
ある一瞬にだけ文字や模様が重なり合う不思議な表現が味わい深い! やまなしメディア芸術アワード ポータルサイト
アート性を感じさせる WebGL 実装
今回ご紹介するのは、山梨県が主催するメディア芸術アワードのポータルサイトです。
こちらのイベント、山梨県が主催し作品の公募などを行うもので、昨年に引き続いての開催となるようです。以下、主催者側から出ている開催趣旨の一部を引用します。
本公募プログラムの開催を契機として、山梨県は芸術文化創造のインキュベーションとなり、新しいクリエイター育成や産学連携の継続的な活動を推進することで、豊かな地域社会の実現に向けて取り組んでいきます。
県が公式にこういうイベントを牽引するというのはすごく面白いですよね。
WebGL を使った実装も実にアート性のあるものとなっていて、すごくイベントの趣旨に沿った素晴らしい実装だなと感じます。
リンク:
たぶんフラグメントを捨ててるのかな?
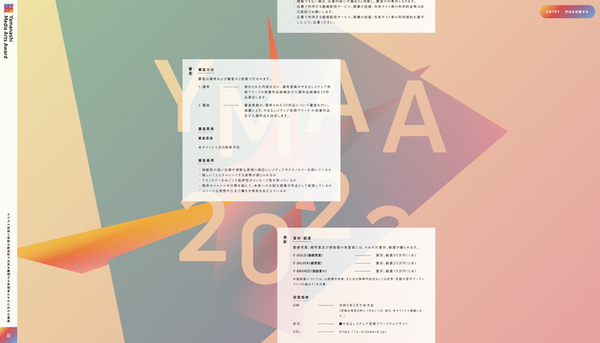
今回のサイトでは、何枚かの板状のポリゴンが重なり合うような、やや抽象的な表現がなされています。
これらのポリゴンは、ゆっくりと回転しながら動いているのですが、特定の瞬間だけ、一点にピタッと留まる瞬間があります。
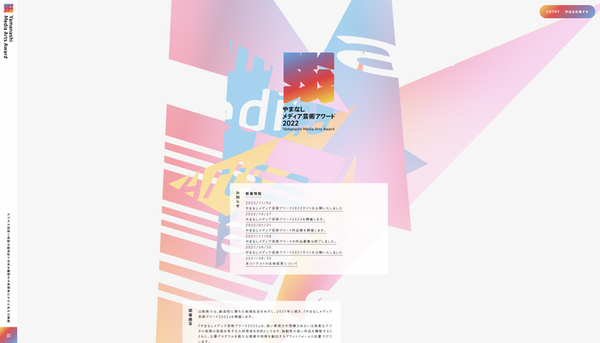
このポリゴンが静止している瞬間には、ポリゴンがまるで切り抜かれたかのように文字やロゴが浮かび上がります。

一瞬だけポリゴンが静止し、そのときに現れるこれらの文字や模様は、ポリゴンが回転すると切り抜かれた部分はそのままに動いていきます。
うーん……
これうまく言葉で説明できないのですが、あるアングルから見ているときは意味のある模様に見えるけれど、それが回転してしまうとより抽象的なスリットのような、意味のわからない切れ目や穴になってしまう、というのがなんとも言えない味となっています。
こういうの 3DCG の分野ではときどき見かけますが、WebGL でこんなふうに実装されているのは事例としては結構珍しいかもしれません。

ポリゴンが動き出すと模様もそれと一緒に動いていく。
このポリゴンが切り抜かれるような処理、最初に見たときはもしかしたらステンシルバッファかなとも思いましたが……
ステンシルバッファは若干扱うのが面倒ですし、よくよく観察してみるともしかしたらフラグメントシェーダで特定の条件のときだけピクセルを捨てる(discard する)みたいなことをしてるんじゃないかなと思います。
GLSL をあまり知らないという人だと discard するみたいに言われてもちょっとよくわからないかもしれないですが、要は特定のピクセルの処理をスキップする、というのにニュアンスとしては近い処理になります。
フラグメントシェーダから色を出力しないため、そこにあたかも穴が空いたように見える、というわけですね。


静止したときだけ模様がきちっと描かれ、それがオブジェクトが動き出すことによって徐々に混沌となっていく…… なんともアートな WebGL 実装だと思います。
こういうの考えつく人、本当にすごいです……
今回はフラグメントシェーダで discard しているのではみたいなことを軽率に書いてしまいましたが、実装の中身を開いてコードを見てみたわけではないので、もしかしたら別のアイデアやステンシルバッファを使って実装されているのかもしれません。
いずれにしても、イベントの趣旨にマッチした見事な実装だと感じます。
ぜひチェックしてみてください。



