
絵本のようなテイストが鮮やかに世界を彩るオレンジ不動産のスペシャルサイトが楽しい
立体感もうまく取り入れた表現
今回ご紹介するのは、不動産のリノベーション事業などを展開するオレンジ不動産のスペシャルサイトです。
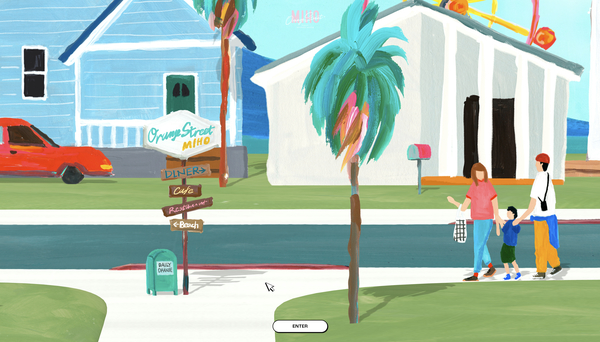
舞台は静岡県、三保の松原にある分譲地で、非常にポップな色使いが楽しく美しい空気感を演出する見事なサイトに仕上がっています。
WebGL を用いることで平面的なイラストが立体的に動く、視覚的にも面白い表現を行っています。
リンク:
Orange Street MIHO - 静岡市清水区・三保松原の建築条件付分譲地 | オレンジハウス不動産
かなりダイナミックにスイスイ動く
今回のサイトでは、WebGL を用いてオブジェクトを立体的に配置しているのですが、オブジェクトのそれぞれがあえて平面的なイラストとして配置されています。
立体的な絵本みたいなテイストになっていて、なんとも言えない味がありますね。
WebGL だからこそのなめらかな動作で、とてもレスポンスが良いです。

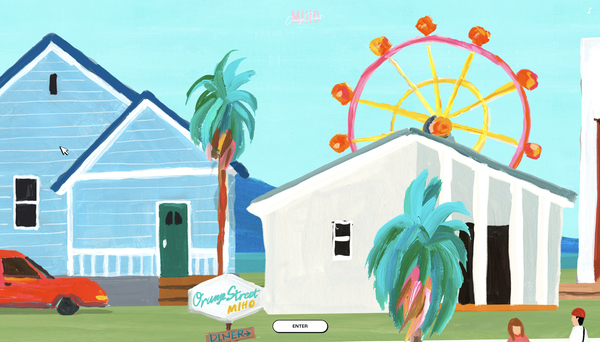
静止画で見ると、まあほぼ平面のイラストが表示されているだけにしか見えないかと思いますが……
上に掲載した画像と、この下に掲載した画像を見比べてみてもらうと視野が大きく変化していることがわかるのではないかなと思います。
マウスカーソルの動きに連動してカメラが動く感じなのですが、動き方が結構大きいので、結構迫力があります。

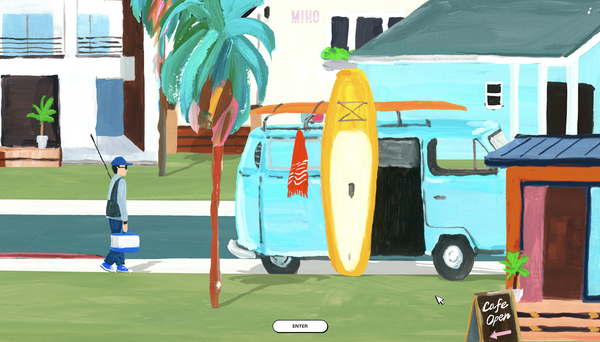
さらに、スクロール操作を加えてやるとシーンが水平にスライドし、街並みを違った場所から眺めているようなかんじで演出されます。
三保という土地柄をうまく表したイラストがすごく色彩も豊かで楽しいです。
また、シーン内のいくつかのオブジェクトには当たり判定が設定されており、カーソルがホバーするとカーソルの形状が変化します。
カーソルの形状が変化する部分で実際にクリックしてやると、詳細情報がポップアップしてくるようになっていて、このあたりの仕込みもユーザー体験を向上させるうまいデザインだなと思いました。


新幹線を使えば品川から一時間程度で行けるロケーションということで、感染症が流行して以降にわかに人気となっている二拠点生活を強く押し出したプロモーションがされています。
私は経済的に二拠点生活は無理ですが、こういうサイトを見ているとちょっといいな~ ってやっぱり思ってしまいますね……
海などの自然も豊かで、海産物も美味しく、またなにより街も含めて非常に景観が美しい場所が多い。そういった地域の魅力が WebGL によって上手に可視化された事例だと思います。
ぜひチェックしてみてください。



