
流れるようになめらかに! すべてのものが目まぐるしく動き回る Simon Daufresne さんのポートフォリオサイト
とにかくスムーズで流れるような動きの数々
今回ご紹介するのは Simon Daufresne さんのポートフォリオサイトです。
フランスはパリを拠点に活動されている independent graphic designer さんで、今回のポートフォリオサイト上にも事例の画像などが多数掲載されています。
今回のサイトの表現力を一言で表現すると、その圧倒的な「滑らかさ」こそが魅力だと個人的には感じました。一方で、あまりにも滑らかでスイスイとオブジェクトが動くので、個人的には初めての経験なんですがウェブサイトを見ていて 3D 酔いみたいな状態になりました(笑)
リンク:
カーソルの動きに反応する様子が本当に見事
今回のサイトはグラフィックデザイナーさんのウェブサイトということで、手掛けてきた事例のスクリーンショットや、モバイル端末上での見た目の写真などがたくさん掲載されています。
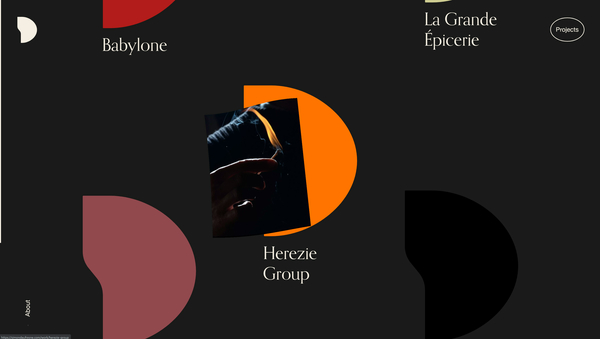
とは言え、その各種事例の紹介ページへと移動する導線には、WebGL を利用した特徴的な表現が使われています。
サイト全体に紙というか写真というか……
薄い平面的なオブジェクトが 3D 表現で描かれます。

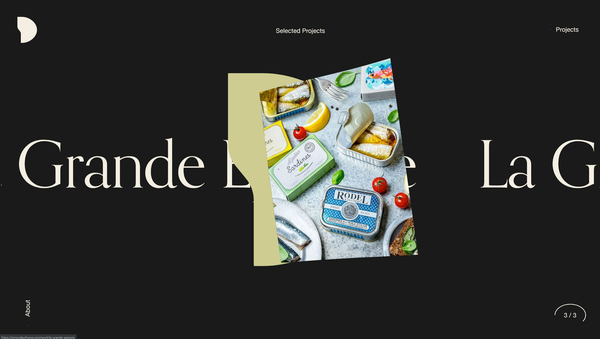
トップページには、上の画像にあるような黒い背景+メインビジュアルの画像、という感じでレイアウトされた3つの事例が置かれています。
全部のプロジェクトを見たい場合は画面の右上のリンクから一覧が参照できるのですが、トップページ部分には最新の事例が3つだけピックアップされるようになっているみたいですね。
背景の黒い色の上に、白っぽい色の文字で事例のタイトルが書かれるようになっていますが、このタイトルの文字は横方向に絶えずオートスクロールしています。
この文字が横方向にスクロールする仕掛けも、サイト内の至るところで使われている特徴的な表現になっています。

メインビジュアルの画像は、写真や紙のような質感で表現されるようになっていて、カーソルを動かしてやると、そのカーソルに追従するようなかんじで傾いたり、少しだけ折れ曲がるというかたわんだりします。
このときの動きが本当に滑らかで自然なアニメーションになっていて、カーソルをおもわずぐいぐいと動かしたくなるような心地よい感触に仕上げられています。
この「カーソルに追従する薄い紙のようなオブジェクト」の表現が、Projects のページや About ページにも用いられています。
WebGL で描かれるこの紙のようなオブジェクト以外に、多くの写真、または横スクロールする文字など、とにかくいろんなものが絶えず動きまくるためすごく視覚情報が多いサイトになっていますね。


これはけして卑下する意図ではなく単なる個人的な感想として書くのですが、大量のオブジェクトがすごい勢いで動きまくると、ウェブサイトを見ているだけなのに視覚が刺激を受けすぎてしまい 3D 酔いみたいにちょっとグロッキーな状態になることってあるんですね……
私の場合普段から WebGL 実装のサイトばかり見ているので、こういうことが起こるのって体調とかにもよるのかなとは思いつつも、どの程度のアニメーションをサイト内に盛り込むのかって結構難しい判断が求められるなとあらためて感じました。
誤解のないようにあらためて書くと、今回のサイトが演出過剰かと言われると、そういうことではないような気がします。
ただ、カーソルの動きやスクロールの動きに連動するオブジェクト(動的なオブジェクト)は、静止しているオブジェクトと互い違いに配置するなど何かしら工夫をしたほうが、多くの人にとって負担の少ない見た目になるのかな~ とは感じました。そういう気付きが得られたのはすごく個人的に有益だったので、とても勉強になったサイトでもありました。
ぜひチェックしてみてください。



