
オンラインで行うデジタルイベントの開催を支援する3社共同プロジェクト Motley Crowd のウェブサイト
すでにオンラインイベントの開催実績も
今回ご紹介するのは、Motley Crowd というプロジェクトのウェブサイトです。
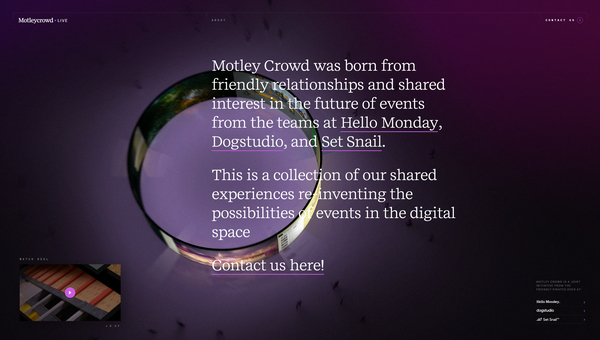
こちらのプロジェクトは海外の企業ですが Hello Monday、Dogstudio、Set Snail の三社共同のプロジェクトのようです。
コロナウィルス感染症の影響でリアルなイベントの開催が自粛されたり敬遠されたりするなかで、近年急激に需要の増えているオンライン開催のイベントに関するプロジェクトみたいです。
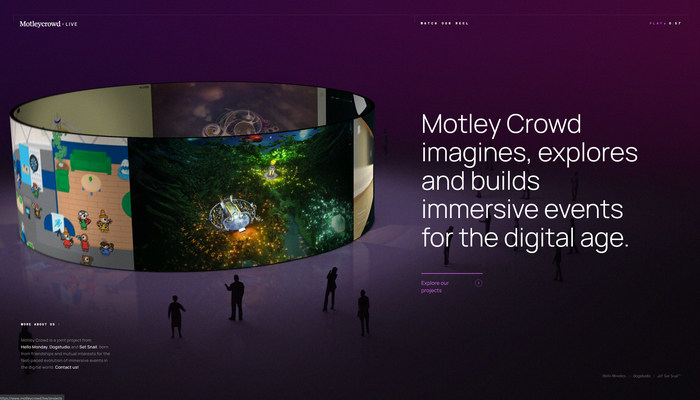
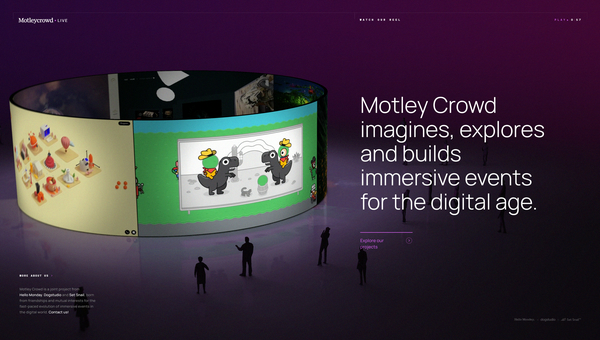
すでにイベントの実施も手掛けた実績があるようなのですが、それらが今回のサイトで円柱状のスクリーンに映し出されています。
リンク:
床への映り込みなど空間としての情報量が多い
今回のサイトは WebGL を利用した背景が常に描画されており、手前にテキストなどが展開されるスタイルです。
SPA なので背景部分が途切れること無くスムーズに切り替わるようになっていて全体としてのまとまり感、1つの空間のなかに存在している感がとても強い印象として感じられます。
こういうのを属に没入感とかって言うのかもしれないですが、オンラインイベントっていうのはまさにこういった没入感が非常に大切なコンテンツだと思いますので、そういう意味ではプロジェクトの性質に見事にマッチしたスペシャルサイトになっていますね。

円柱形のスクリーンがあり、各事例の動画が投影されています。
スクリーンは超薄型の液晶みたいな感じで後ろから(裏側から)もその映像が透けている感じに演出されています。裏から見ている場合は若干暗くなるように補正されているようで、より手前側の表を向いているコンテンツのほうに自然と視線が行きやすい感じがします。
また、一見すると目立たないですが、ポストエフェクトを上手に使って演出されている面もあり、たとえば About ページを見ているときなんかがわかりやすいですが、画面の端に近いところはブラー効果が発生するようになっていて、こういうさりげないところでも視覚効果を十分に考慮した画作りがされています。
シンプルなコンテンツなんですけど、よく考えられていますね。

床の部分に対するディスプレイの映り込みも、非常に自然で美しいです。
思いっきり反射・投影するというのではなく、反射がより自然に見えるようにこちらもよく工夫して実装されていると思います。
手前側に人影がさりげなく置かれているためか、すごく大きな空間的広がりを感じますよね。
うーん、ほんとによく考えられていてすごいです。

なんだかすごいすごいばかり書いてしまってあまり具体的なことが言えないのですが、ほんの数ページの小規模なコンテンツであるにもかかわらず、随所に見られる様々な工夫やノウハウはこの手のコンテンツを作りたいと考えている人にはかなり参考にできそうです。
ブラーの使い方、背景や床などの空間を意識させるオブジェクトの見せ方、カメラワークやインタラクティブ性など、ウェブで見せる 3D コンテンツとして押さえておきたいポイントが非常に多いです。
とてもレベルの高い実装だと思いますので、WebGL 開発者は技術を盗むつもりでじっくり観察してみるといいかもしれません。
ぜひチェックしてみてください。



