
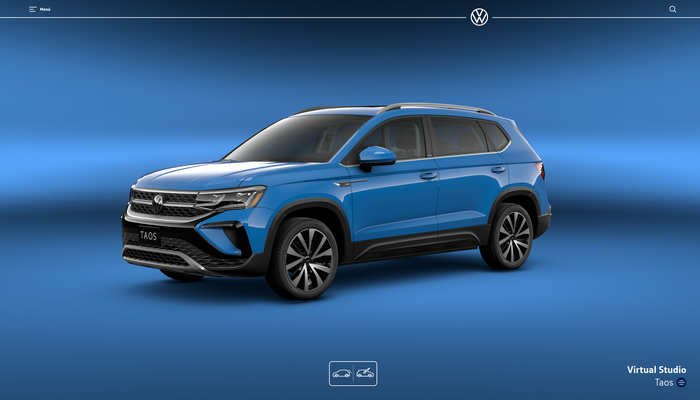
様々な機能をわかりやすく可視化した 3D ビューでじっくりと楽しめるフォルクスワーゲンのバーチャルスタジオ
WebGL 実装としては質感重視の仕上がり
今回ご紹介するのは、世界的に名前を知られている自動車メーカー、フォルクスワーゲンが公開しているウェブサイトです。
使われている言語がスペイン語っぽいので、スペイン語圏での販促を狙ったサイトなのかなと思いますが、もちろん日本からでも閲覧自体は問題なく行えます。
ただ、ちょっとリソースが重いせいもあってか、ロードに時間が掛かる場合があるようです。とは言え、リアリティのある CG はなかなか見応えがあり一見の価値はありそうです。
リンク:
この手のコンテンツとしては情報量は多い
自動車メーカーが WebGL を使って製品を紹介する、というのは、WebGL 界隈ではかなり昔から見られる事例だと言えます。
光沢のあるボディの質感や細かく作り込まれたインテリアなど、WebGL で表現することによって、写真や動画では伝えることの難しい、よりリアリティのあるビジュアルをユーザーに提示できるからなのだと思います。
今回の事例も製品の様々な機能・特徴をわかりやすく可視化しています。

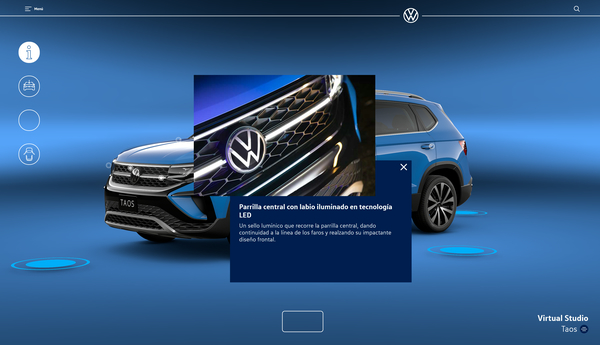
3D の CG で描かれるシーンには、サークル型のアイコンが重なって表示されるようになっており、それぞれの部分ごとにどのような機能やこだわりが詰まっているのか、写真や文章も交えて説明されます。
外見に関する部分はもちろんのこと、車内のインテリアに対しても同様のコンテンツが用意されていて、結構ボリュームがありますね。
自動車のカタログとかを見ると、本当に様々な機能がこれでもかとカタログ内に所狭しと書かれているものですが、3D で表現している場合もそれらの特徴的な機能を羅列していくと結構な情報量になりますね。

この上の写真は車内のインテリアを確認できるモードに移行した状態ですが、ここからさらにエアバッグが開いた時、といったまた違ったシチュエーションを見ることもできます。
エアバッグが開いたときの状態を 3D シーンとして用意しているケースはこれまでに見たことがなくて、ちょっと驚きました。かなりいろんな視点で車を観察できるように工夫されているなと思いました。
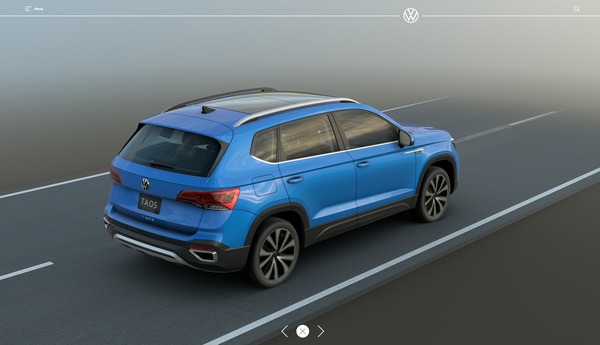
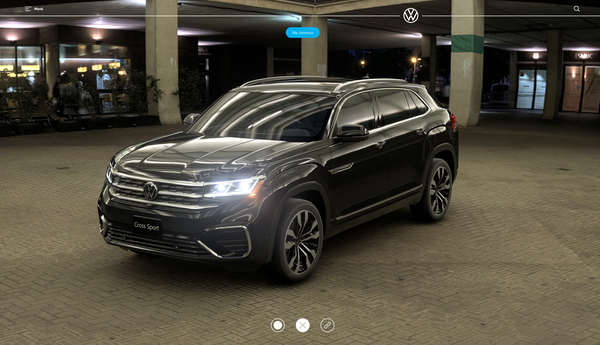
その他にも、道路を走行している様子を確認したり、あるいは背景を変更して日常のシーンごとにどのような雰囲気になるかをチェックしたり……
本当にいろんなことが行えるので車好きの人ほど時間を吸われるかもしれません……


背景が変化するとボディに映り込む景色も変化!
私の記事執筆時の環境のせいか、あるいは日本からアクセスしているからなのか…… ちょっとロードに時間が掛かる場合が多くてそこが難点といえば難点でしょうか……
車の全体像を含んだ 3D モデルだとそこそこデータの容量が大きいと思いますので、それもあるかもしれませんね。
ビューア自体はどうやら three.js 実装っぽいですが、かなり本物志向のリアリティのある CG になっていて、車のボディの光沢の他、インテリアに使われている布や革のマットな質感など、見事に表現されていると思います。
ぜひチェックしてみてください。



