
様々な 3D オブジェクトが登場しポストエフェクトも活用した Vlad Polupan さんのポートフォリオサイト
2D と 3D を両方とも活用した作り
今回ご紹介するのは Vlad Polupan さんのポートフォリオサイトです。
サイト全体が 3D シーンを活用した作りになっており、背景には常に WebGL でレンダリングしたシーンが描画されています。
インターフェースは 2D と 3D のハイブリッドという感じで、3D シーンに直接干渉して情報表示がなされる方式もあれば、いわゆる 2D 的なウェブのインターフェースとして提供されている場合もあります。
リンク:
Vlad Polupan :: Creative Frontend Developer
エフェクトの発生するシーン遷移
今回のサイトでは、前述のとおり背景部分は基本的に WebGL で描かれており、最初のローディング画面が終わったあとは常に 3D シーンの手前にコンテンツが表示される方式です。
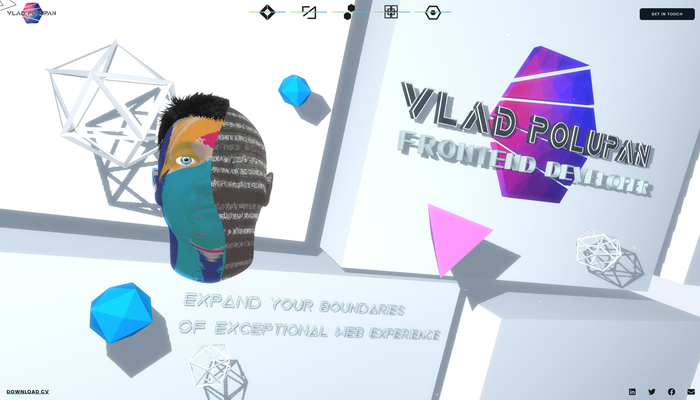
トップページの部分には、特にクリックしたりできる 3D オブジェクトはないのですが……
マウスカーソルの位置に応じた若干のインタラクティブ性があります。
各コンテンツには画面上部に並んだアイコンからアクセスするような感じですね。

頭部モデルの部分はカーソルを追いかけるように視線が動きますね。
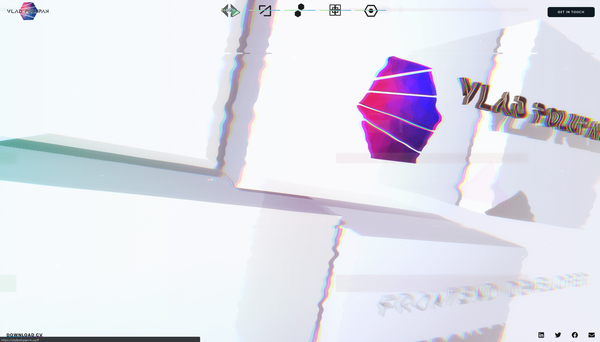
画面上部のアイコン部分をクリックすると、トップページのシーンからそれぞれのコンテンツ専用のシーンへと画面遷移します。
このときの画面遷移では、背景の 3D シーンが変化すると同時に、ポストエフェクトによって視覚的に大きく変化が起こります。
具体的には RGB のディストーションエフェクトと、ノイズによる平行方向の歪みです。
ちょっと変わった感じのエフェクトでなかなかかっこいいです。

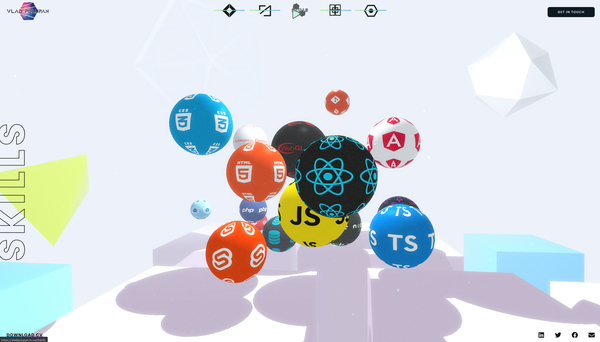
上部に並んだアイコンの中には、SKILLS や PROJECTS などが用意されているのですが、それぞれに専用の 3D シーンが用意されていて豪勢な作りですね……
SKILLS のページでは、他のページとは異なり「3D オブジェクトがマウスカーソルの位置にそのまま反応」するようになっており、カーソルをホバーさせることで、そのホバーさせたオブジェクトに貼り付けられたテクスチャに応じた変化が起こります。
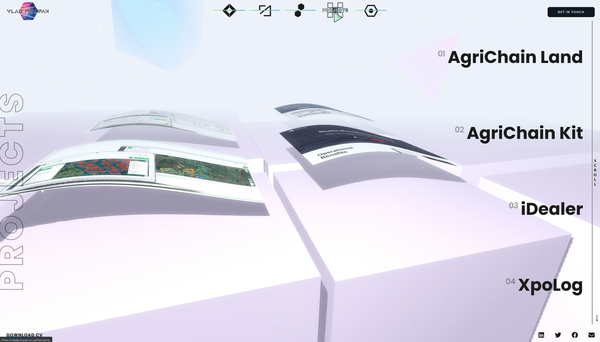
一方で PROJECTS のページでは 2D のインターフェースになっていたりするので、いろんな方式が同時に採用されているんですよね。


3D と 2D とが混在する構成になっていて、なんとも挑戦的なインターフェースだなと思います。
もちろん、ポートフォリオサイトなので必ずしも閲覧しやすさを重視する必要はないと思いますのでそれを非難する意図はないのですが、もしかしたら、最初はちょっと操作方法に迷ってしまう人もいるかもしれません。
こういうポートフォリオサイトを見ると、本当に 2D 的なウェブのインターフェースと 3D 的な CG のインターフェースをどう紐付けて美しくまとめるかって、難しい問題ですよね。
とても凝った作りの、手の込んだウェブサイトだと思います。
ぜひチェックしてみてください。



