
WebGL を使って多様な質感を見事に表現したお手本のような WebGL 実装が素晴らしい luni のウェブサイト
threejs-journey の作者が実装を担当
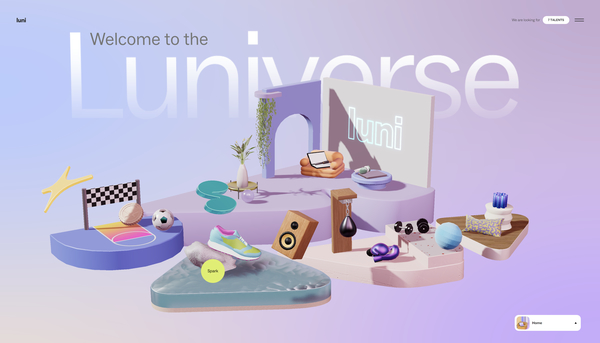
今回ご紹介するのは、luni というアプリ開発などを行っているスタジオのウェブサイトです。
めちゃくちゃリッチな WebGL による 3D 表現が行われており、色使いがどことなく…… なんか見たことある感じに仕上がってるな~ と思ったのですが、どうやら実装を担当されたのは threejs-journey の作者である @bruno_simon さんみたいです。
threejs-journey の登場以前より、とんでもない品質の three.js 実装を多数公開していた bruno さんが、久しぶりに案件でその手腕を披露してくれている稀有な事例なのかもしれません。
リンク:
ただし負荷は高いのでちょっと注意
今回のサイトは、大きく WebGL 中心の 3D シーンとテキスト中心のページの2つから成り立ちます。
トップページを含む 3D シーンの完成度は非常に高く、さすがの完成度と言わざるを得ません。
各種 3D オブジェクトは質感も見事で、透明なものや、キラキラと反射するものなど、さまざまな味付けを施された個性的な 3D オブジェクトが多数登場します。

3D シーンに対して設定されているインタラクティブ性もすごくよく考えられており、生き生きとオブジェクトが動く様子は本当に素晴らしいです。
ウェブサイト内はいくつかのセクションに分かれており、それぞれのセクションごとに、個別の 3D シーンが用意されています。
スクロール操作を行うことで次々とシーンを横断して見ていくことができるようになっており、各セクションでさらに詳細ページへ移動するボタンなどをクリックすることで、はじめてそこでテキストベースのコンテンツが現れるような構造です。

今回のサイトはおそらくですが react-three-fiber などを駆使して作られているのだと思いますが、ページ遷移が発生した瞬間に CPU の負荷が一気に上昇します。
ページをパースすべきタイミングまでリソースを節約できる代償に、一番最初に表示される瞬間だけ、グッと負荷が上がる感じですね。一度でも表示したセクションは、次に表示したときに負荷が急激に高くなったりはしなくなります。
3D シーン内にはクリックすることで固有の反応を示すようなオブジェクトもありますので、いろいろなところにカーソルを動かしてみるとおもしろいと思います。

透明なオブジェクトの質感も不思議な感じでおもしろい。
React や Next.js と WebGL を組み合わせなければならない場面に、実装者が最終的にどのような構成を選択するかは、なかなか難しい問題だと感じます。
個人的には、react-three-fiber のようなパイプラインを直接さわれないソリューションはどうも苦手意識があるのですが、今回の事例を見ると表現力に関してはもう十分すぎるほどの高い品質を持っていることがわかりますよね。
インタラクティブ性も含めてとても完成度の高い実装だと思います。
ぜひチェックしてみてください。



