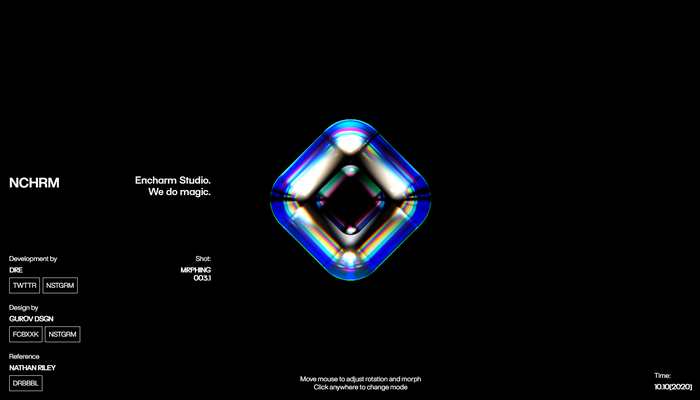
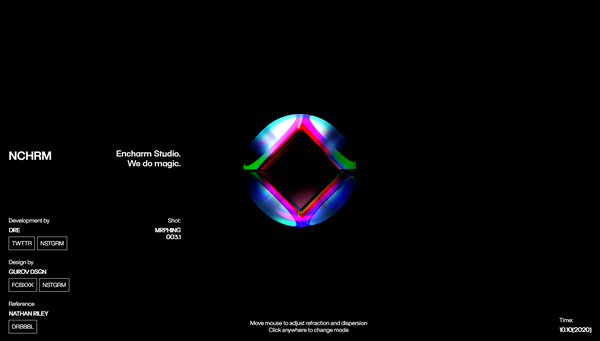
今回のサイトでは、黒い背景に、クリスタルのようなガラスのような……
透明なオブジェクトが1つだけ浮かんでいるというビジュアルです。
先にも書いたとおり、ページはこのトップページだけですし、いわゆる組織の詳細なども特に書かれておらず、所属するメンバーだと思われる個人の SNS のアカウントへのリンクなどがあるのみです。
使われているフォントなんかもそうですが、シンプルに見えて、結構個性を主張してくるポイントがそこかしこにありますね。

画面中央に表示されるクリスタルのようなオブジェクトは、どうやらリアルタイムにレイトレーシングを行って描画がされているようです。
レイトレーシングやその原理に詳しい方であれば自明のことではありますが、一般に、レイトレーシングは「リアリティのある現実のような写実的な表現」が可能な一方で、リアルタイムに処理するには負荷が高すぎるという場合が多いです。
今回のケースでは、WebGL(GLSL)を活用することで、シェーダ内でレイトレーシングを行っているものだと思います。
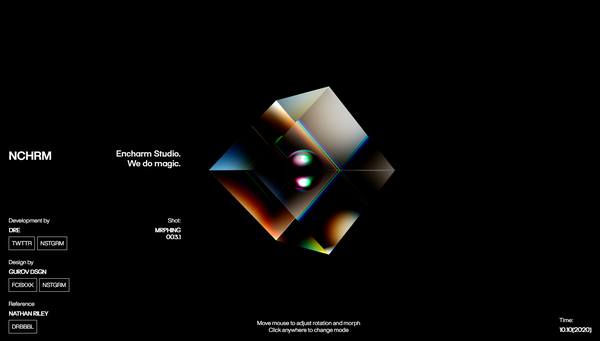
反射や屈折の様子が見事に表現されていますよね。

一応モードとして2種類の状態が用意されていて、オートで回転するモードとマウスカーソルのインタラクションのみで動作するモードがあります。
これはクリック操作を行うたびに切り替わります。
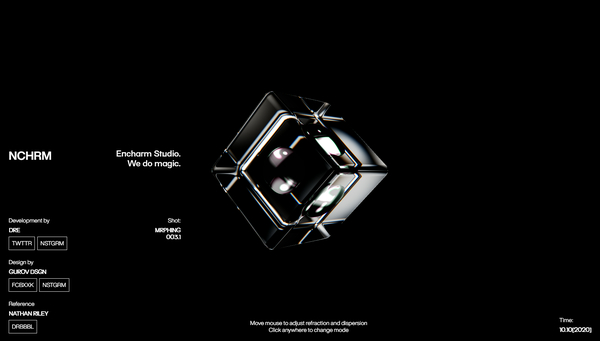
カーソルの位置に応じて反射の様子が変化したり、あるいはモードによっては形状そのものがカーソルの位置に応じて変化したりもします。
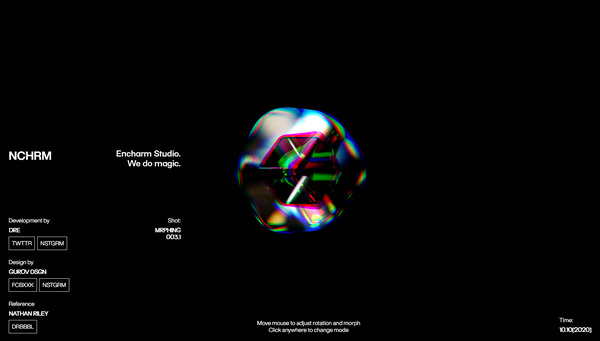
四角い角張った形状になったり、あるいは逆に丸い球体のような形状になったり……
その複雑な色の変化やグラデーションは、ずっと見ていられるような美しい仕上がりとなっています。


私はこの手のリアリティ系の CG や物理に詳しくはないので、今回のサイトのレイトレーシングのデモが、どれほど現実の物理に即した挙動をしているのかは、見ただけではわかりません。
写実的な CG の世界は本当に難しくて、私のような素人ではちょっと手が出ない世界です……
とはいえ、今回のデモの場合はなんとなく単純な屈折や反射だけを扱っているというよりは、RGB の色ズレなんかも発生しているような気がしますし、ある程度オリジナルな演出上の計算なんかも行っているのだと思います。
非常に写実的で、美しい CG を楽しむことができる、興味深い事例だと思います。
ぜひチェックしてみてください。



