
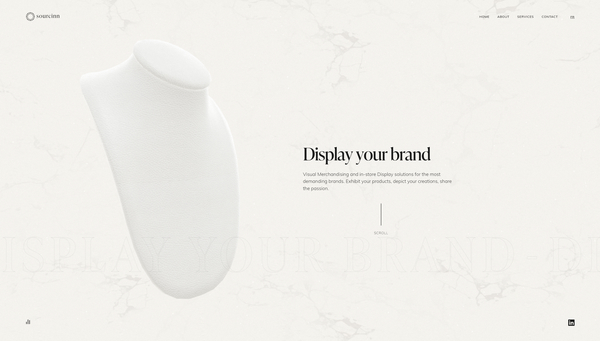
できるだけ実物に近い質感を表現した陳列のための様々な道具を扱う Sourcinn のウェブサイト
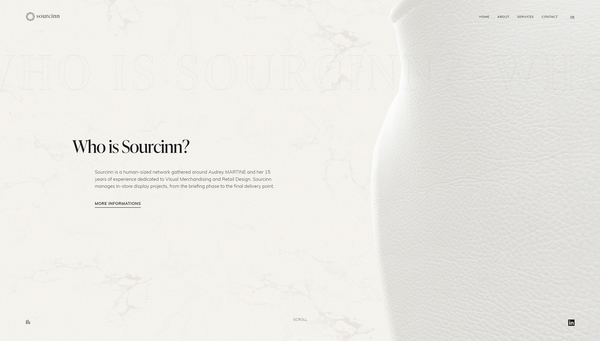
革や布の質感を再現
今回ご紹介するのは、様々な製品を陳列しディスプレイするためのアイテムを扱っている Sourcinn という企業のウェブサイトです。
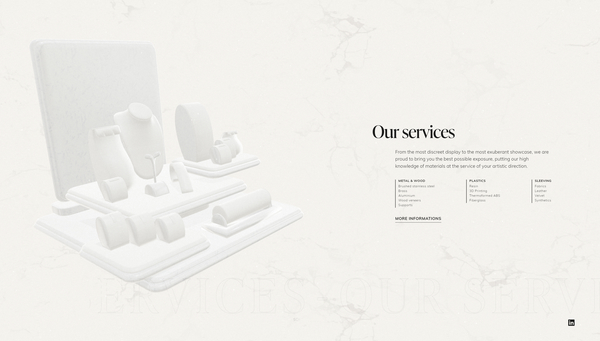
考えてみればまあ当たり前なのですが、様々な製品を店舗などで飾り付けるためには、その飾り付けるための道具が必要になります。Sourcinn はそういったアイテムを専門に扱う企業のようですね。
サイト上には実際にそれらのディスプレイ用機材が 3D で再現されています。
リンク:
白い革の質感をどうやって表現するか
今回のサイト、そもそも WebGL でやってみようというふうに決断した人、あるいはそう提案した人、なかなかすごいなと思います。
というのは、このサイトで扱っているディスプレイ用の什器は、いずれも白っぽい色をしているものが多いんですよね。
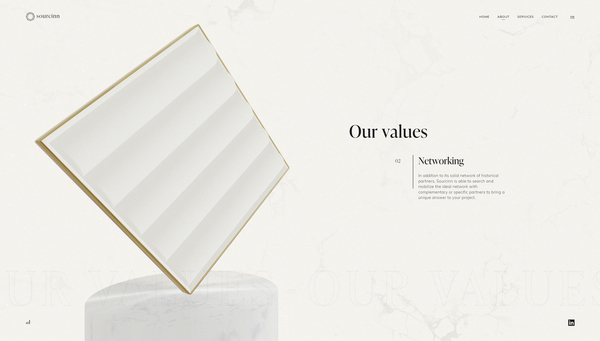
こういうコントラストの低い素材感のアイテムをあえて 3D の WebGL で表現するというのは結構度胸があるなという感じがします。


これはネックレスなどを陳列するための部材だな、というのは素人目にもわかるのですが、これってなんという名前のアイテムなのか…… すくなくとも私は考えたこともありません。
しかし、至極当然のこととして、こういうものをしっかり作ってくれるメーカーや職人さんがいるからこそ、ファッションブランドなどで美しく製品を陳列できるわけで、そういう意味ではすごく業界を下支えしている存在なのかもしれません。
サイト内に登場する 3D 表現を見ていると、主にジュエリー向けの展示用資材を扱っているみたいです。

先にも書いた通り、出てくる製品(展示用の部材)はいずれも白い布や革でできています。
これだけコントラストのはっきりしないマテリアルを WebGL で表現するとなると、かなり工夫を凝らさないといけません。
今回のサイトでは、布っぽいテイストや革っぽいテイストをうまく表現しいていて、じっくり観察してみるとかなり丁寧な仕事をしていることがわかりますね。

日本にも、こういうものを専門に扱っている企業ってあるんですかね……
想像したこともなかった世界だったので、個人的にはすごく驚きがありましたし、こういうものに対してもしっかりと心血を注いでいる人たちがいると思うと、何事もプロフェッショナルというのは本当にすごいなと感じました。
WebGL 的には極めて特殊なことをしているというわけではないと思うのですが、とにかく丁寧に、極力実物に近い質感を狙って実装されている事例だと思います。
ぜひチェックしてみてください。



