
リボンのようなオブジェクトが柔らかな独特の風合いを演出する CoverMyMeds のリクルートサイト
優しく暖かな雰囲気
今回ご紹介するのは CoverMyMeds という企業の求人用スペシャルサイトです。
たぶん、アメリカでヘルスケア事業を展開する McKesson の関連企業だと思うのですが、医療やヘルスケアなどに関連した事業を中心に、それらの仕事に従事したい人材を募集するためのウェブサイト、といった感じでしょうか。
WebGL の使われ方としては背景に CG が描かれるタイプですが、ある程度スクロールに連動するなどのインタラクティブ性があります。
リンク:
You’ve never worked somewhere like CoverMyMeds.
ブラシで絵の具を伸ばしたような独特な質感
今回のサイトの WebGL 実装は、あまり他では見かけない独特な質感を持っていることが特徴かなと感じます。
なんというか、絵の具を筆を使って引き伸ばしたような、独特なストロークを感じさせるテイストになっているんですよね。
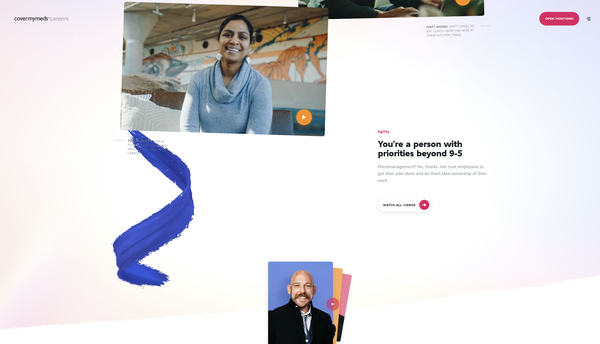
トップページの背景を含む様々な場面で、この筆で描いた絵の具のラインのようなオブジェクトが登場します。

スクリーンショットでは、リボン状の絵の具のラインが一見するとイラストというか固定の静止画のように見えるかもしれません。
しかしこれはリアルタイムに描画されている WebGL のレンダリング結果で、模様が絶えず変化したり、周囲をパーティクルが浮遊していたり、結構雰囲気がいいんですよね。
ページをスクロールするとそれに連動してリボンが舞うように回転しながら移動していくのも見ていて面白いです。

彼らの事業や仕事内容に関する多くのコンテンツが用意されていて、下層ページではリボン状のオブジェクトの色が変化する場面も見られます。
いずれもブラーを上手に使って奥行き感を強く演出していて、なんというかちょっとした演出のようでいてかなりしっかり実装されていますね。
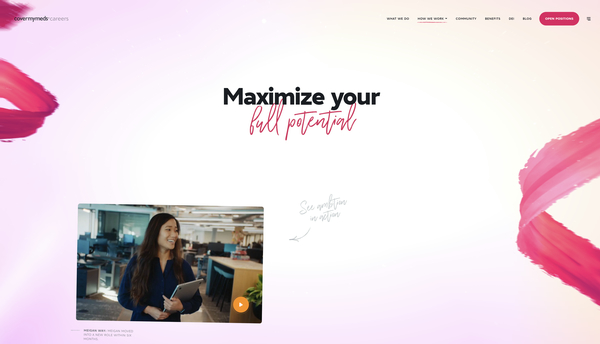
サイト全体で筆を使って絵の具で場面を上塗りしていくような演出が多く使われていて、そういう意味でもサイトの雰囲気に WebGL の演出が見事にマッチしているなと思いました。


ものすごく細かいことなのですが、トップページにはアニメーションを停止することができるボタンが用意してあって、スペックが低い場合に描画負荷を下げられるように配慮されたりもしています。
ヘルスケア系の事業を展開している組織だから…… というわけではないのでしょうが、ユーザビリティにも配慮したなかなか丁寧な仕事だなと感じます。
絵の具が微妙にかすれるような表現なども上手に再現されていて、ビジュアルの完成度も高いです。
ぜひチェックしてみてください。



