
統一感のあるコンセプトと先進性を感じさせるビジョンを描き出す TIER IV, Inc. サービスサイト
ストーリー仕立てのインタラクティブコンテンツ
今回ご紹介するのは、株式会社ティアフォーが提供する2つのウェブサイトです。
それぞれのサイトごとに役割が異なりますが、制作を指揮された SHIFTBRAIN さんの Twitter から引用すると……
Pilot.Auto のサイトでは、自動運転ソフトウェアプラットフォームを活用した自動運転システムや自動運転車両の開発プロセスを。「Web.Auto のサイトでは、自動運転システムを効率的に開発し安全に運用するためのDevOpsプラットフォームを。
とのことです。
いずれのサイトにも統一されたコンセプトがしっかりと浸透しており、WebGL を使ったインタラクティブな 3D コンテンツを見ることができます。
リンク:
3D 表現でわかりやすく情報を伝える
今回の2つのサイトはそれぞれ微妙に役割は違いますが、全体的なテイストは同じテーマ性を感じるビジュアルになっています。
自動運転という次世代の技術が、いかに機能しているのか。
またそれらを自社の製品やサービスがどう支えているのか、すごくわかりやすく可視化されています。


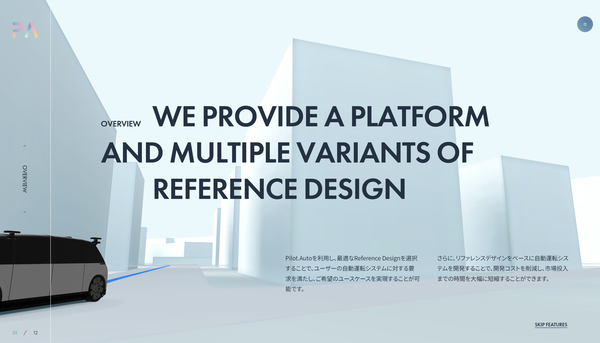
街の景観をシンプルなキューブを使って模したアブストラクトなシーンですが、背景や景観がシンプルだからこそ、主役である車体の存在感が引き立っていますよね。
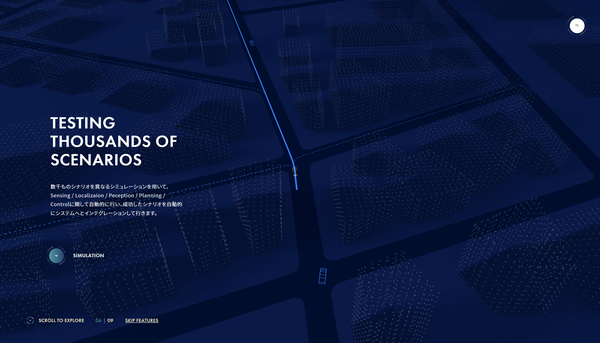
自動運転のルートが道路上に青いラインで描画されるようになっている他、シーンによっては、より複雑なナビゲーションが表示される場面もあります。
人物やセンサーの情報がどのように相互作用しながら安定した自動運転を実現するのか、こういうふうに CG で可視化されるとすごくわかりやすいですね。

今回のサイトはあまり演出に特化した作りではないので、ビカビカ光るようなエフェクトはありません。
ただマウスカーソルの位置に応じたインタラクティブ性があったり、状況に応じてラインが伸びたり、シーン全体が暗転したりと、WebGL を使っているからこそ可能な応答性の高いウェブ表現になっています。
一部、プリレンダリングの CG を使ってコンテンツを構築している場面もあり、そのあたりの使い分けもかなりしっかり考えて作られているなと感じました。

完全に個人的な経験で話をしてしまうのですが、WebGL を使って街の景観を再現しようとすると、頂点の数やテクスチャの量などが結構厳しい制限を受けると言いますか……
軽く動くようにしようと思うと結構シビアに妥協すべきところは妥協して、最適化を駆使して細部にまで作り込まないといけない場合が多い気がします。
動的にシーンに変化を加えたりするのも見た目以上にデータ構造をどういうふうに持っておくか、設計をどのように行うかなど難しい場合が多いです。
今回のサイトの場合は DOM と CSS を利用したエフェクトも結構いろいろ用意されていて、全体的にバランスが取れている感じがします。
ぜひチェックしてみてください。



