
ゴッドレイや霧のような表現が光の質感を上手に表現している Morningstar Ventures のウェブサイト
かなり雰囲気満点のリッチなグラフィックス
今回ご紹介するのは、いわゆる暗号通貨などを主体とした様々なプロジェクトを立ち上げている Morningstar Ventures という組織のウェブサイトです。
社名にベンチャーズと入っているくらいなので、起業家のようなマインドセットの人たちが多く集まっているのかなと想像します。実際に立ち上げたプロジェクトも掲載されていますが、いかにもベンチャーっぽい事業が多くて良く言えば先鋭的な印象を受けますね。
今回のサイトのグラフィックスもそんな彼らのマインドを表しているかのように、バッキバキに仕上がってます。スクロールに連動するシーン遷移も見事で完成度が高いビジュアルだと思います。
リンク:
Morningstar Ventures - Backing Ambitious Founders
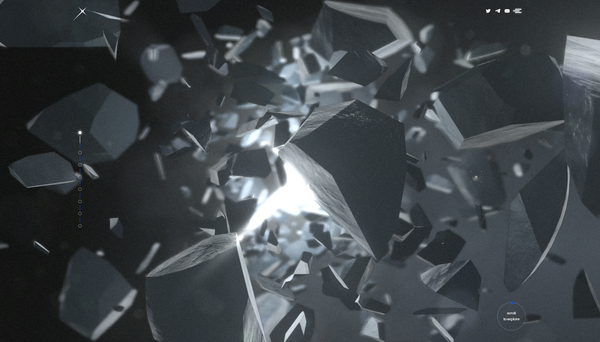
光が漏れ出すような演出がなんとも良い
今回のサイトは縦長のレイアウトで、あまり下層ページのようなものは用意されていません。
サイト全体を通して背景の部分に WebGL の描画結果が表示された状態なのですが、スクロールに連動して状態は次々に変化していくので、見ていて飽きを感じることはないかなと思います。
暗い背景にヒビの入った隕石というか岩石のようなオブジェクトがあり、内部から眩しい光が漏れ出してきています。

ゴッドレイの光が筋状に漏れ出してくる表現に加え、なんか流体が外側に向かって吹き出しているみたいな白いもやもやが同時に描かれていて、フォグや、ブラーの効果もあり、とにかく見た目が非常にリッチになっています。
スクロールすると徐々にオブジェクトが瓦解していき、漏れ出してくる光の量が増えていくのも演出として面白いですよね。
いわゆる DoF のような効果も掛かっているため、本当に雰囲気重視で負荷についてはある程度は目をつぶっているのでしょうね。

こういう光を用いた表現って、とにかく文字通り神々しい感じに見えるので強い印象を与えたいケースではよく用いられると思います。
今回の事例の場合はそういうユースケースのなかでも結構作り込まれていて、光が画面上にあふれている量に応じてレンズフレアみたいなものも描画されたりしています。
細部にまでこだわって作られていて、こういう系の絵作りをしてみたい人にとっては教科書的な意味でとても参考にしやすい事例かなと思います。

いわゆるランディングページという感じで情報量がそれほど多いわけではないのですが、とは言え必要な情報は適度に網羅されており、ビジュアルのインパクトも強いのですごくよくできているサイトだと個人的には感じました。
コンテンツの見せ方も上手で、全体的に洗練された雰囲気は統一感もあり、デザイン的な完成度が高いですよね。
WebGL の実装としても結構作り込みがされており、このレベルのコンテンツが作れるのであれば WebGL 実装者としてはかなり上級者に分類されると思います。
初級者~中級者の人であれば、今回のサイトを見て「どういう処理を行うとそれが高品質に感じるのか」みたいな観点でいろいろ観察してみると多くの学びがあるのではないでしょうか。
ぜひチェックしてみてください。



