
まるでレンズによって歪められたかのような独特な表現がおもしろい Zes Nullen のウェブサイト
ミニマルなデザインに見事にマッチ
今回ご紹介するのは、Zes Nullen というファッションアイテムなどを扱っているブランドのウェブサイトです。
デザインの全体的なテイストとしてはミニマルな感じと言いますか……
かなりシンプルで余計なものを削ぎ落としたような感じの外見をしています。
WebGL を使ったエフェクトがちょうどよいアクセントになっていて、あまり他では見たことのない独特な演出が使われています。
リンク:
スクロールに連動して歪みが広がっていく
今回のサイトはいくつかのプロダクトを掲載していて、それらの内容を見ると基本的にはアパレル系の商品を扱っている感じなのかなと思います。
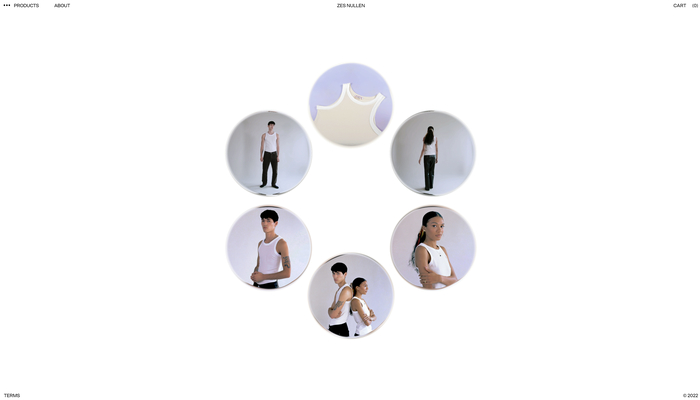
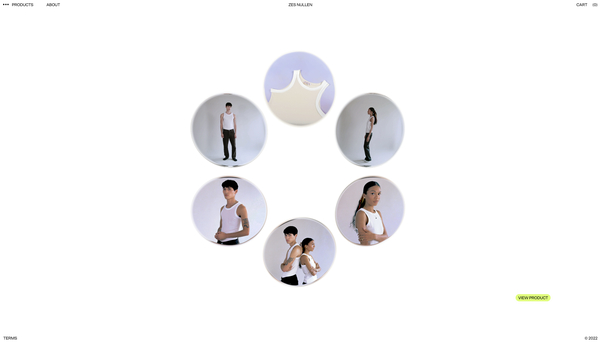
トップページの部分にはどこか凸面レンズを思わせるようなオブジェクトが並べられていて、そこにはモデルさんが佇む動画が投影されています。
微妙にマウスカーソルに対してインタラクティブに傾きなどが変化しますので、ほんのちょっとだけ立体感のある雰囲気に演出されています。

このスクリーンショットを見ても、だいぶシンプルというか、余白がかなり広いのがわかると思います。
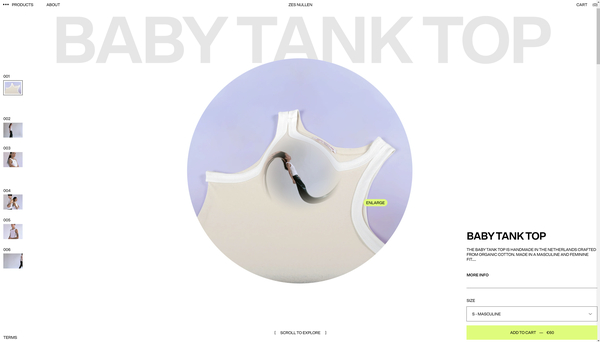
画面の任意の場所をクリックするとプロダクトの詳細ページに移動するのですが、ここでは画面の中心に大きく円を描くような感じで画像が描かれます。
この画像の部分が実は WebGL で実装されており、スクロール操作に応じて歪みエフェクトが発生するようになっています。


こういうレンズが歪むみたいなエフェクトは、それ自体はけして珍しいものではない感じがしますが、こういう見せ方はあまり他では見たことがありません。
すごくシンプルなエフェクトなんですけど、どういうわけかめちゃくちゃ印象が強いですよね。
思わずエフェクトをじっくり観察したくなるような、不思議な魅力があります。
スクロールに連動してエフェクトの量が変化し、一定の閾値を超えるとそのまま歪んでいた画像が収束して定着します。

今回のサイトで使われているディストーション、円形の写真に対して掛かるエフェクトということで汎用性も高く、見た目のインパクトが強いためなんかちょっと流行しそうな感じすらします。
人間の意識ってどうしてこう歪んでるものとか、透明感を感じるものに吸い寄せられてしまうんですかね……
すごく不思議です。
全体のテイストがシンプルなデザインだからこそ、余計にこのエフェクトの印象が強く映るのかもしれないですね。
ぜひチェックしてみてください。



