
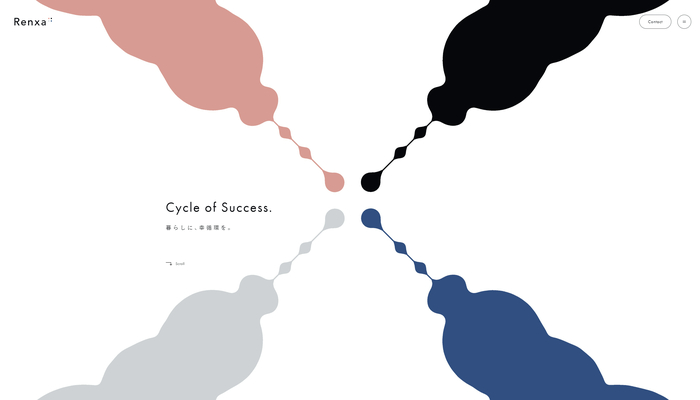
キービジュアルを WebGL を使って見事に再現しリアルタイムに描画する Renxa 株式会社のコーポレートサイト
滑らかに動くインタラクティブ実装
今回ご紹介するのは、マーケティング事業などを手掛ける Renxa 株式会社のコーポレートサイトです。
独特なキービジュアルを WebGL を利用して再現しているのが特徴のサイトとなっており、一部、動画を使ったりもしながら要所要所で WebGL の演出が盛り込まれています。
動画を使うのか WebGL を使うのか、この判断基準はおそらくインタラクティブ性を重視するかどうかというところだったのかなと思いますが、違和感なく再現された WebGL のキービジュアルが実に見事です。
リンク:
Renxa株式会社(レンサ株式会社)|貴社のマーケティングに新たな価値を提供
メタボールのような表現を上手に再現
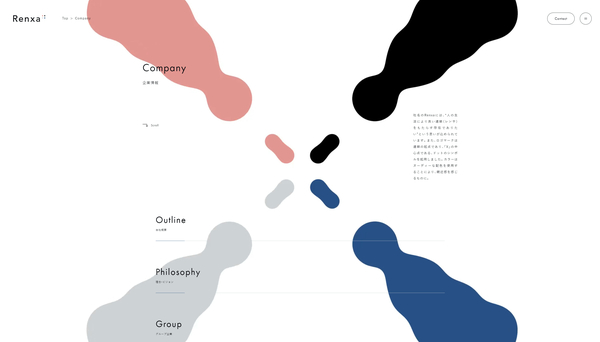
今回のサイトでは、おそらく先にキービジュアルのデザインや動きが決まっていて、それを WebGL で再現する、というものだったのではないかなと想像します。
そういう想像を巡らせた理由としては、一部のページでは WebGL ではなくて動画で同じようなビジュアルを演出していたりもするんですよね。
たぶん、まずコンセプト映像のようなものがあり、それを WebGL で再現するという感じだったんじゃないかと勝手に想像するのですが、メタボールのような表現がうまく取り入れられているなと思います。

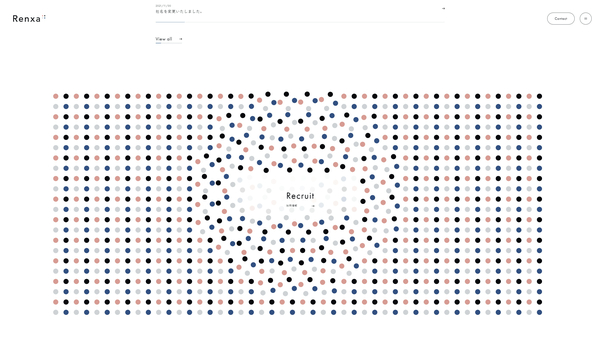
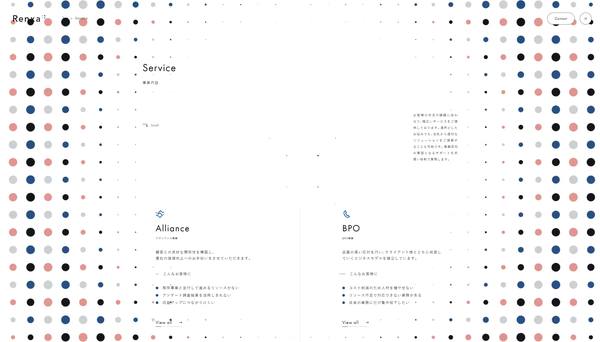
静止画ではわかりにくいと思うのですが、スクロールに連動してメタボールのようなビジュアルがインタラクティブに動くようになっていて、すごくビジュアルとしてシンプルながら印象の強い見た目になっていると思います。
これまた勝手な想像ですが、おそらく一本のラインとサークルを組み合わせてメタボール的なエフェクトを作っているのだと思います。
Renxa という社名は日本語では「レンサ」と読むようです。
これは「幸せの連鎖」から着想を得た社名だそうで、そういう前提でキービジュアルを見てみると…… なるほど連鎖反応のようにたくさんのオブジェクトが連なって動いていて、まさにコンセプトにマッチした演出だなと感じました。

また、冒頭にも書いたようにサイト内には WebGL 実装以外に、動画が背景に置かれているページもあります。
というより、おそらくトップページ以外は動画を背景に置いて流しているのかなと思います。※ FPS が違うのですぐにわかると思います。
事前に編集された動画と WebGL 実装を見比べてみると、驚くほど質感が近く、まったく違和感がありません。
インタラクティブ性を担保しつつも、キービジュアルの雰囲気は完全に再現されており、とてもレベルの高い実装だなと思いました。


今回のサイトでは、比較的抽象的な模様だけでグラフィックスが構成されていますが、コンセプトに沿った見事な実装で、見た目のシンプルさ以上にこだわりの感じられるサイトとなっています。
個人的には、全部を WebGL でリアルタイムに処理しなくても、動画で表現上問題ないのであればそれはそれで正解というか、そういう実装方法もまったく間違っていないと思います。
WebGL を使うとどうしても CPU リソースなどを食いますし、エンドユーザーにとって最も価値の高い状態を考えた時に、必ずしても WebGL が正解ばかりでもないというのは、これをご覧のみなさんもすでに理解されていることでしょう。
ただ、これまた個人的な話ですが、やっぱり 60FPS でヌルヌル動くキービジュアルは一味違います。リアルタイムに処理できることで、より品質の高いグラフィックスでサイトが彩られているなと感じました。(WebGL 贔屓な感じで恐縮ですが……)
ぜひチェックしてみてください。



