
思わず触りたくなる驚きのインタラクション! Thibaut Foussard さんのポートフォリオサイトがすごい!
シェーダを活用した表現の数々
今回ご紹介するのは Thibaut Foussard さんのポートフォリオサイトです。
WebGL をしっかりと活用した多くのエフェクトが実装されており、非常にインタラクティブ性が高くビジュアルのインパクトも強いウェブサイトになっています。
単純にエフェクトがかっこいいというのもそうなのですが、エフェクトに掛かっているイージングなどが絶妙で、とても手触りよく仕上がっています。
リンク:
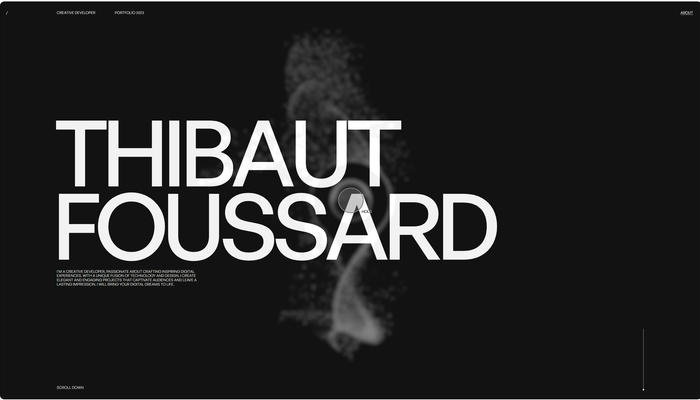
Thibaut Foussard - Creative Developer
ついつい触りたくなるおもしろさ
今回のサイトは、WebGL をかなりガッツリ使っていて、ちょっとした変化にも多くの驚きやおもしろさがあります。
ロードが完了した直後に表示されるトップページ部分から、背景に WebGL 製の CG がガッツリと描かれます。
トップページの背景部分のパーティクルの動きなどは非常になめらかで、そのまま見ているだけでも面白いのですが、マウスカーソルをスッと重ねてみるとより美しいエフェクトを見ることができます。

これほんと、豪勢ですよね……
もし自分が実装者だったら、後ろで動いているパーティクルの動きで十分にかっこいいしきれいだし、それにさらにインタラクティブなエフェクトを追加しようとは(実装コスト的にも)考えないような気がします。
しかし今回のサイトでは、こういった感じであらゆる部分にこれでもかと演出が詰め込まれていて、しかもそれらが非常に高い完成度で実装されているんですよね。
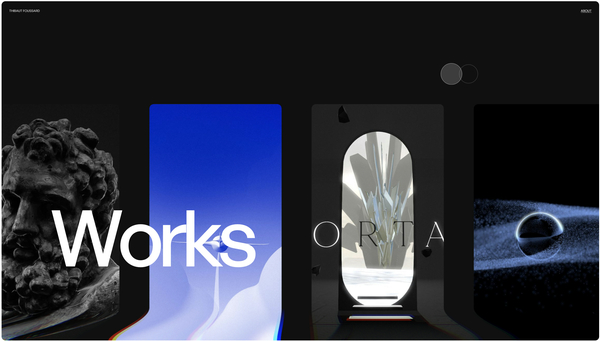
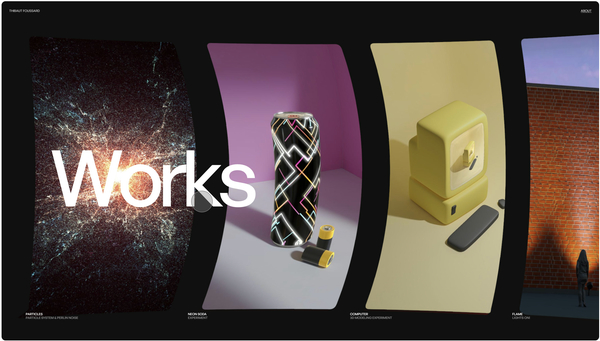
Works のセクションでも、画面の隅のほうが歪むような演出が掛かっていたり、左右にスワイプしたときに要素が歪んだりと、すごくいい感じにビジュアルが盛り盛りになっています。


冒頭の方でも少し書いたのですが、今回のサイトはこれらのエフェクトが単純に見た目としてインパクトが強いというだけでなく、インタラクションとして非常に心地よいというのが特徴かなと思います。
触っていて楽しい、あるいはもっともっと動かしてみたくなる、そんな印象です。
イージングのなめらかさもそうですが、エフェクトが収束したり消えたりするまでのスピード・タイミングなども注意深く調整されている感じがします。

今回のサイトのようなエフェクトが大量に仕込まれているウェブサイトは、いわゆる通常のクライアントワークではなかなか見かけません。それは当然、そういう尖った表現が求められるケースが少ないからだと思います。
一方で、ポートフォリオサイトってクライアントワークではないので、直接売上を生まないこともあってどれくらいこだわって(労力を投資して)実装するのかってたぶんかなり考え方に個人差があると思うんですよね。
今回のサイトはある意味ではポートフォリオサイトらしくブッ飛んでいるとも言えますし、逆にポートフォリオサイトにここまでしっかり気持ちを込められるのがすごいなとも感じました。
非常に完成度の高い実装だと思います。
ぜひチェックしてみてください。



