
波紋が広がるような優しいインタラクション! フランスにある工房 Atelier Missor のウェブサイト
流体ともまた違った雰囲気
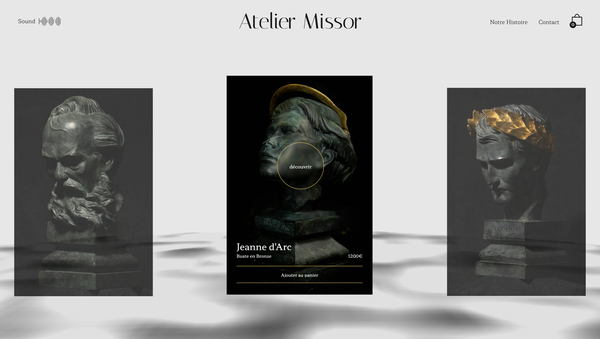
今回ご紹介するのは、フランスにある彫像などを作るアトリエ、Atelier Missor のウェブサイトです。
アトリエがこういった凝った演出の EC サイトを持っているというのはなんかすごいな~ と単純に感じてしまいますが、ある意味、フランスらしいなという感じもします。
流体エフェクトとも違う、独特な波紋が広がるようなエフェクトを見ることができます。
リンク:
ベクトルを回転させながら逆流させる?
今回のサイトでは、流体のような不思議な質感のエフェクトを用いた表現が印象的に使われています。
開発するために必要な実装の原理的には Stable Fluids などと近い部分もあるとは思いますが、内部のアルゴリズムとかはかなり違うものになっていそうです。
なんというか、オイルがぬるっと流れるような、そういう味わいがあります。

背景に描かれている斑点模様みたいな濃淡も GLSL で動的に作るなどしていると思いますが、それ全体に別途、流体風のエフェクトを後乗せしてるようなかんじでしょうか。
サイト内では、アトリエで制作し販売している彫像などが紹介されています。
割と日本でも知られているような偉人たちの名前が書かれているので、あくまでも置物として飾るような用途で使われるものなのでしょうね。

彫像のサムネイル部分にも波紋模様が発生するようになっていて、演出には統一感があります。
なんか不思議な感触の流体っぽい動きで、よく観察すると、カーソルの動きによって発生したベクトルが、反時計回りに回転しながら巻き戻っていくような変化をしていて、観察しているだけでおもしろいですね。
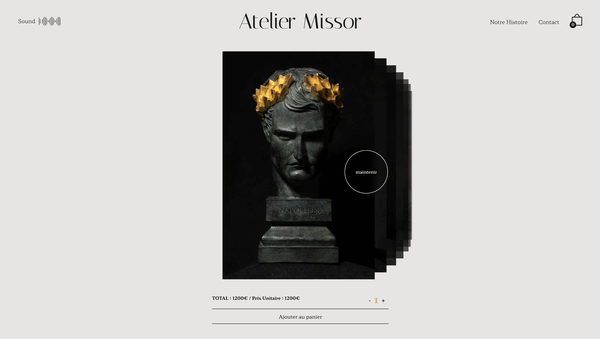
各彫像ごとに下層ページも用意されていて、ここでは画像を奥行き感を持たせて並べたような個性的な演出を見ることができます。

日本では、彫像を飾ろうみたいな感覚って普通は持たないというか、考えもしないような感じがあるのですが、フランスでは一般家庭にこういうものを置いたりするんでしょうか?
価格帯は日本円だと20万円前後とかみたいなので、まあ買えないような金額ではないですが、こういうものを販売するビジネスが成り立つ国民性というのが(日本人の感覚では)なんかうまく想像できないですね……
WebGL の実装としては、いわゆる流体っぽい表現の亜種みたいな感じですが、実装者目線ではどういうシェーダを書いているのか想像しているだけでもちょっとおもしろいです。
ぜひチェックしてみてください。



