
水のような透明感と屈折表現が秀逸な Unseen Studio の実験作 WebGL Refraction がおもしろい
派手な表現はやっぱり楽しい
今回ご紹介するのは、Unseen Studio の技術デモ作品です。
つい先日も雨の路地裏を WebGL で再現した高品位な WebGL 技術デモをご紹介しましたが、今回のサイトもそのような実験作として公開されているもののようです。
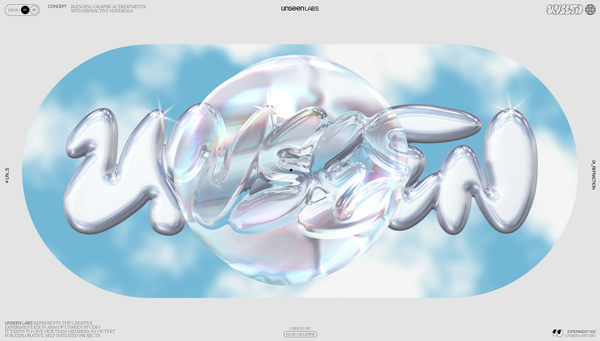
今回の作品はタイトルにもあるとおり Refraction、つまり屈折がテーマとなっています。
リンク:
歪み方のバリエーションやインタラクションも面白い
今回のサイトはあくまでも実験作として公開されている技術デモという扱いなので、なにか特定のプロジェクトや製品を紹介するようなものではありません。
とは言え、前回の雨の路地裏デモもそうでしたが、すごくビジュアルが凝っていますね。
屈折をテーマにしているだけあって、水のような表現を行っている部分の存在感がすごいです。

水玉はカーソルの位置に追従するようになっており、同時に背景に映っているロゴマークも微妙にですがカーソルに応じて傾きが変化したりするので、カーソルを動かしているだけで視覚的な変化が大きく見応えがあります。
全体的なウェブデザインとしては結構シンプルかと思いますが、とにかく視覚的な面での情報量が多いため、なんか迫力がありますよね。
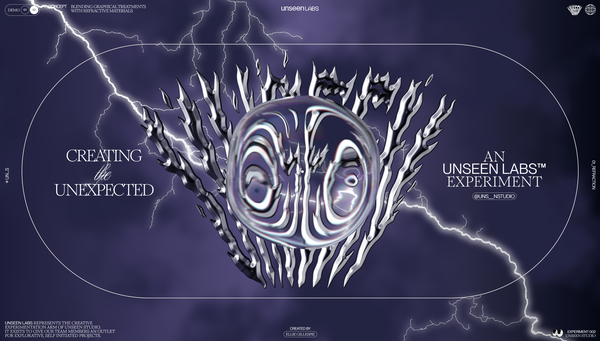
カーソルの位置に小さな文字で表示されるので実際に見ているとすぐにわかるかと思いますが、クリック+ホールドの操作で画面にさらなる変化を起こすことができます。

この上の画像を見ると、少し屈折表現が変化しているのがわかるでしょうか。
実際には、このクリック+ホールドの操作を行ったときはロゴがひっくり返るようなアニメーションが再生されるので状況が変化したことはもっとわかりやすく感じると思います。
屈折量や背景に透けて見える色なども変化するので、また違ったテイストになりますね。
今回のサイト上では記事執筆時点では2つのバリエーションが用意されていて、画面の左上にある小さな丸いアイコンから、別のバージョンに切り替えることもできます。

Unseen Studio は公式サイトがバッキバキの WebGL 実装になっていて、それを初めて見つけたときは本当に驚きましたが……
こうやって複数のスタッフが品質の高い WebGL 実装を技術デモとして公開してくるのを見ると、レベルの高いスタッフが集結したスタジオなのだろうなと思わず想像してしまいます。
WebGL(というか正確には GLSL ですが)は屈折を表現するためのビルトインの機能を持っているのですが、今回のケースはそういったビルトインの屈折用の関数を使っているものではないと思われます。いわゆるシェーダ芸に近い感じの、フラグメントシェーダを活用した表現ですね。
こういう水っぽいの最近なんか流行ってますよね……
まあ見た目の印象は本当にすごいインパクトがあるので、それもわかる気がします。
ぜひチェックしてみてください。



