
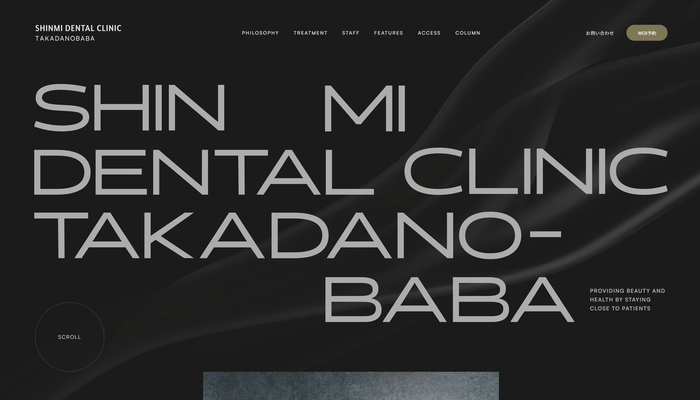
美しき名脇役として WebGL が背景を効果的に演出する しんみ歯科高田馬場 のウェブサイト
どこかアート性すら感じさせる
今回ご紹介するのは、高田馬場で開業している歯科医院、しんみ歯科高田馬場のウェブサイトです。
トップページをパッと見ただけで真っ先に感じる baqemono inc. 感…… 案の定といってはなんですが、調べてみるとどうやら本当に baqemono.inc. さんが手掛けられたウェブサイトみたいです。
高品質なウェブサイトを提供してくれる制作会社やデザインスタジオは数あれど、見て 0.3 秒くらいですぐ制作した人たちが思い浮かぶようなウェブっていったいどうなってるんですかね?
いろいろおかしい……(褒めてる)
リンク:
WebGL はあくまでも背景
今回のサイトのすごいところは、WebGL を使っていることそのものではありません。
当サイトは WebGL ネタを扱うことを主眼にしているのでどうしても WebGL にフォーカスして事例を紹介することになりますが、今回のサイトの WebGL 実装はあくまでも脇役的な立ち位置です。
コンテンツ全体のデザインや、各種インタラクション、トランジションにこそこのサイトの凄さがみっちり詰まっていると個人的には感じます。

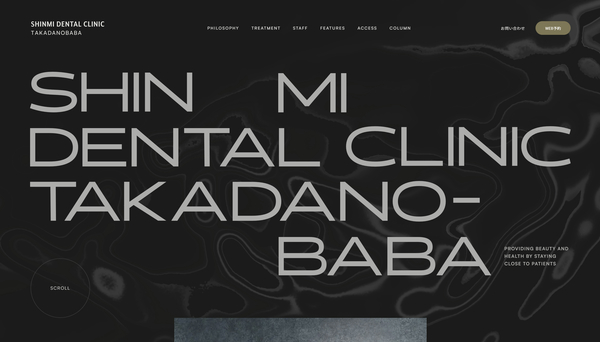
黒っぽい背景に、波打つようにアブストラクトなオブジェクトが描かれます。
なんというか半透明のベールのような、薄い布状のものを想起させるような見た目のオブジェクトですね。
このバックグラウンドのシーン全体が WebGL によって描かれていて、カーソルを動かしてやると水面が揺らぐような感じで背景が歪みます。

背景の歪みはそれこそ本当に水上を波が伝播していくかのように広がり、やがてしばらくすると収束します。
収束するまでの速度感、伝播していく波の移動するスピードなど、アニメーションにはかなり細かいところまで調整が加えられている感じがします。
すごく心地よいアニメーションになっているので、ぜひ実際にサイトに行って体感してみてください。
ただ繰り返しますが、このサイトのすごいところはこの背景だけに限った話じゃないんですよね…… そのあたりも、やっぱり実際にサイトにいっていろいろ見てみると、いろんなことに気がつくのではないでしょうか。

baqemono さんの手掛けた事例ではあまり珍しくないのかもしれないですが、今回のサイトには COLUMN の機能(いわゆるブログのように記事を公開できるコラム機能)があります。
つまりクライアントが自分で記事を更新できるように、CMS としての機能を持っているんですよね。たぶん、コンテンツ管理は WordPress かなとは思いますが、このサイトの外見から WordPress は想像できないですよね。
画像の1つ1つ、リンクの1つ1つ、要素にカーソルをホバーしたときの反応、スクロールしたときの反応、ページ遷移時の反応などなど……
とにかくここには書ききれないほど多くの見どころがあります。
WebGL ももちろんですが、デザインやフロントエンドの実装全体を俯瞰して見てみたり、細部に徹底的に注目して見てみたり、どういうふうに触れても勉強になるところがたくさんある事例だと思います。
ぜひチェックしてみてください。



