
ガラス製カプセルのような屈折を美しく表現した WebGL 実装がおもしろい Social House のウェブサイト
サイトのスタイルが普通にいい
今回ご紹介するのは Social House というエージェンシーのウェブサイトです。
こういう系統のデザインになにか名前とか分類があるのかどうか私にはわからないのですが、めちゃくちゃオシャレでかっこいいスタイルのウェブサイトとなっています。
WebGL の実装も、そんなかっこいいウェブサイトのテイストに見事にマッチしたシンプルでかっこいい表現になっています。
リンク:
Social House | Visionary Digital Growth Agency
WebGL が溶け込んだインターフェース
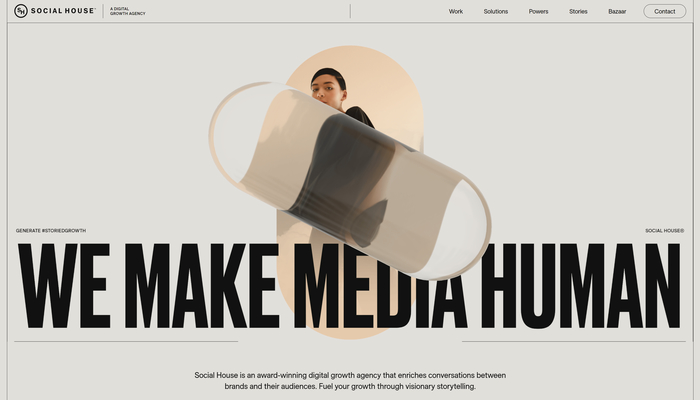
今回のサイトは、そもそものサイトのデザインというかインターフェースがかなり特徴的な感じで、すごく個性的です。
大きめのフォントをうまく活用し、ブロック状に区分けされたレイアウトは本当にかっこいいですね。
WebGL の実装はその世界観をちょうどいい温度感で見事に演出していて、ただ派手なだけという感じの使い方とは方向性が完全に違っています。

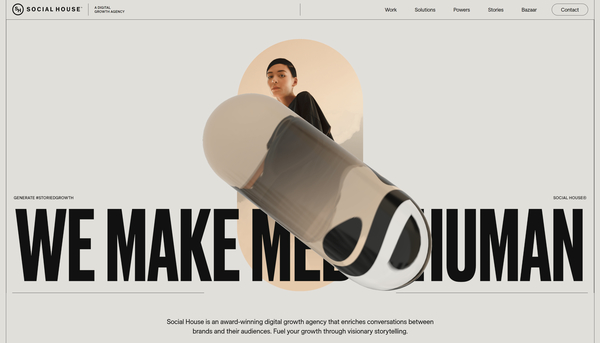
この上の画像を見るとわかるとおり、一見すると普通に DOM のなかにテキストが置いてあるように見えても、それが Canvas 上に描かれたレンダリング結果として目に見えている場面がありますね。
こういうのは WebGL を経験していないとそもそも意識すらしないかもしれないですが、ある程度 WebGL で経験を積んでいるとやっぱり気になってしまうというか、すぐに目が行ってしまいます。
カプセルのなかで文字の模様が歪んでいるのを見ると、これが WebGL のシーンの一部であることがわかりやすいかもしれません。

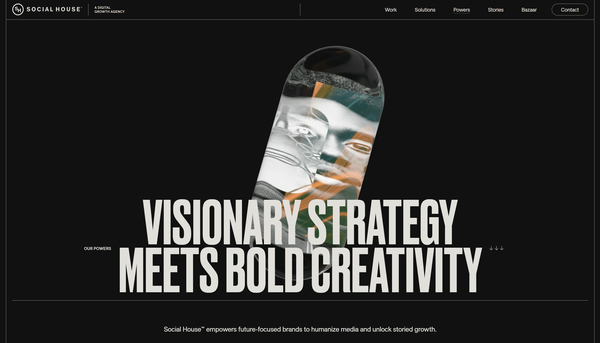
今回のサイトのなかでは、カプセル上の形状・シルエットが使われている場面が多いので、なにか特別なニュアンスがあるのかもしれません。
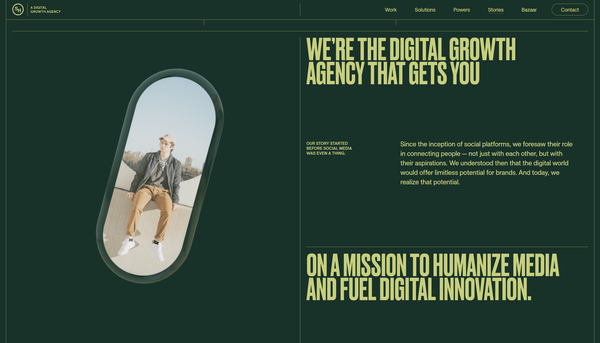
場面ごとに背景の色が違っていたり、画像の表示されるパターンやトランジションに違いがあったり、かなりいろんな工夫が凝らされています。
WebGL を使っている部分もそうでない部分も抜かりがなく、全体的にすごく緻密に組み立てられている感じがします。

あまり細かいところまでひっくり返してチェックしたわけではないですが、WebGL によって文字がレンダリングされている場面であっても、なにかしらの工夫を凝らして DOM のテキスト構造も一緒に配置されたりしています。
これはセマンティクス的なことを考慮してのことなのか、それともなにか他に意図があるのか……
細かいところまでかなりしっかり丁寧に作り込まれていて、職人的な凄さを個人的には感じました。
普通に見た目もかっこいい、優れた実装例だと思います。
ぜひチェックしてみてください。



