
サイト内に表れる様々なグラフィックスを WebGL でダイナミックに描画する aircord のウェブサイトがすごい!
オリジナルフォントも存在感抜群
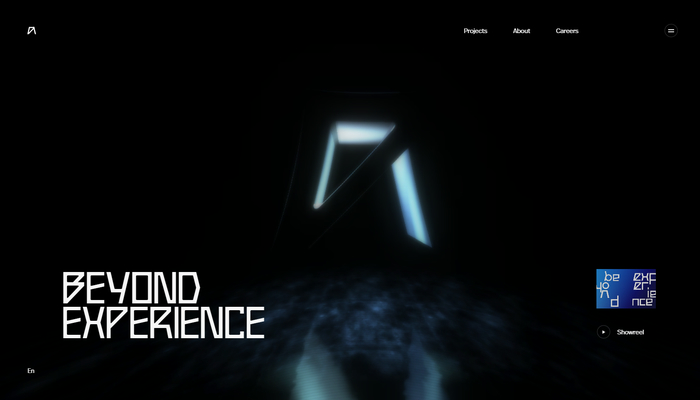
今回ご紹介するのは、クリエイティブ・スタジオ aircord のウェブサイトです。
初めてこのサイトを目にしたときは、海外の謎に包まれたおしゃれクリエイティブスタジオかなと思ったのですが、なんと日本の企業さんですね…… ウェブ系特化のクリエイティブ・スタジオではなく、映像やインスタレーションなど様々なジャンルで活躍されている企業さんみたいです。
今回のサイト上では、背景の部分の多くが WebGL によって描かれており、非常に表現力の高いコーポレートサイトとなっています。
リンク:
どこを見ても迫力満点
今回のサイトは、どうやらウェブの制作は Garden Eight さんが手掛けているみたいです。
だとしたら、このクオリティの高さも納得です……
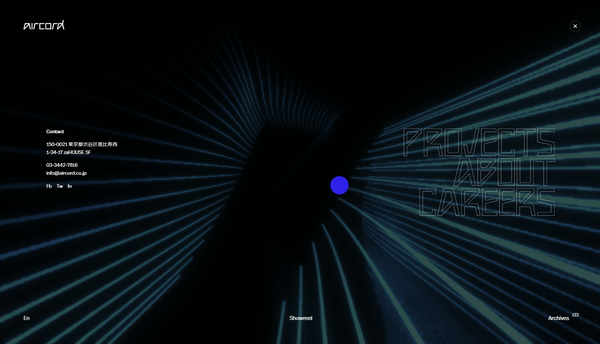
トップページの部分のシーンから 3D 全開なので、サイトに訪れたその瞬間から、迫力のグラフィックスを堪能することができます。

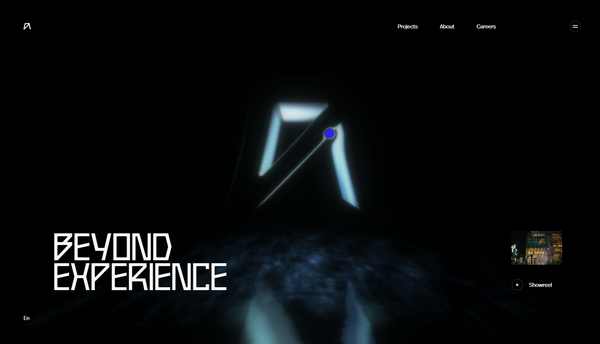
トップページに限らず、多くの場面で WebGL を背景の描画に利用しており、絶えずカーソルによるインタラクティブな干渉が可能です。
ちょっと上のキャプチャ画像ではわかりにくいかもしれないですが、ウェブサイト上でのカーソル位置には、青いサークル状のアイコンが表示されるようになっています。
そのアイコンの周囲は、まるで時空が歪んだかのように UV が変化するようになっていて、背景に穴が空いたような不思議な質感を演出しています。
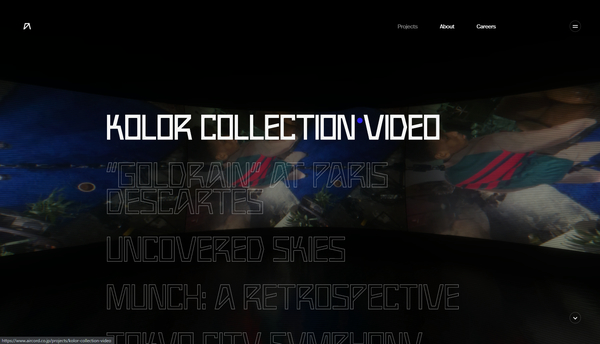
プロジェクトの一覧ページや、そこからさらに個々のプロジェクトの詳細ページに移動した際も、これらの演出が使われています。


カーソル位置の映像がちょっと歪んでるのがわかるでしょうか?
今回のサイトで使われている独特なフォントは、どうやら aircord オリジナルのフォントらしく、めちゃくちゃかっこいいですね……
このフォントでアルファベットの表記が統一されていることでサイト全体の雰囲気がピシッとひとつにまとまり、美しく整っているような印象を受けます。
また、WebGL のポストエフェクトで走査線みたいな演出をしているところもあり、エッジの利いたフォントと走査線エフェクトの合せ技で、デジタルなクリエイティビティを想像させるような、そんな世界観が構築されているように感じました。

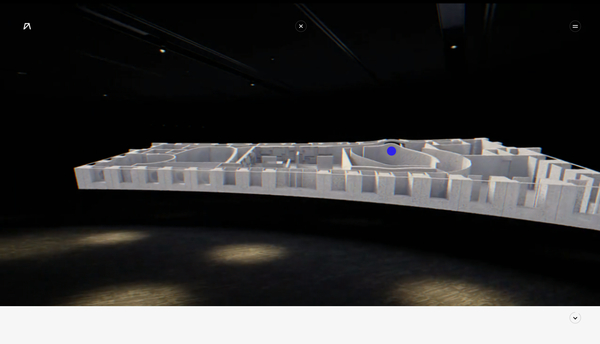
About ページも迫力のある 3D シーンが使われており、とにかく全部のページが見どころ満点で本当に素晴らしい出来栄えとなっています。
当サイトは WebGL に特にフォーカスして紹介する形ですが、WebGL とは関係の無い部分も当然のように丁寧に作り込まれており、単純にウェブサイトとしての完成度がすごく高いと感じました。
なにかページ遷移を伴う際の、流れるようなシームレスなシーン遷移は Garden Eight さんの実装ではいつも感心しちゃうのですが…… 今回のサイトでも、そういったウェブサイトとしての基本的な振る舞いにも注目してもらえたらより一層楽しめるのではないでしょうか。
ぜひチェックしてみてください。



