
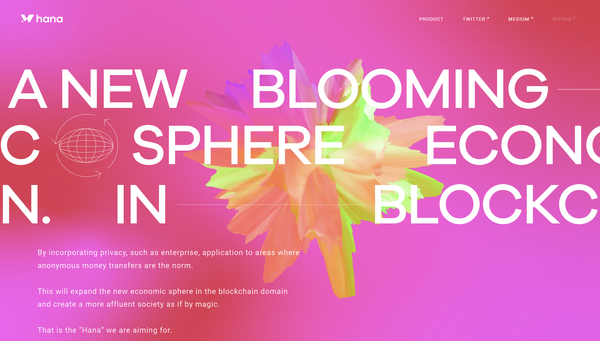
球体をノイズでディストーションすることで花のようなオブジェクトを表現した Hana Network のウェブサイト
文字通り美しい花のように
今回ご紹介するのは、Hana Network のウェブサイトです。
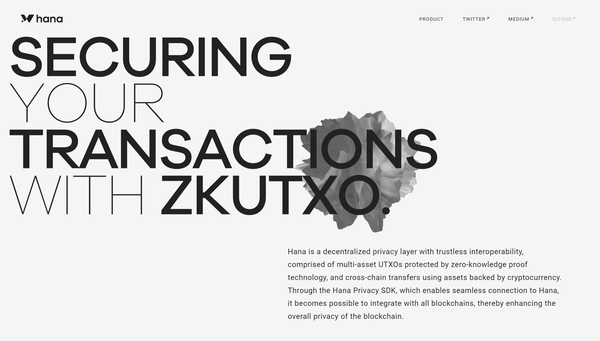
正確に理解できているか不安なのですが、Hana というプロジェクトでブロックチェーンに関連した技術開発などを行っている組織のようで、ブロックチェーン取引の匿名化やプライバシー保護などを強化することができる仕組みを作っているようです。
Hana というのは、日本語の花に由来したプロジェクト名なんですかね……
ちょっとそのあたりわからないのですが、少なくともビジュアル的にはまさに花を連想させるような美しいグラフィックスが WebGL によって実現されています。
リンク:
有機的な動きがもたらす手触り
今回のサイトでは、球体を大きく歪ませることで、まるで花のような形になったオブジェクトが登場します。
球体から大きく隆起した部分が花びらのようになり、どの角度から見ても花のように見える独特な形状で、サイト内のさまざまな場面で出てきます。
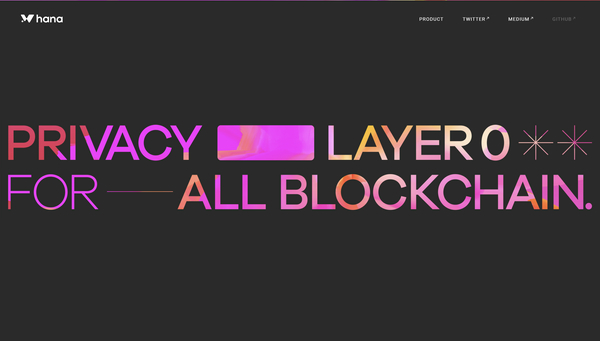
ウェブサイトを表示した直後はまずイントロ演出から始まるようになっているのですが、このとき文字が流れてくるような個性的な演出が用意されており、ページが表示された直後からなかなか凝ったビジュアルに仕上がっています。


よく観察してみると、冒頭の背景がピンク色の状態では走査線のような細かなラインが表示されていることで、よりデジタルっぽさが強調された空気感になっています。
またグリッチエフェクトのような画面全体が歪むエフェクトが一瞬だけ発生したり、結構シェーダで細かく演出を組み立てているような感じがします。
セクションによっては場面全体がモノクロになるような状況もあり、色彩の変化にもメリハリがあります。

また、カーソルを動かした際に花のようなオブジェクトが微妙にたわむように動くのがすごくいい質感になっています。
これは花びらの柔らかさみたいな、本物の生き物が持つ有機的な動きを再現するための仕込みだと思うのですが、なんとも言えない独特な触感が演出されています。
カーソルを動かした際に起こるわずかな変化にも注目しながら見てみると面白いかもしれません。

実のところ、今回のサイトで登場するようなオブジェクトの形状、つまりは Icosahedron をノイズで変形させました、みたいなのって実は結構前例が多くあるんですよね。
アブストラクトな雰囲気が、いろんなユースケースにマッチしやすいということだと思うのですが、今回のサイトの場合はそういった有象無象の前例たちとはいい意味でまったく違う部分が多くありますね。
たとえば途中でも言及した微妙な揺らぎで有機的な雰囲気を演出している部分や、静止画ではなかなか伝えられませんがカラフルに色が変化する様子などは、かなり細かく丁寧に実装されているからこその振る舞いだと感じます。
そういった意味で、形状の制御も色彩の制御もすごく上手になされていると思います。
背景やポストエフェクト的な表現も含めて、ビジュアルには参考にできる点が非常に多い事例だと思います。
ぜひチェックしてみてください。



