
効果音とドット模様を上手に組み合わせた演出が最高にかっこいい Robert Borghesi さんのポートフォリオサイト
刺さるひとには刺さりまくる
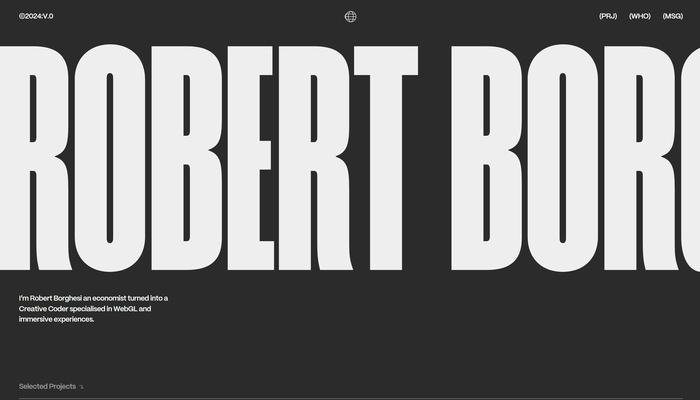
今回ご紹介するのは、クリエイティブ・デベロッパーとして活動されている Robert Borghesi さんのポートフォリオサイトです。
ドットを上手に利用した演出は唯一無二の独特な世界観を上手に表現しています。
また、効果音もかなり上手に取り入れられていて、今回のサイトに関してはぜひ音有りで見ることを強くおすすめします。
リンク:
Robert Borghesi — Creative Dev
この心地よさ言語化難易度高し
今回のサイト、個人的にすごく大好きです。
第一印象からグッと心を掴んで来ますし、ドットを強調したようなエフェクトが本当におもしろいですし、それを見事に1つの演出としてサイトに組み込んでいると感じます。
しかしその魅力をうまく言葉にして表現するのがすごく難しい……

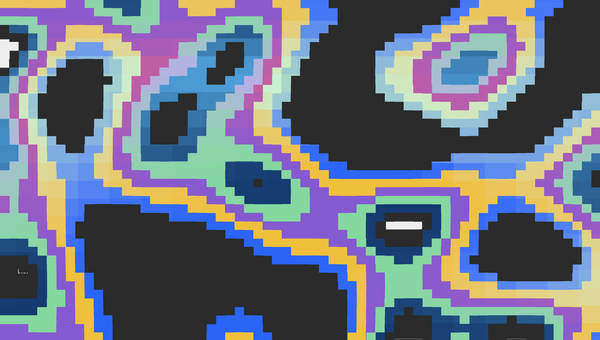
サイトのローディング画面は、最終的に「サイト内のどこかをクリックしてね」的な内容の状態で止まります。ですから、サイト内に入るためには一度画面上をクリックする必要があり、それをトリガーとすることによって、効果音を鳴らしている感じだと思います。
ローディング画面が消えていく瞬間のエフェクトが、この上に掲載したキャプチャに映っているドット絵風のエフェクトです。
同時に効果音も鳴るので、すごくいい意味で派手ですし、インパクトが強いイントロになっています。

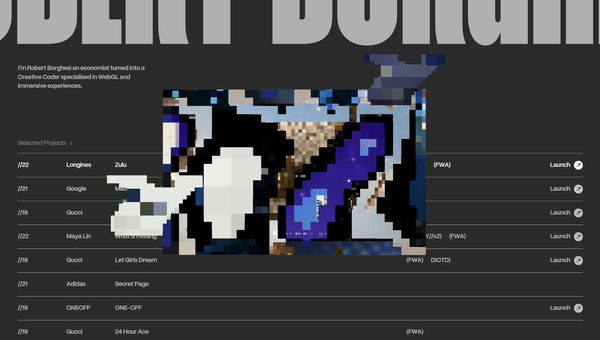
今回のサイトでは、その他の場所でもドット絵のようなエフェクトが発生するセクションがあり、それが事例を一覧にして並べている場所になっています。
ここではカーソルが事例の行にホバーした瞬間に、画面の中央あたりにドット絵が徐々に解像していくような感じのエフェクトが発生するようになっていて、これがめちゃくちゃいいんですよね。
ここでもやっぱり効果音がいい味を出していて、ポップで軽快な雰囲気も相まってすごく気持ちの良い視聴体験になっています。

今回の記事内のスクリーンショットを見ても、それがどんなエフェクトなのか、正直うまく伝わらないと思います。
ぜひ、実際にサイトに行ってご覧になってみていただければと思います。
WebGL のエフェクトだけでなく、効果音の使い方と、それに連動して動くインタラクティブな要素の実装方法など、参考になる点がたくさんあるように感じます。
ぜひチェックしてみてください。



