
WebGL 表現がこれほど全面に出ているケースは珍しい? estudio/nk のウェブサイトがおもしろい!
それなりに重いので注意
今回ご紹介するのは estudio/nk というデジタルスタジオのウェブサイトです。
どうやらブエノスアイレスが拠点のようなので、アルゼンチンですかね? 手掛けている事例も WebGL を使っているものが多く、当サイトで紹介したサイトもいくつかはこちらのスタジオが手掛けたものがあるみたいです。
今回のサイトもめちゃくちゃリッチな作りで、WebGL をバリバリに活用しています。
グラフィックスの表現がかなり盛られているので、やや負荷が高く動作が重い点には注意してください。
リンク:
estudio/nk ® — UI/UX design studio, web design, e-commerce, digital products & branding
どこか SF 的な世界観
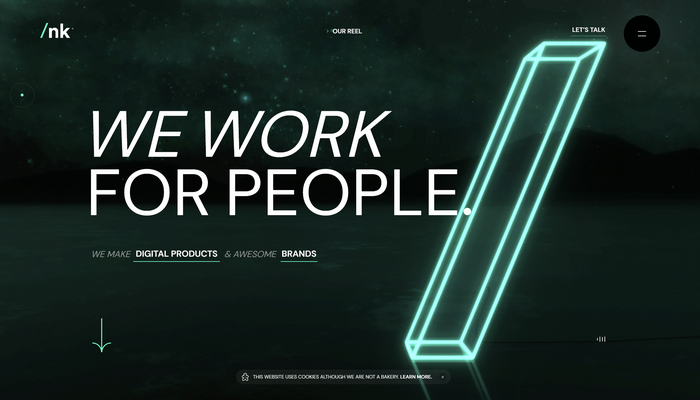
今回のサイトの特徴は、グリーンのネオンカラーを基調に WebGL を使った様々な表現が見られることだと思います。
かなりビジュアルの主張が強いので一見うるさい感じなのかなとも思ってしまいますが、使われている色彩というかトーンというんでしょうか……
テーマカラーに絞って各種表現やスタイリングが行われているからかもしれませんが、バリバリの CG 中心のサイトなのにそこまで騒々しくは感じません。
それが個人的にはちょっと不思議な感じがします。

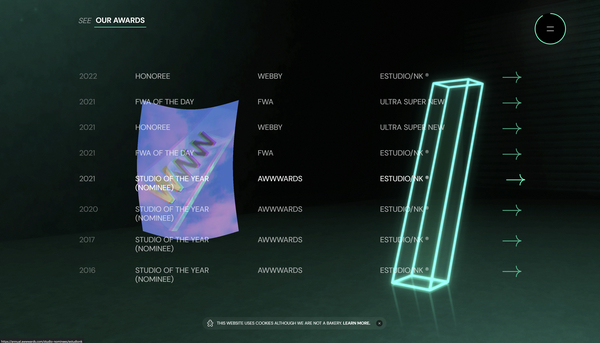
立体的な 3DCG だけでなく、平面的なエフェクトに対しても WebGL が用いられている画面が多く見受けられます。
スクロールに連動して画像が湾曲し、さらに RGB がずれるようなエフェクトが同時に掛かる演出は、かなり強めにエフェクトが掛かっていますね。
たぶん一般的なエフェクト表現と比較しても、そこそこ派手に味付けされている感じです。
カーソルのホバーしている位置に布のようにサムネイル画像が出てくる演出も同じような感じで、なんというか各種のエフェクトの主張が強いです。


さらに他のサイトではあまり見ないような独特な演出が1つあります。
それがページ遷移時に起こる、文字通り「シーン遷移の演出」です。
こちらはまるで映像作品のように、ケーブルを伝っていく光のシグナルをカメラが追いかけるように動くダイナミックな映像表現となっていて、ここまで演出で作り込むっていうのはかなり凝ってますね……
まあ正直やりすぎというか、ウェブに必要なのかどうかでいうと必要ないのかもしれないのですが、雰囲気作りという意味ではかなりインパクトあるなあと感じました。

ケーブルを伝って光が伝わっていき、ネオンからネオンを旅するように場面が次々と転換していく……
どこかストーリー仕立てな構成でありつつ、平面的なエフェクト表現にも派手めな調整がされており、とにかく視覚効果にステータスを全振りしたようなかなり味濃いめのウェブサイトとなっています。
個人的にはこういうのってかなり好みが分かれると思っていて、まあ批判的な意見があるのも当然と言いますか、そういう考えもおかしいとは思いません。
ただこれはこれで個性を表現していると思えば完全に成功していて、まさにこういうサイトを作りたいんだよな~ っていう需要は世の中には結構たくさんあるようにも感じます。
良い悪いではなく、技術者としてこの事例をどう捉えて何を見出すか、ということがおそらく大事なのでしょうね。
ぜひチェックしてみてください。
リンク:
estudio/nk ® — UI/UX design studio, web design, e-commerce, digital products & branding



