
ゆらゆらと柔らかな質感のインタラクションが心地よいクリエティブスタジオ Iron Velvet のウェブサイト
いろいろなふんわり感を味わえる
今回ご紹介するのは、フランスのクリエティブ・スタジオ Iron Velvet のウェブサイトです。
こちらのサイト、全体がフランス語なのでちょっと書いてある内容の詳細について私が正確に把握できない部分もあるのですが……
読み物として書かれているような雰囲気もあり、単純なコーポレートサイトというわけではないのかもしれません。
全体的にふんわりした感触・質感のインタラクションが多く、心地よい手触りが特徴となっています。
リンク:
Passe d'Armes par Iron Velvet - Wreck Boundaries.
揺らぎやボカシのエフェクトを活用
今回のサイトでは、インタラクティブな部分がいろいろ実装されているのですが、それらはいずれも柔らかな、ふんわりとした触り心地が特徴的です。
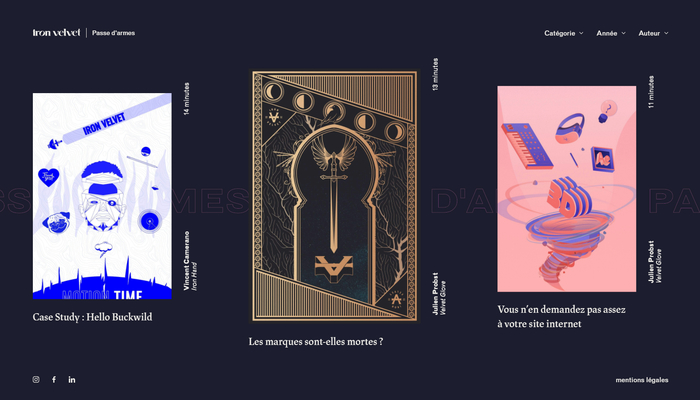
たとえば、トップページでカード状のオブジェクトが並んでいるシーン。
こちらでは、カードの上にカーソルを乗せてやるとカードに対するホバーエフェクトが発生するのですが、これはシルエットというか、カード全体が水のように揺らぐ演出となっています。

ちょうど中央に配置されているカードの、エッジの部分が歪んで湾曲しているのがわかるでしょうか?
このゆらゆらと動くアニメーションもあまり忙しい感じではなく、かなりゆったりとした速度で動いています。
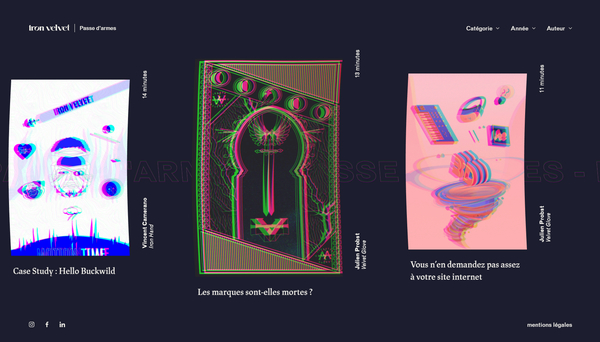
また、このカードが並んでいる状態でクリックしたままホールドし、左右にスワイプするように動かしてやるとシーン全体が動くのですが……
このときの左右の移動速度もややゆっくりめのアニメーションになっており、ゆらゆら・ふわふわしたような感触です。

ご覧のとおり、シーン全体を左右に動かす際には RGB のディストーション(色ズレのエフェクト)も同時に発生するので、動きこそゆっくりなのですが、なかなか見た目のインパクトが強い演出となっていますね。
カード状のオブジェクトは、そのまま記事のリンクにもなっており、カードをクリックしてやると、カードが溶けて広がるようなアニメーションと共に、個別の記事ページへとシーンが変化します。
このときのカードがブワッと広がるようなアニメーションも、イージングの掛け方がうまいからなのか、スピード感がありつつもふんわりとした印象を受けます。
ボカシなどもうまく活用しながら、静と動をうまく使い分けているような感じがして、なんとも気持ち良いシーン遷移演出となっています。

左端のカードをクリックした直後の様子。左端以外のカードはまるで水に溶けるように広がって消えていく。
今回のサイトは、冒頭にも書いたようにフランス語で書かれていて、細かいコンテンツの内容までは把握することが難しいのですが……
文章量は結構あり、読み応えのありそうな内容になっています。
ウェブの文化や、デザインについてなど、なかなかおもしろそうな内容っぽいのですが、うまく読み取れないのがちょっと残念…… まあそれは、読解力・語学力が足りないせいなので、完全に自分のせいなんですけど……
サイトで用いられているエフェクトの質感が優しい感じで、なんともオシャレなサイトとなっています。
ぜひチェックしてみてください。



