
視差効果のついた WebGL エフェクトと自然を撮影した美しい画像が素晴らしい Niarra のウェブサイト
とにかく写真がきれい……
今回ご紹介するのは、海外旅行をパッケージ販売している旅行会社 Niarra のウェブサイトです。
WebGL を使っている部分は、下手するとトップページくらいしかないのかもしれないんですが、しかしサイト内で使われている画像がとても美しく迫力があり、紹介したいと感じるサイトでした。
いわゆる深度マップ的なものを利用して視差を表現したトップページは、静止画では魅力を伝えるのが難しいのですが、とてもインパクトが強く一気に引き込まれます。
リンク:
サイトの全体としての完成度もかなりのもの
今回のサイトでは、トップページに最も迫力のある演出が使われています。
サイトに訪れて最初に目にする、森の様子を鳥瞰視点で撮影した写真です。
この記事のトップ画像もまさにその場面なのですが、ここではカーソルを動かしてやると景色がスルッと動きます。
このとき、深度マップを使って風景の手前と奥とで変化量を微妙に変えており、それが視差効果になって不思議な感覚をもたらします。

トップ画像と一見するとまったく同じに見えるかと思いますが……
実際にサイトに行って、カーソルを動かしてやるとその変化がわかりやすいでしょう。手前の起伏と、奥に見える山々とで、カーソルに対するインタラクションの強度というか振れ幅が違うんですよね。
WebGL ではこの手の演出はそれほど珍しいものではありませんが、今回のサイトのトップページは深度マップの作り方も非常に上手で、実に自然な視差効果を感じる仕上がりになっています。
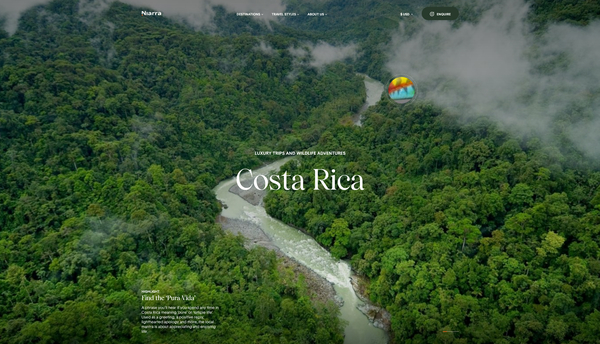
また、サイト内には他にも WebGL っぽいな~ と感じる部分があり、そこではカーソルの位置に小窓のようなサークルが現れます。クリック操作をしてやると、サークルが画面全体に一気に広がって結果的に画像が別のものへと切り替わります。


最初はくちばしの一部しか見えない小さなサークルですが、クリックと同時に画面いっぱいへと拡大する。
上の例はコスタリカのジャングルで、いかにも原始の森という感じですが……
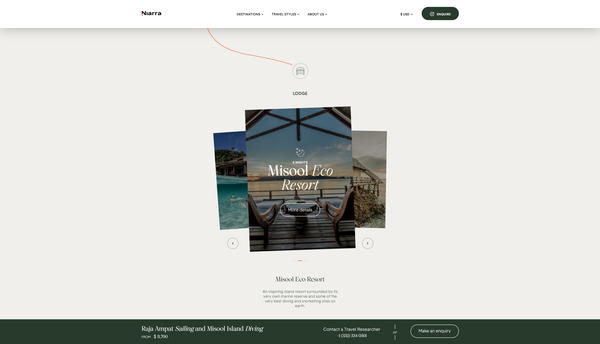
今回のサイトではヨーロッパやアメリカ、アジアなど、様々な地域ごとの自然の豊かな旅行先プランが紹介されています。
どのページにも美しい写真と、非常にわかりやすいインターフェースが用意されており、とても使い心地が良いですね。思わずその場所に行ってみたいという気持ちが沸き上がってきます。
お値段は1万ドルを超えるものなんかもあったりして我々庶民にはちょっと手が届きそうにありませんが、いつの日かこういう旅をしてみたいものですね……

こちらの旅行会社では、世界各地の自然環境やそれを守るために働いている人々の生活を、旅行を通じてサポートしたいのだみたいなことが About ページに書いてありました。
実際に現地に足を運んでその現状をこの目で見て、さらに旅行という経済活動を通じて自然環境や地域の人々を支援していくというのは素晴らしいことだなと感じました。
日本法人はおそらくなさそうなので、我々がこのサービスを利用するのはちょっと難しそうですが、しかしコロナ下で旅行なども自粛しなければならない昨今、ものすごく目の保養になりそうなサイトとなっています。
ぜひチェックしてみてください。



