
パーティクルと背景を上手に活用した表現で雰囲気満点に仕上げた VOS9X のウェブサイトがおもしろい
いわゆるベンチャーキャピタル企業
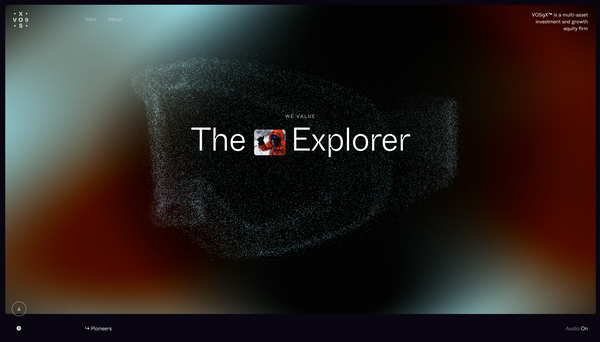
今回ご紹介するのは、なんと発音するのかわからないですが VOS9X という企業のウェブサイトです。
いわゆるベンチャーキャピタルだと思うのですが、すごくコンセプチュアルな表現で迫力があり、とてもかっこよく仕上がっています。
パーティクルや背景の変化を楽しみながら閲覧するのがおすすめです。
リンク:
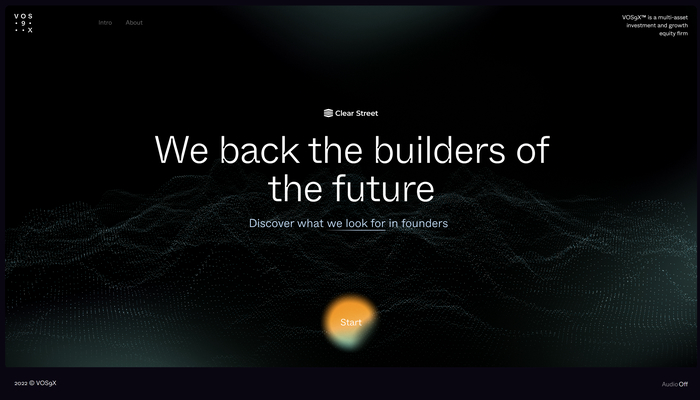
VOS9X — We back the builders of the future
次々変化するシーンは圧巻
今回のサイトでは、そこそこの数のパーティクルが表現に用いられています。
パーティクルの数が多ければ多いほど当然負荷も上がってくることになりますが、個人的にはパーティクルの数そのものではなく、パーティクルによって表現されるオブジェクトの数、そのバリエーションの豊富さに驚きました。
トップページでも早速パーティクルを用いた表現を見ることができますが、スクロール操作を行って場面が転換するたびに、パーティクルが動いて別の形へと変化します。

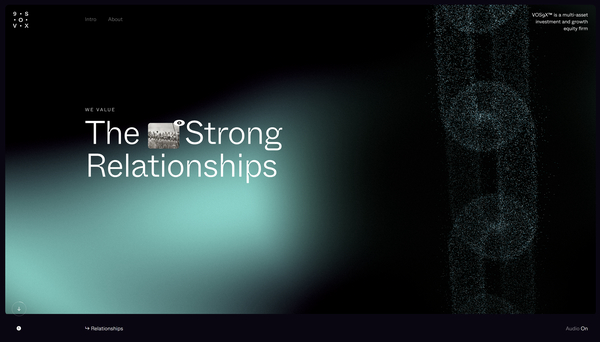
この上の画像を見ると、画面の右側に鎖のようなもののシルエットがうっすら浮かび上がっているのがわかるかと思います。
これがパーティクルの集合によって描かれている、そのセクションを象徴するオブジェクトですね。
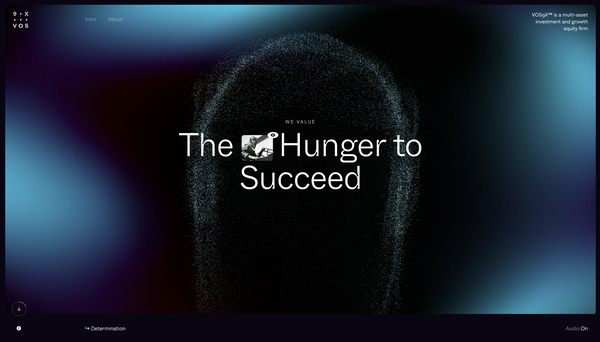
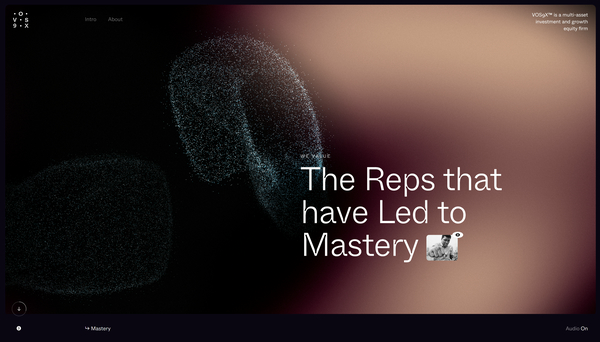
各セクションごとに何を表現したいのかは当然ながら異なっており、象徴となるオブジェクトの形も次々と変化していきます。
それぞれのオブジェクトごとにまったく異なるシルエットになっているわけですが、セクションが切り替わる瞬間に途切れること無くシームレスに変形していくパーティクルの動きはなかなか見事です。


また、ここまでのスクリーンショットを見ていただければ一目瞭然かと思いますが、パーティクルによって描かれるオブジェクトの種類だけでなく、背景に描かれるノイズによるグラデーションもその色味が変化しているのがわかると思います。
もしかしたら、そのセクションを象徴するようなカラーリングを意図して選んでいるのかなとも感じますが、全体的な濃淡のコントラストはあまり大きく変えずに、色の変化で上手に場面ごとの違いを表現していてすごくうまいなと感じました。
パーティクルによる形状変化だけでなく、色味での場面転換も同時にしっかり実装されていて見た目以上に工夫が凝らされたサイトだなと思います。

その他、スクリーンショットでは伝えるのが難しいのですが、マウスカーソルの位置に応じたインタラクティブな変化も実装されていて、すごく空間的な広がりを感じられるウェブサイトとなっています。
パーティクルを使った変形って、見た目はすごく複雑で高難易度なものに見えるかもしれないですが、やってみると実はポリゴンと違って面を貼ることを考えなくていいので比較的簡単なんですよね。
とは言え先述したとおり今回のサイトの場合はそのバリエーションの多さが見事で、そのスムーズなシーン遷移も含めきれいにまとめられていると思いました。
ぜひチェックしてみてください。



