
SVG と WebGL を駆使した動きの表現が秀逸! インテリアデザインスタジオ THE TRIANGLE.JP のウェブサイト
WebGL だけに頼らない多彩な表現
今回ご紹介するのは、インテリアデザインを手掛けるデザインスタジオ、THE TRIANGLE.JP のウェブサイトです。
紹介されている事例のなかには国内の事例だけでなく、中国での事例も含まれていて、いずれも美しい写真が用意されていてサイト内でじっくりと見ることができます。
WebGL を利用して表現している部分は Pixi.js っぽいですが、今回のサイトでは WebGL だけでなく SVG を使ってアニメーションさせている部分も多くあり、適材適所の使い分けも1つ注目すべきトピックかもしれません。
リンク:
直線と曲線が共存する不思議な世界
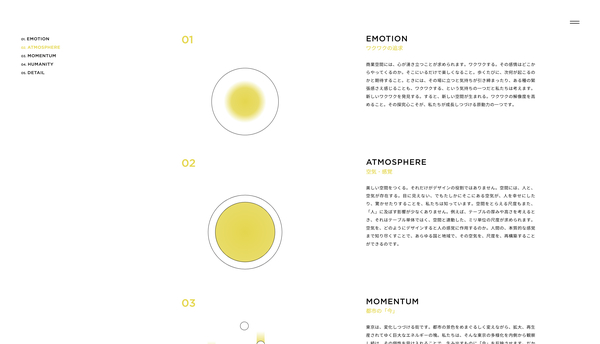
今回のサイトでは、トップページのイントロ演出では社名にもあるとおり三角形を強くイメージさせるような演出が用意されています。
一定のペースで、どこか不規則に回転する三角形のマスクがなんとも印象的です。
途中、コーポレートカラーである黄色の三角形が登場する瞬間があり、すごく視覚的に印象に残りやすい迫力のあるアニメーションになっています。


各セクションのタイトル部分などに使われているフォントもセリフのない力強い印象のフォントで、一見するとエッジ感が強いデザインのようにも感じるのですが反面、曲線やカーブを上手に使った表現もたくさん使われていますし、なんか不思議な感じなんですよね……
グラデーションであえて淡い表現がされている部分もありますし、こういうのが渾然一体になりつつも1つの形としてまとまってるように見えるのってどういう魔法なのか、デザイン素人の私にはうまく説明できません。
三角形というエッジの利いた直線的な形状と、円というどこまでも曲線的な形状とが上手に共存していて、こういうところもインテリアデザインに通ずる部分だったりするんだろうかなんて、いろいろ考えてしまいます。

SVG を使った表現が随所に見られるのも今回のサイトの特徴の1つで、WebGL だけでなく適切に用途に応じて技術を使い分けているところもポイントだと思います。
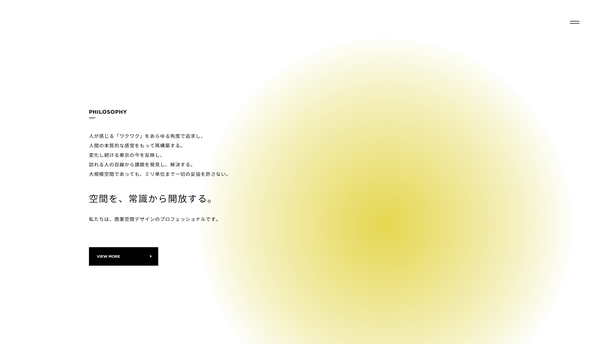
特に Philosophy のページにある SVG を使った表現は視覚的な情報と文字としてのコンテンツとがいいバランスで配置されていて、それらのモーションの1つ1つがしっかりと意味を持っているのが伝わってきます。
こういうところは WebGL を使って実装することもできるのでしょうが、扱いが複雑になりますしアニメーションの制御も大変ですし、SVG でキレイにまとめられているのはうまいなと感じました。

WebGL が派手な演出のためのツールとして持て囃された時代はとうに過ぎ去り、様々な用途、様々な見せ方で、コンテキストに応じた使われ方をするようになって久しいです。
今回のサイトのように、SVG とのハイブリッドで使われるケースも増えてきていると思うのですが、それぞれの良いところを最大限に引き出すみたいな使い方って実は結構難しくて、デザインから実装までトータルにバランスの取れた制作体制があったのだろうなと想像したくなるようなサイトだと感じました。
WebGL にせよ SVG にせよ、それをどう動かすか、動きでなにを表現するか、みたいな視点から今回のサイトを眺めてみると、いろいろな部分で参考になることが見つかると思います。
ぜひチェックしてみてください。



