
あえてモノクロで絵作りするクラシカルな WebGL 製 3D シーンがかっこいい Beyond Aero のウェブサイト
こういうのでいいんだよ感
今回ご紹介するのは、Beyond Aero という航空機を研究開発している企業のウェブサイトです。
どうやら、車で言うところの電気自動車のような、電気や水素などを用いた次世代の航空機を開発するというミッションを掲げた企業みたいで、すごく先鋭的なプロジェクトを行っているようです。
今回のサイトではモノクロのシックなトーンがなんともかっこいいです。
リンク:
The future of Aviation - Beyond Aero
スクロールに連動しつつ DOM も活用した演出を
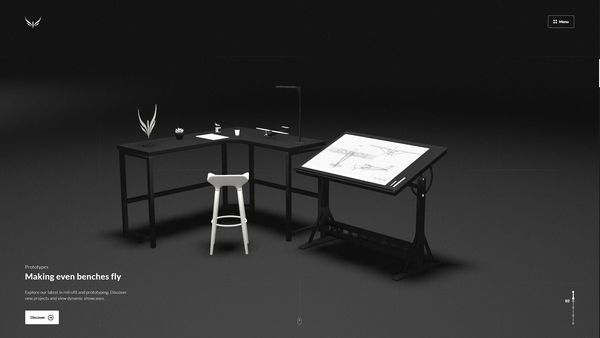
今回のサイトでは、あらゆる 3D シーンはモノクロで描かれます。
若干ホワイトノイズっぽいエフェクトが掛かっていることもあって、なんとなく、どこかレトロな感じもあるんですよね。
でも作っているのはバキバキの最先端のテクノロジーというのがすごく個性的でおもしろいです。

3D シーンは、下層ページにつながるリンクとセットになっていて、それぞれの状況に応じたオブジェクトが描かれます。
こちらも当然ながらすべてモノクロのトーンになるので、だからこそ細かくビジュアルを作り込んでいるような感じがありますね。
スクロールに連動してカメラは自動的に進んでいきますが、場合によっては奥のほうに別のセクションがあることがチラッと見えるような場面もあり、こういう見せ方も含めて 3D 的な表現のうまさを感じます。

また、各セクションに配置されたボタン状の要素をクリックすると、そこから下層ページへと移動することができるのですが……
これらのシーン遷移を伴う場面では、画面がじわ~っとゆっくりぼやけて消えていくようなエフェクトを見ることができます。
あまり細かくソースコードまで調べたりはしてないですが、たぶん、このブラーはシェーダとかで WebGL 側で行っているブラー処理ではなく、DOM と CSS を使ったブラー処理だと思います。
こういうところの割り切りも、なかなか大胆でよく考えられているなと感じました。

3D シーンがモノクロなので、というかモノクロだからこそ、陰影の付け方などかなり気をつけないと安っぽい絵作りになってしまう可能性が出てきます。
今回のサイトではそのあたりよく考えられていて、陰影のグラデーションの幅が十分に広く取られていて、モノクロだからといって情報量が少ない感じはあまりありません。
またあえて CSS を使って大胆に演出を作っている場面があったり、個人的には見ていてすごく興味深いところがたくさんあるサイトだなと感じました。
ぜひチェックしてみてください。



