
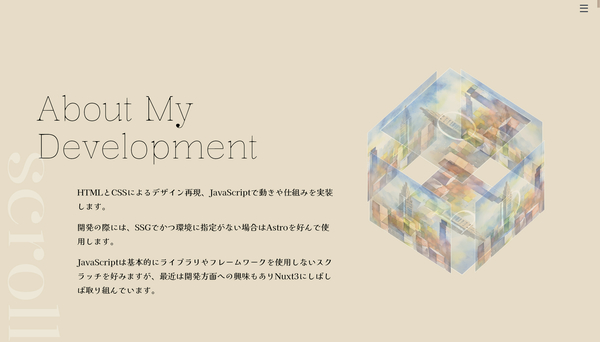
現時点での自分の持てる技術や個性をたっぷり詰め込んだポートフォリオサイト こびとのあしあと
まるでフィーバータイムや~
今回ご紹介するのは、@kobitoCode さんのポートフォリオサイトです。
WebGL を使った演出があるのはもちろんなのですが、ウェブデザイン、バナーのデザイン、さらにはクリエイティブコーディングなどの多彩な文脈で、制作・創作された事例がたっぷりと掲載されています。
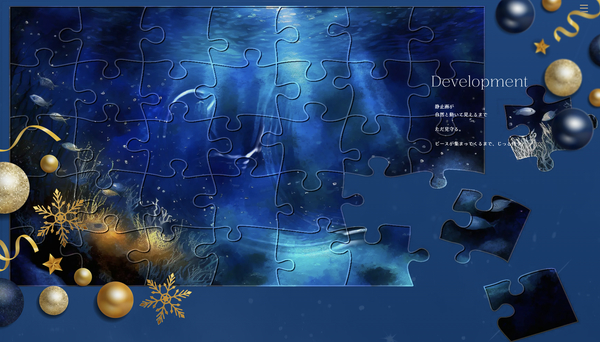
各事例もそれぞれおもしろいのですが、単純にウェブサイト上に散りばめられた演出の数々もなかなか個性的でおもしろいです。
リンク:
絵本のようなトーン
今回のサイトは、いわゆるクライアントワークではなくポートフォリオサイトという文脈の強いウェブサイトだと思いますので……
良くも悪くも、ある程度割り切って作っているんだろうなと感じる部分が多々あります。
たとえば派手な演出やイラスト素材の数々は人によってはちょっと騒々しく感じてしまうかもしれませんし、演出が過剰に感じるなんて人も、いるかもしれません。
しかし今回のサイトではおそらく主たる目的として、技術や実績をインタラクティブに見せることに重点が置かれていると思いますので、そういうウェブサイトというコンテキストを理解した上で閲覧するのがよさそうです。

画像などの素材、使われているフォント、CSS での演出、WebGL での演出と、とにかくさまざまな要素がサイト内にギッチリ詰め込まれています。
まるでウェブにおける表現の見本市のような感じで次から次へといろんなパターンの演出が出てきてすごいですね……
実装からデザインまで、様々な分野に興味を持っている作者さん自身の性格が、今回のサイトのなかに如実に表れているような感じがします。

WebGL を用いた演出は 2D 的なアプローチが中心です。
一見すると、WebGL にあまり詳しくない人ならちょっと立体的に見えるような凹凸感のある演出もありますが、これは三次元的なジオメトリによってそのように見せているのではなく、いわゆるフラグメントシェーダによってディストーションなどを行っているタイプだと思います。
作者である @kobitoCode さんご自身も、WebGL で 3D 的な表現を行うよりは平面的な表現で上手にデザインと組み合わせたいといったことを折りに触れておっしゃっているので、今回のサイトもそういう使い方に終始しているのだと思います。


今回のサイトは、現時点での自分が持っている技術・スキルをしっかりと形にすることを目指したような、そういうポートフォリオサイトなのかなと想像します。
正直に言えば、今はまだ荒削りな部分もあるような気がします。でも同時に、今後リプレイスされるたびにどんどん洗練されていくんだろうなという気もしました。
いわゆるクライアントワークとは異なる自由奔放さがなんとも微笑ましいです。
WebGL をガッツリ使った事例とはまた違った味があり、とにかく個性が大爆発している感じの勢いが個人的には好きです。
ぜひチェックしてみてください。



