
大量の 3D オブジェクトが登場するボリューム満点のコンテンツ! Blue Marine Foundation のウェブサイト
様々な海の生物が次々出てくる
今回ご紹介するのは、イギリスにある Blue Marine Foundation のウェブサイトです。
Foundation とあるので、いわゆる海洋保護などのための財団なのだと思いますが、様々な海の生き物たちが登場する WebGL コンテンツを通して、海洋保護の重要性を訴えるのが今回のサイトの趣旨みたいですね。
登場する生き物の種類がすごく多くて、写真や WebGL を使った演出も豊富、さらにはナレーションなどの音声もかなりしっかり用意されており、とにかく物量がすごいウェブサイトとなっています。
リンク:
スクロールしながら海の中をめぐろう
今回のサイトはとにかくめちゃくちゃにコンテンツの量が多いので、ここではいくつかスクリーンショットを掲載しますが、時間のあるときに実際にサイトに行って、ゆっくりじっくりコンテンツを楽しむことを推奨します。
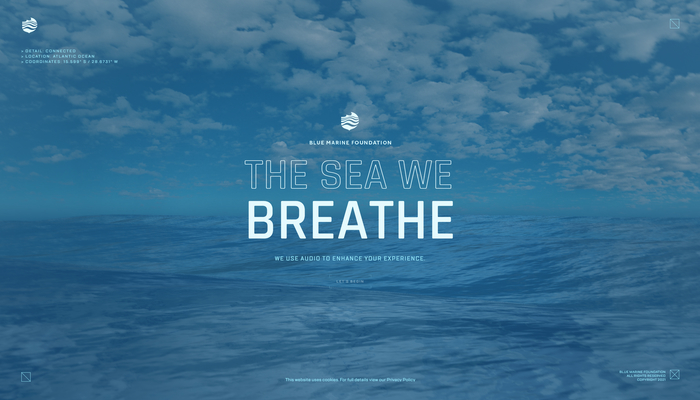
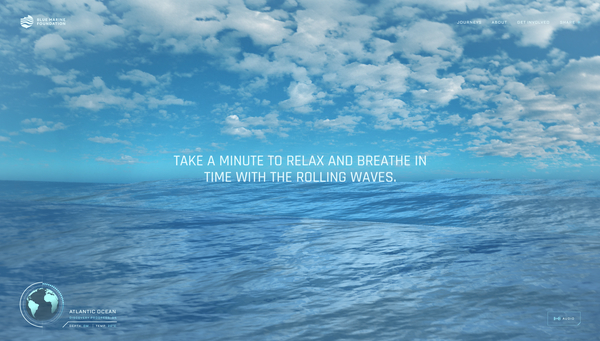
冒頭は、まず海上で波打つ大海原を眺めるシーンから始まります。
最初からナレーションや効果音が使われているので、まるで映像作品かなにかのような盛り上がりが感じられますね。
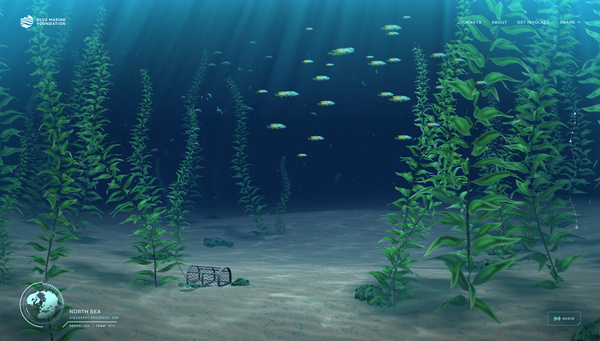
コンテンツが進むとカメラが海中へと沈み、海の中の世界が WebGL によって描き出されていきます。

海上の波打つ水面もリアリティがあって迫力満点ですが……
海中にシーンが移っても、やはりリアリティのある表現がいくつか見られます。
海中のシーンでは大きく3つのコンテンツに分かれているのですが、それぞれのコンテンツを選択する場面では、泡で作られたトンネルのようなものが描かれており、実際にコンテンツをクリックして選択するとその泡のトンネルの中を勢いよく移動していくような演出を見ることができます。
この移動する際の泡のトンネルの演出も迫力があって、すごいですね……


また、今回のサイトでは DOM を CSS3D で立体的に動かす、ということを随所で行っています。
WebGL で描かれる 3D シーンと、それに連動する DOM の 3D 変形が完全に一体となって動作している様子は、まあ技術的にはもちろん可能なことなのはわかりますが、あまりに見事すぎて感動的ですらありますね……
そして冒頭でも書いたように、今回のコンテンツには大量の海中シーンが用意されていて、深海、浅瀬、魚類の他、クジラなどの海中に暮らす動物たちなど、ものすごい量の生き物たちが登場します。
本当に見応えがありますので、時間があるときに見てみることをおすすめします。

今回のサイトに登場する 3D モデルを注意深く観察してみると、魚という1つの分類だけを見ても、マウスカーソルに反応するインタラクティブ性を持つ代わりにジオメトリ自体は変形しないもの、逆に、ジオメトリが変形するモーションが仕込まれている代わりにマウスなどには反応しないものなど……
3D モデルをどのように見せるのかについても、様々な工夫が見られます。
泡の表現や、海面に降り注ぐ光の表現など、ポストエフェクト的な表現も非常によく考えられており、とにかくボリュームと完成度の高さが異次元です……
ぜひチェックしてみてください。



