
あまり見たことのない不思議な表現の CG が面白い雰囲気を醸し出す Fliptech のコーポレートサイト
このカオスな感じがあえての表現だったりするのかな
今回ご紹介するのはアメリカのスタートアップ、Fliptech のウェブサイトです。
サイト内に書いてあることを見た感じ、いわゆる学生起業みたいなところの延長線上にある組織なのかもしれません。いわゆる代理店的なことを主体とする組織なのかな。たぶん。
サイト上にはいくつか WebGL で実装された部分があるのですが、良く言えば独創的な感じで、あえて直球で表現すると統一感が無く若干カオスな感じもします。あえて狙ってカオスにしている…… ということは無いとは思いますが、個人的にはこれはこれで組織の空気感が滲み出していて面白いなという感じもします。
リンク:
それぞれの表現自体はよく考えられている
今回のサイトには、いくつかの WebGL 実装が用意されていますが、それぞれはあまり繋がりや関連性はなく、個々に見せ方もテイストもかなり違います。
トップページにあるのは、どこかブラックホール的な宇宙の神秘を連想させるシーンで、こちらは何系と言ったらいいんですかね……
クリエイティブコーディングなどで見かけるような、どこか抽象的な感じの表現になっています。

宇宙船のようなものが画面上に飛翔していて、ある程度はスクロール操作やマウスのドラッグ操作によってインタラクティブに状態が変化します。
ほんとになんていうか、これはけして悪い印象で言うのではないのですが個性的というか、他の事例にあまり同様のケースが見られない不思議な表現だなと思いました。
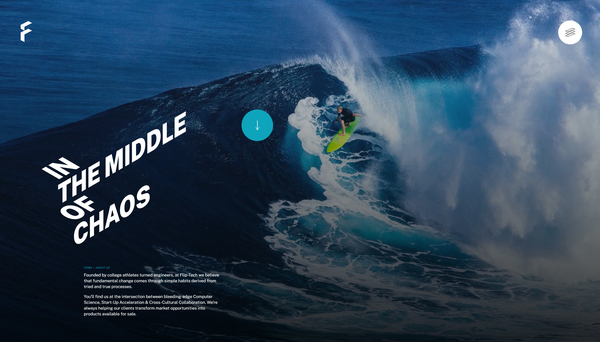
トップページからコンテンツを進めていくと About us のページに移動するのですが、ここでサーフィンしている様子が背景に出るシーンがあります。
最初、これも GLSL で処理しているのかなと思ったのですが、残念ながらこれは動画っぽいですね…… これがインタラクティブな GLSL によるシェーダ芸だったらかなり面白いなと思うのですが、エンドユーザー的にはそれが GLSL か MP4 かは無関係なわけで、これはこれでアリだなと思います。

その他、サイト内にはまだ WebGL を使っている部分があります。
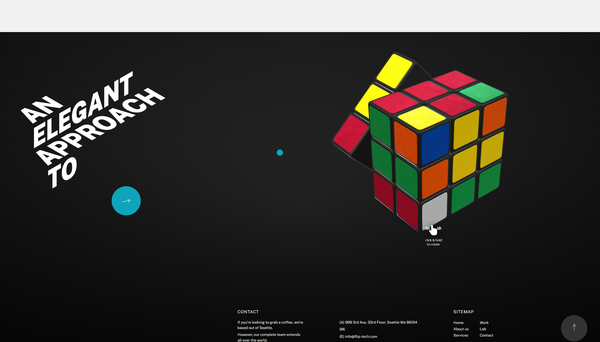
ルービックキューブのデモでは、キューブを回す(パズルを操作する)ことはできないのですが表面の質感はノーマルマップも適用されていて雰囲気があります。
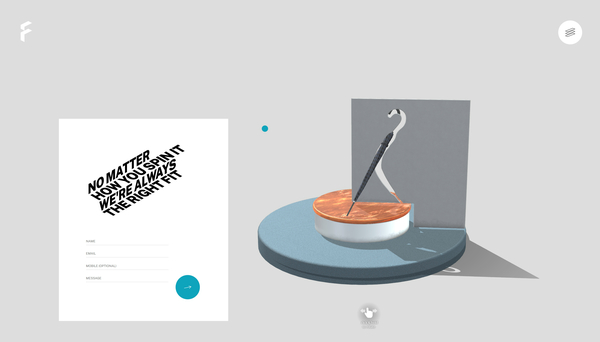
また Contact のページにはどこかアート性を感じさせる 3D シーンがあり、ほんとなんというか…… 全然それぞれの CG に関連性がありません。
ビジュアルとしての方向性もなにひとつ統一されておらず、ほんと不思議な感じです。
これ単純な興味として、あえて狙ってやっているのか気になりますね……


WebGL を用いるとき、その表現にはなにかしらの意図があります。
単なる賑やかしというか、ビジュアルを「盛る」目的で CG が使われる場合ももちろんあるのでしょうが、今回のケースもそれにあたるんですかね……
なんか不思議な雰囲気で、どこまで真面目に狙っているのか気になっちゃいます。
現代では three.js や Babylon.js を使って glTF を読み込むだけでかなりリッチな画作りが手軽にできてしまうので(それ自体は悪いことではないのですが)そういう世界線においてはより工夫を凝らして演出を考えないと、どこかチグハグな印象のビジュアルが出来上がってしまいます。
今回のサイトはすごく個性を感じるサイトなので、変に嫌な感じがするということではありません。とは言え CG 的な表現に統一感があまり無いので、いろんな意味で不思議なテイストに仕上がっていると感じました。
気になる方はぜひチェックしてみてください。



