
2D も 3D も上手に組み合わせて多彩な表現を実現した Bigpicture company のウェブサイト
いろいろな視覚表現
今回ご紹介するのは、韓国のエージェンシー、Bigpicture company のウェブサイトです。
ウェブ系の制作会社というよりは、どちらかというとブランディングなどを中心に手掛ける広告代理店という感じなのかもしれません。
ウェブサイト上には 2D 的な表現も 3D 的な表現も、いずれもたっぷりと盛り込まれていてかなり多彩な表現を同時に実現しています。
リンク:
遊び心にあふれた楽しい演出の数々
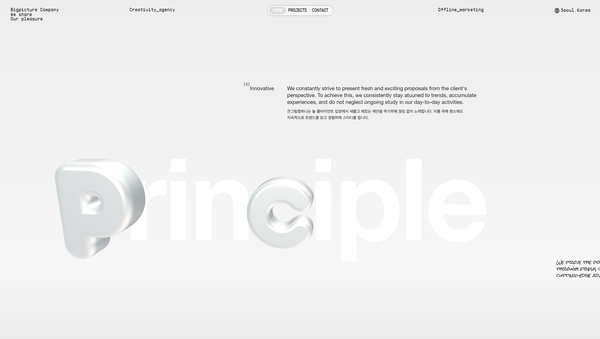
今回のサイトでは、まず最初は 3D 的な表現が中心です。
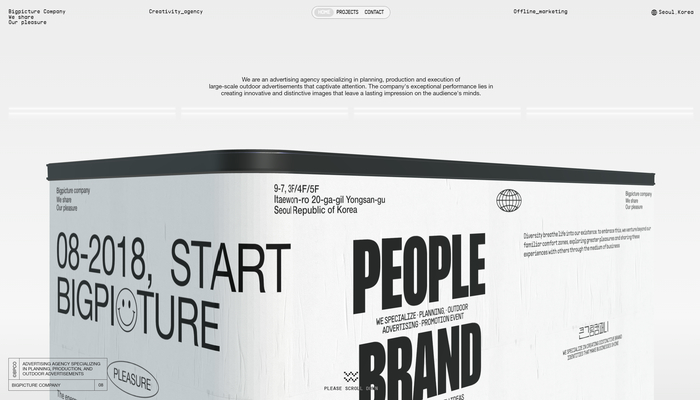
サイトのロードが終わった直後から、3D オブジェクトが画面の半分以上を占めた状態になっていて、スクロール操作を行うことで、それが回転しながら移動していきます。
最初に 3D で視覚的にグッとユーザーの意識を鷲掴みにしている感じがあり、そのあとも 3D 的な表現を上手に活用した表現が続いていきます。

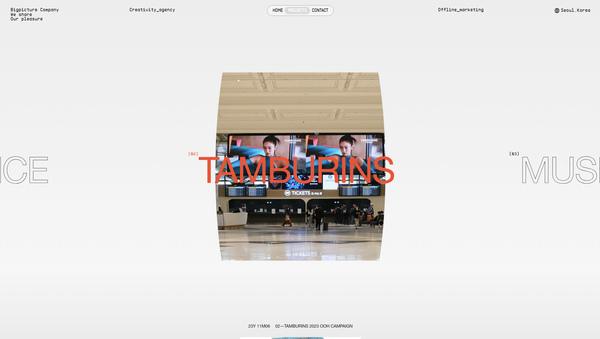
この上の画像を見ると、画面のところどころに、アルファベットの立体的なオブジェクトが散らばっているのがわかると思います。
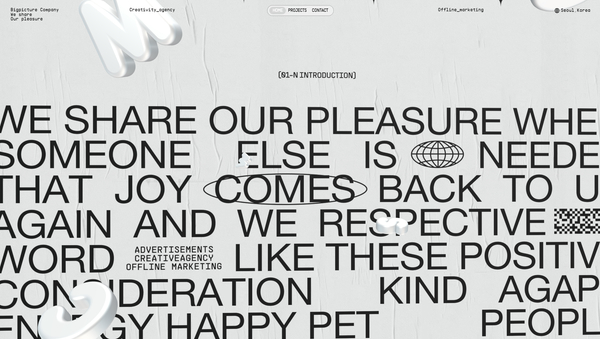
これらのアルファベット、画面の奥の方から唐突に、画面上に散らばるようにして出てくるのですが気にせずどんどんスクロールしていくと最終的にはいったん画面外へと飛んでいってしまいます。
しかし、その次に表示される彼らの philosophy を語っているセクションで、画面内にアルファベットたちが再び戻ってきます。
こういった遊び心のある演出の作り方など、すごく工夫されている感じがします。

また、場所によっては 2D 的に WebGL のエフェクトが活用されている場面もあり、かなり見せ方は多彩です。
2D 的とは言いつつも、実際にはそれは三次元空間のなかに浮かんでいて変形したり移動したりしますし、かなり空間的な広がりを意識してコンテンツが組み立てられている感じがあります。
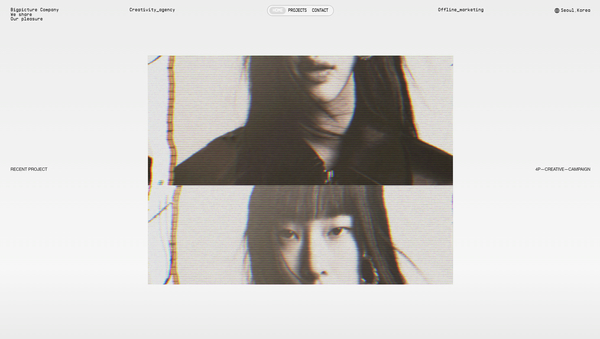
各種事例のページなんかでもその傾向は同様で、いろいろな見せ方に対する工夫を感じることができますね。


これもしかしたら私が単純に知らないだけなのかもしれないのですが、こういう WebGL を使った割りとリッチな韓国企業のウェブサイトって、あまり見かけないような気がします。
ただ、当サイトでも紹介したことがある韓国の WebGL 事例の多くはすごく触り心地が良い場合が多く、今回のサイトもそういう意味ではすごく丁寧にまとめられている感じがします。
なんかこれだけバリエーション豊かな演出が盛り込まれていたら、下手すると散らかってしまうというか、印象がチグハグになってしまってもおかしくない気がするのですが、あまりそういうふうに感じないのがなんか不思議です。
ぜひチェックしてみてください。



