
シェーダを使った多彩な表現を楽しむことができる Noriaki Yamada さんのポートフォリオサイトが面白い
楽しい楽しい夏の自由研究
今回ご紹介するのは、Noriaki Yamada(@noliaki)さんが「夏の自由研究」と第して公開しているシェーダをテーマにしたポートフォリオサイトです。
公開されている各作品ももちろんそうなのですが、ポートフォリオサイト自体の背景部分などにも WebGL 実装が行われており、とても視覚的な情報量の多い興味深い実装となっています。
インタラクティブ性も高く、表現のヒントを探す事例集として見ても楽しめるかなと思います。
リンク:
頂点シェーダ芸もフラグメントシェーダ芸も
WebGL を実装した経験があり、かつシェーダを自分で書いたことがあると、シェーダには頂点シェーダとフラグメントシェーダの両者があることは誰しも知っていると思うのですが……
しかし一方で、シェーダの種類が2つあるということを知っていたとしても、両者を正しく使い分けできるかどうかはまた難しい問題で、それなりに経験が無いとすんなりとはいかない場合も多いと思います。
その点、今回のサイトでは両者を正しく使い分けして様々な表現が行われています。

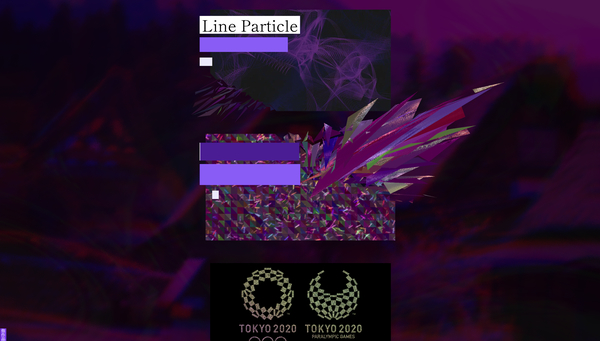
規定の状態で、背景には紫をベースにしたビジュアルが表示されます。
この部分も WebGL で実装された背景になっていて、時折、上の画像にあるように UV が大きく歪みながら色合いが明るくなるようなエフェクトが掛かります。
また、縦に並んでいるサムネイル画像の部分も、一見すると静止画がそのまま置かれているかのようにも見えますが……
ここも WebGL で描画されたオブジェクトになっており、カーソルをホバーさせた際には迫力のある特徴的なエフェクトが発生します。

静止画で見るとそのインパクトを感じるのがちょっとむずかしいかもしれないですが、まるで鋭いトゲのような、あるいは水晶などの鉱石の結晶のような、エッジの利いた迫力満点の演出となっています。
演出が発生してから収束するまでのスピード感もちょうどいい感じで、疾走感のあるいい表現方法だなと感じます。
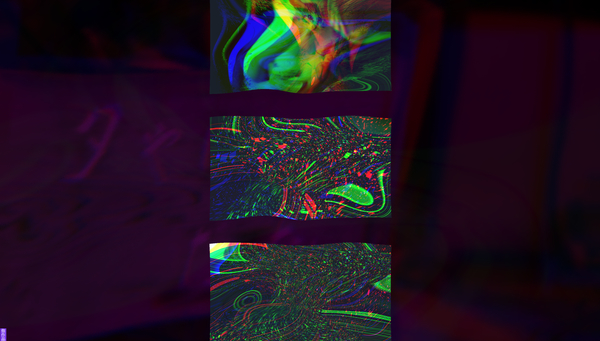
その他にも、スクロールすることで RGB ディストーションが掛かるようになっているなど、インタラクティブな演出がいろいろ仕込まれていて面白いですね。
個々の作品のページもそれぞれ変わった表現をしているものが多く、参考になるのではないでしょうか。

WebGL でなにかを表現するとき、技術的な部分や単純な知識だけがあっても、かっこいい表現を生み出せるとは限りません。
逆に、いくらかっこいいイメージやデザインが思い浮かんでいても、それを実装するには技術力・数学などの基礎知識が必要で、要はそれぞれの素養をバランス良く身に着けていないと WebGL を利用した表現を行うことはできないんじゃないかなと個人的には日々感じています。
今回のサイトでは実験的な作品が公開されている感じだとは思うのですが、それら1つ1つには様々なアイデア、技術、創意工夫が見られ、同じ実装者目線で見ても参考にできそうな部分が多くあります。
ぜひチェックしてみてください。



