
凝った 2D 表現とバキバキの 3D シーンで世界観をこれでもかと表現した MONOGRID のウェブサイト
とにかくかっこいいぞ
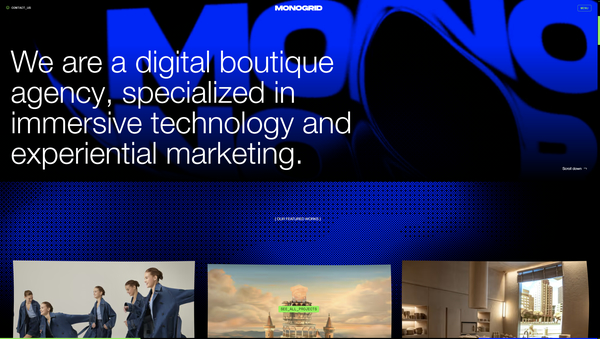
今回ご紹介するのは、MONOGRID というデジタルクリエイティブスタジオのウェブサイトです。
ウェブサイトの制作はもちろん、AR コンテンツやインスタレーションなど様々なデジタル関連の制作を行っているスタジオみたいです。
デジタル系のクリエイティブスタジオということもあり、ウェブサイトのほうもとにかく凝った素晴らしい仕上がりとなっています。
リンク:
いろんなものがよく見たらうごいてる
今回のサイトでは、パフォーマンスはある程度考慮しつつも、演出は全体的に結構モリモリな感じになっています。
まずサイト全体の背景部分に WebGL 製のエフェクトが置かれており、カーソルの位置に明るい青い光が灯ったような感じで演出されます。
流体という感じでもなく、カーソルの軌跡が光の塊として残るような感じですね。

青い光の濃淡は、単純なグラデーションではなく、どこかベイヤーのマトリックスみたいな感じで、ドット模様の密度で表現されています。
この解像度が高すぎない感じが、逆にデジタルっぽい雰囲気を上手に演出していますね。
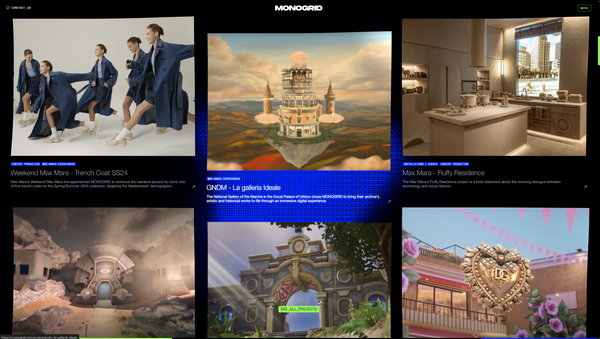
また、サイト内のいくつかの箇所では、画像が柔らかい布のように絶えずゆらゆらと動いています。
このゆらゆらムーブはあまり派手に動いている感じではないので、よく見たら動いてるな~ くらいの味付けです。でもやっぱり、こういうちょっとしたことでも見た目に大きく影響があるなと感じます。

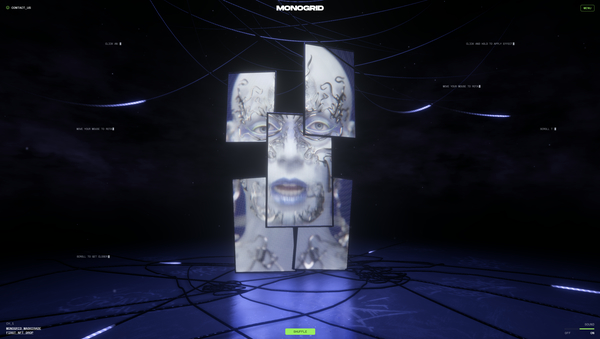
さらに、トップページに見られるこれらの平面的な WebGL 表現だけでなく、ガッツリと 3D シーンが実装されているページも用意されています。
このページではディスプレイが5枚重なったようなオブジェが置かれていて、そこに映像が投影される不思議な世界を体験することができます。
クリックしたままホールドするとエフェクトが発生したり、ディスプレイに映し出される映像を切り替える際にはかっこいい演出が行われるようになっていたり、かなりしっかりと作り込まれています。


ちょっと暗いブルーが彼らのコーポレートカラーなのかなと想像しますが、サイト全体にその雰囲気がしっかり統一感を持って適用されており、サイトを見ていると否が応でもその世界観にどっぷり浸かることになります。
平面的なエフェクトの使い方も派手すぎずほどよい感じで、かといってシンプル過ぎないベストな温度感。
さらにはバキバキの 3D シーンで技術的にも圧倒的な存在感を醸し出しています。
すごく完成度の高いウェブサイトに仕上がっていると思います。
ぜひチェックしてみてください。



