
WebGL を利用したリッチなトランジションエフェクトが優しい空気感を演出する ISURU のウェブサイト
柔らかく優しい手触り
今回ご紹介するのは、日本製のベビーブランド ISURU のウェブサイトです。
ISURU は株式会社サンデシカが展開するベビー用品のブランドで、布団やベビーベッドなどの一連の製品がラインナップされています。
今回のサイトではベビー用品という製品にぴったりの空気感・質感が WebGL によって見事に表現されており、どこまでも優しい手触り感が製品の特徴やそこに込められた思いをしっかりと体現しています。
リンク:
ISURU(日本製ベビーブランド)| 選ぶことは、愛すること。
複数の効果を組み合わせたリッチなトランジション
ウェブ制作に携わっていると、CSS を使ってアニメーションやトランジションを実装することってかなり手軽にできますし誰もが一度は経験することなんじゃないかなと思います。
近年では CSS での表現力もかなり向上していますし、実際 CSS だけでもかなりの部分までは問題なく表現できる場合が多いと思います。
今回のサイトでは、そこからさらに一歩踏み込んだ WebGL ならではのトランジションが多く実装されていて、ブランドコンセプトにマッチした独特な風合いを見事に表現しています。

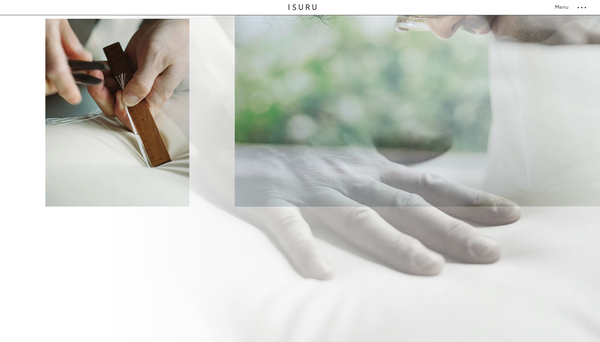
たとえば、この上のスクリーンショットはトップページの画像が切り替わる瞬間をキャプチャしたものなのですが、下から浮かび上がってきているお子さんが寝ている写真のほうが、よく見るとモノクロになっていますよね。
画像が切り替わる際のトランジション1つ取っても、モノクロとカラーの状態変化や、スケールの変化、透明度の変化など、様々な要素が複雑に同期しながら動いています。
こういったいかにもハンドメイドなトランジション演出は WebGL ならではの表現なのではないでしょうか。

こういった画像を切り替える際のエフェクトは、サイト内随所でいろんな形で応用されています。
ときには横方向に画像が切り替わるようなシーンがあったり、全画面ではなく一部の写真に対してのみ適用されていたり、かなりいろんなケースがあります。
一見すると全く同じようなエフェクトを使いまわしているだけに見えるかもしれないですが、詳細に観察してみるとそれぞれの状況に応じてかなりいろんなパターンが用意されているのがわかるのではないでしょうか。
これは想像ですが Canvas を複数 DOM 構造に組み込んでいて状況に応じてエフェクトを掛けてる感じなんですかね……
そのあたりのシームレスに全体に溶け込んでいる感じも、レベルが高いなと感じました。


前にどこかで書いたことがあったかもしれませんが、トランジション1つに対して、複数の効果を組み合わせるセンスみたいなものって一朝一夕では身につかないというか、かなり修練を必要とする部分のように個人的には感じることが多いです。
平行移動、拡大縮小、彩度や明度の変化、色収差、グリッチ、それらの速度や強さの加減、余韻の長さや全体の尺とそれに対する割合いなどなど……
エフェクト1つにどこまでこだわって実装できるかってたぶん個人差があって、そこがある意味職人的というか、作り手による味付けの違いみたいな部分になるのだと思います。
今回のサイトの場合、まずブランドのコンセプトと全体のデザインやテーマ、方向性がかなりしっかり明確になっていて、そこにピタッとハマるような手触り感を目指してエフェクトが実装されたのだと想像します。
実際それは見事に機能していて、すごく完成度の高いサイトになっているなと思いました。
ぜひチェックしてみてください。



