
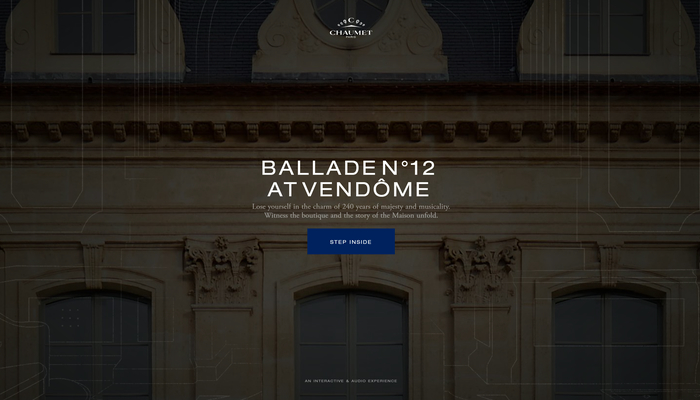
全天球を活用してショップの様子を見せる 1700 年代から続く伝統の高級宝石ブランド Chaumet のウェブサイト
文字通り、ラグジュアリーな雰囲気満点
今回ご紹介するのは、世界的にも有名な高級ジュエリーブランド、Chaumet のウェブサイトです。
日本語的な発音だとショーメとなるようで、たしかになんとなく聞いたことがあるような無いような…… 今回のサイトで紹介されているのはパリにある店舗や工房ですが、日本にも銀座などに支店があるようですね。
WebGL を使っていると言ってもあまり大げさな表現がされているわけではなく、主に全天球ビューを使った表現が実装されています。
リンク:
Chaumet - Ballade n°12 at Vendôme
あえて CG にしないことの有用性
WebGL を用いてウェブサイトを演出するとき、なぜ WebGL を利用するのか、という本質的な部分をデザイナーや実装者は少なからず考えると思います。
今回のサイトの場合、WebGL を使っていると言ってもその用途は全天球ビューの描画にほぼ限定されており、CG 的に美しいジュエリーを描画したいとか、そういう用途のために WebGL が用いられているわけではありません。
ではなぜ、今回のサイトでは全天球ビューを使いたかったのでしょうか。
ちょっと別の表現をするなら、なぜ全天球ビューである必要があったんでしょう。
そんなことを想像しながら今回のサイトを見てみると、結構面白いかもしれません。

サイト上では、絶えずゆったりとしたクラシック音楽が BGM として流れており、いかにも高級なブティックというか、宝飾店とかにいるような雰囲気になっています。
またコンテンツの見せ方もかなり一方的というか……
ユーザーがインタラクティブに干渉できる部分と、強制的に演出が進んでいく部分とが、かなりしっかり別れていますね。
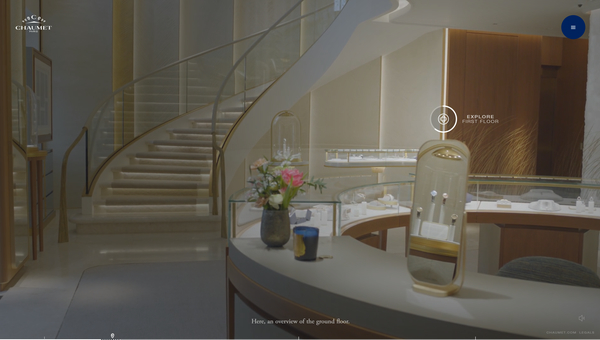
基本的には何も操作をせずに眺めているだけで、どんどんコンテンツが進んでいきます。
一部、アイコンが登場するシーンでは、そのアイコンをクリックすることで下層ページが表示されたり、全天球ビューに遷移したりします。

この上の画像は全天球ビューですが、使われている画像の解像度はかなり高めになっていますね。細部まで結構しっかり映り込んでいます。
記事の最初のほうにも書いたのですが、今回のサイトはとにかくコンセプトがハッキリしているといいますか、このサイト上でユーザーに見せたいモノがとてもハッキリしていますよね。
つまり、下手に CG や 3D モデルで表現を工夫するのではなく、あえて実際の店舗のそのままの風景、そのままの写真をめちゃくちゃ大量に準備して、それをただただ見せつけてくる感じ、とでも言ったらいいでしょうか。
一部、一気に視野角を広げるような大胆なディストーションが掛かる場面もあったりはしますが、それは本当におまけ程度の演出という感じです。

WebGL で物作りをしていると、CG 的に頑張るよりも、写真や動画で表現したほうがいいんじゃないですかね~ という場面に出くわすことがあります。
CG でどんなに手の込んだ実装・表現を行って頑張ったとしても、現代の WebGL のスペックでは完璧なフォトリアルな表現は難しいというのが現実です。
実際の、本当の質感、現物の雰囲気を正しくユーザーに伝えようとしたら、それは写真や映像を用いてウェブサイトを構成するほうが正しい選択である場合も少なくありません。
今回のサイトは全天球ビューと写真が中心のウェブサイトですが、あえて WebGL を利用する部分は全天球ビューに限定し、写真や動画の質感で勝負している感じがなんともいいなと思いました。
ぜひチェックしてみてください。



