
他に類を見ない独自のインタラクティブ表現やトランジションに目を奪われる gradation, Inc. のウェブサイト
グラデーションという語感を優れたビジュアルに
今回ご紹介するのは、gradation, Inc. という日本の企業のウェブサイトです。
いわゆるクリエイティブ・スタジオになるんでしょうか。誰もが目にしたことがあるようなメジャーな案件にも多く関わってらっしゃる企業さんで、その事例の数々を見ているだけでも圧倒されますね。
今回のサイトでは、そういった事例の数々が WebGL 製のエフェクト表現でバリバリに装飾されており、より印象的で見た人の心に残る、そんな印象に仕上げられています。
リンク:
gradation, Inc. | Meet New Color.
どんな感性を持っていたらこんなサイトが作れるのか……
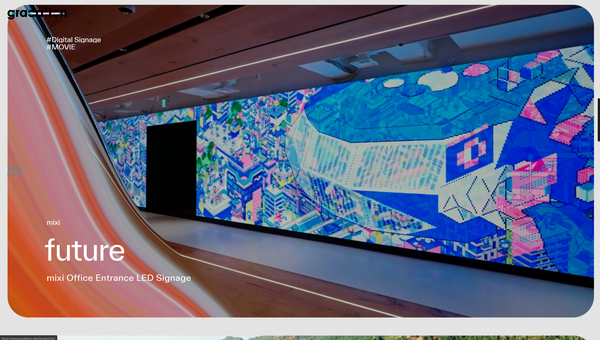
今回のサイトは動画を演出の中心に置いている感じがあり、視覚的な情報量が非常に多くなっています。
アーティストやクリエイターが自分たちの事例をリールとして動画化することってよくあると思うのですが、そういったリール映像のような感じで gradation, Inc. の手掛けてきた事例が次々と現れます。
それらはすべて WebGL の描画の一部として再生されるようになっており、動画を斜めに横切るような UV を引き伸ばした演出が随所で使われています。

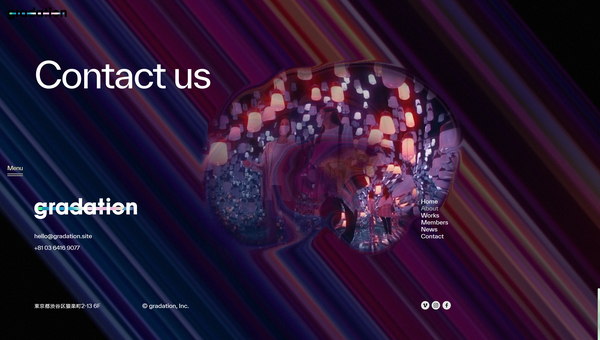
ご覧のとおり、カーソルを動かすことでインタラクティブに模様が変化するようになっていて、水のような、あるいはレンズのような、ちょっと変わったテイストの演出を見ることができます。
gradation, Inc. の社名にも見られるように、サイト全体を通じて「グラデーション」が1つの大きなテーマとなっており、ビジュアルを通じて様々な形でグラデーションが表現されています。
斜めに横切る模様はまさに UV を引き伸ばすことでわかりやすくグラデーションを表現していて、ホバー演出としてもどこか有機的で面白い効果を生んでいます。
なんか彩度を上げるようにしているような感じもするのですが、全体のテイストを壊すほどではない絶妙な色味になっていて、そのあたりも上手ですね。

サイト内にはその他にも、スクロールに応じて残像が出るような演出があったり、シーン遷移時にエッジが曲線でしなるように動いたり、かなりインタラクティブな要素がいろいろな部分に詰め込まれています。
ここでは全部のスクリーンショットを紹介することはできませんが、本当に細かい部分のトランジションにもこだわりが感じられる実装になっているので、ぜひ実際にサイトに行ってそれらを感じてみてもらえたらと思います。
なんというか、完成したこの状態を見たらただただすごいなという感想になってしまうのですが、今回のサイトに見られる各種の演出を最初に思いついたひと(もちろん最高に良い意味で)相当頭おかしいですね……


グラデーションというキーワードから、UV を調整することでこういったビジュアルを作るということ自体は、アイデアとして単純に面白いですしコンセプトにもすごくマッチしていると思います。
ただそこにマウスカーソルの位置に応じた歪むような演出を加えてみたり、単なる線形なグラデーションだけでなくシーン遷移時にはノイズによる歪みを加えてみたり、さらに一歩踏み込んだ演出がなされているのは本当に素晴らしいと思います。
ビジュアルがすごいのは、まあ誰が見ても感じると思うのですが…… 個人的には、最初のビジュアルが画面に出てくるまでのロードの速さとサイト全体がシームレスにつながりサクサク・スイスイ閲覧できるその操作性にびっくりしました。
WebGL だけでなく、サイト全体の設計や実装が究極まで仕上がっていて、本当に素晴らしい事例だと思います。
ぜひチェックしてみてください。



