
描画負荷を抑えつつ質感には妥協がない WebGL 実装が見事な L’Oréal Water Saver のウェブサイト
金属の質感表現がいい
今回ご紹介するのは、L'Oréal Water Saver という製品のウェブサイトで、どうやらフランスの企業が製造しているもののようですね。
こちらの製品はいわゆるシャワーヘッドで、節水性能などがかなり優れているみたいです。
世界的に環境に配慮できる製品に対する需要があるんだろうなと思いますが、製品の持つ性能やそこに込められたビジョンが上手に可視化されています。
リンク:
L'Oréal Water Saver: Using Water More Sustainably
プラスチック部分はちょっと質感が落ちる
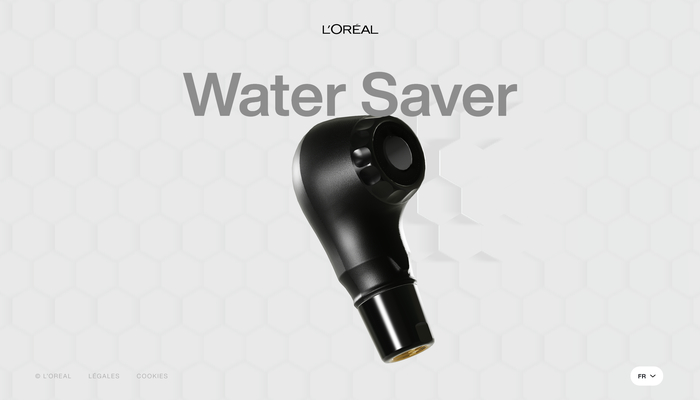
今回のサイトでは、金属で作られたシャワーヘッドが思いっきり 3D で出てくるので、メッセージは比較的直球に表現されています。
製品を演出のど真ん中に置くようなこういった事例では、その製品の質感にすごくこだわる場合が多いと思うのですが、今回のサイトも金属の質感がすごく丁寧に表現されています。
実際の製品の部材と言いますか原材料についてはちょっとわからないのですが、少なくともその表面の手触りなどが想像できる、そんな 3D 表現になっています。

金属と思われる部分は、ちょっとザラっとした質感になっているように見えます。これがまた見事なんですよね。
ちょっと 3D の専門的な話をすると、こういう「表面の細かい凹凸」はノーマルマップなどを利用すれば比較的簡単に表現できます。とは言え、素材として使うノーマルマップの解像度が低かったりすると、いわゆる劣化した JPEG を見ているときのように粗が見えたりすることもあります。
今回の事例ではかなりカメラが製品に近づく場面もありますが、すごくキレイに描画されていると思います。

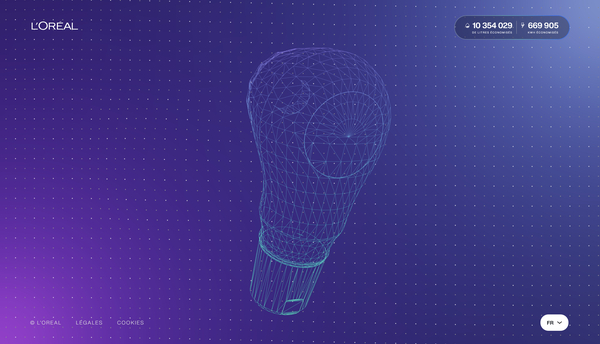
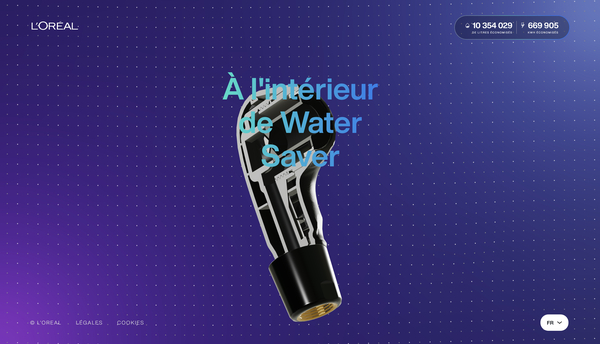
その他に、今回のサイトではシャワーヘッドが描かれるパターンにバリエーションがあるのも特徴でしょう。
この上の画像にあるようにワイヤーフレームで描画されるシーンがあったり、下の画像のように断面が描画される場面があったりもします。
背景にもマウスカーソルの位置に応じたインタラクションが常に仕込まれていて、ビジュアルはかなりリッチです。
背景が派手すぎないので製品に自然と意識が行きますし、そのあたりの調整もうまいなと感じました。

日本でも SDGs 的なことが叫ばれ始めて久しいですが、特に欧州では環境に配慮した製品の人気があるようなイメージがあります。
単純に、節水できると生活費の節約にもつながりますし、そういう部分でも人気があるのかもしれないですね。
WebGL の実装としてはあまり変化球的なことはやっておらず、正攻法で普通に実装したというようにも見えるかもしれません。ただ個人的には、こういう 3D モデルを中心に置いたウェブって全体的なデザインのバランスが難しいように感じるので、そのあたりの温度感は見事な事例だなと感じました。
ぜひチェックしてみてください。



