
視線誘導も考えられた 3D シーンの構成がおもしろい Maël Ruffini さんのポートフォリオサイト
上質な 3D シーンの質感が落ち着く雰囲気
今回ご紹介するのは、デザイナーでありフロントエンドの開発者でもある Maël Ruffini さんのポートフォリオサイトです。
3D シーン内にコンテンツが配置された構成で、実際に現実世界にあるなんらかの空間を散策するようなおもしろさがあります。
とても美しい 3D シーンの質感になっていて、パッと見たときの印象がよいですし、カメラの移動やコンテンツの配置にも工夫が見られます。
リンク:
Maël Ruffini | Designer & front-end developer
思わず向こう側が気になってしまう
今回のサイトは全体が 3D で構成された WebGL 実装ですが、ある種の博物館や展示・展覧会のように、空間全体としての演出に工夫が凝らされています。
ファーストビューの状態で描かれる場面では、画面の左奥のほうになにか別の部屋があり、その部屋への通路がまっさきに目に飛び込んできます。
よく、人間はウェブサイトの左上から順番に目線が動く、なんていいますが、この 3D シーンはまず左側に目線が行き、奥に空間的な広がりがあることを認識させられるような導線になっています。すごくよく考えられているなと感心してしまいます。

最初の部屋には、実際には奥の部屋へとつながる通路の他にもいくつかオブジェクトが置かれていて、それぞれクリックすることでなんらかの変化が起こります。
いわゆる普通のポートフォリオサイトの About ページにあるような情報は、これらのクリック可能なオブジェクトに触れることで表示される仕組みですね。
画面左側の通路の部分ももちろんクリック可能となっていて、クリックするとカメラがスッと動きます。

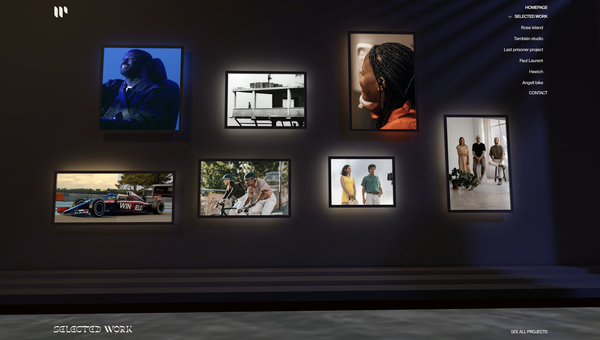
この上の画像はカメラが動いている途中の様子をキャプチャしたものですが、奥の部屋へ移動するカメラワークは程よい速度感で、速すぎず遅すぎず、心地よいアニメーションとなっています。
奥の部屋は実績を額縁にいれて並べたような感じになっており、本当になにか展示を見ているような気持ちになります。
画面の下のほうには水面があり、それらがゆっくりと流れていくアニメーションもよい雰囲気を作るのに一役買っています。

今回のサイトは、まさにこれこそインタラクティブな 3D コンテンツだなと感じるような構成になっていて、視線の誘導やユーザーの認知に対してもよく考えられていて、素晴らしいなと感じました。
ただ単に 3D 化して満足するのではなく、実際にオフラインで展示をやるときのような感じで空間そのものをデザインしている感じがあり、それをこうして WebGL で実装するところまで完遂しているというのも、素晴らしいことだと思います。
ライティングはほとんどがベイクしたものだと思いますが、質感も美しくてすごく落ち着いた雰囲気です。
ぜひチェックしてみてください。



